Shop Navigation active
-
-
Thanks this will be fixed with the next update
-
thanks @arminunruh :) :)
!!! -
@arminunruh said in Shop Navigation active:
Thanks this will be fixed with the next update
when you link a category in the navigation, this also doesnt work:
https://www.mikeabmaier.com/category/work"work" should be underlined.
-
sorry everybody, will release the update today
-
hey oh, i think this was already solved in the last update. when i look at your website it works for me.
-
@Richard said in Shop Navigation active:
Dear @dingdong
Thank you for bringing this to attention. The Class:
.current-menu-item
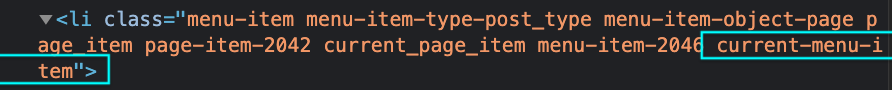
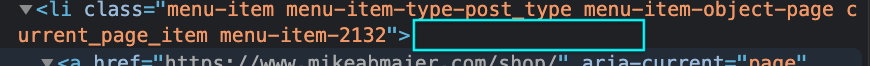
Is not being added to the Shop page.Standard menu item:

Shop menu item:

Will forward this ➡️
Thank you @dingdong & have a wonderful day
Sincerely
Richard
@arminunruh said in Shop Navigation active:
hey oh, i think this was already solved in the last update. when i look at your website it works for me.
YES it did!
but since the last update, this "current" is missing again?!
worked for a while...
now its not working anymore?!
www.mikeabmaier.com/shop -
Dear @dingdong
Thanks for the update, i can confirm this and will let Armin know.

Best wishes 🌝
Richard
-
Dear @dingdong
Unfortunately not but i have updated Armin.
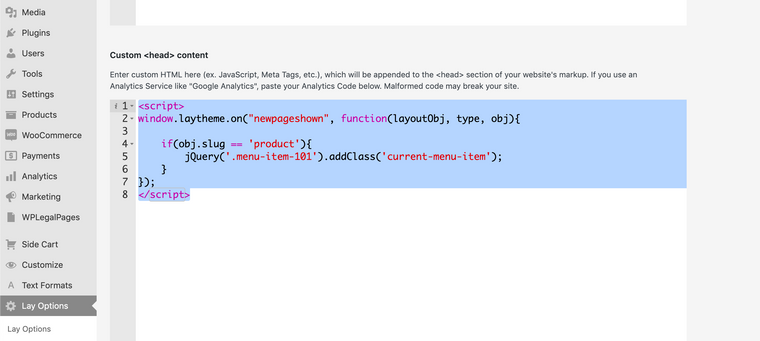
If needed urgently - the following JS can be added into:
Lay Options > Custom CSS & HTML > Custom <head> Content >
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ if(obj.slug == 'product'){ jQuery('.menu-item-101').addClass('current-menu-item'); } }); </script>
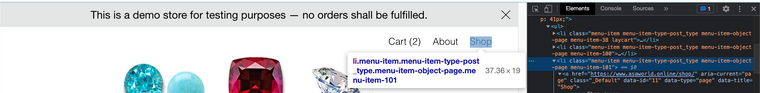
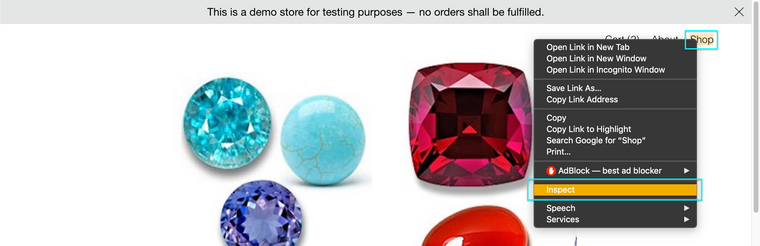
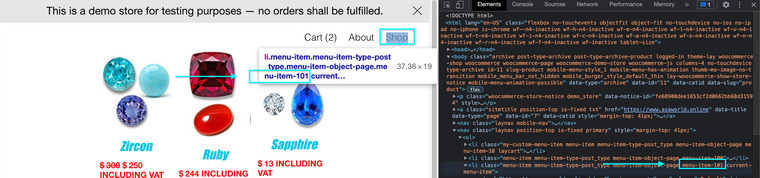
You may have a different 'menu-item' number e.g ```menu-item-195' that you need to insert into the above code. You can always 'inspect' the Shop menu item to find out:

Then look at the 'classes' of the shop menu item:

If for example your menu-item is
.menu-item-123the above code would change to:<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ if(obj.slug == 'product'){ jQuery('.menu-item-123').addClass('current-menu-item'); } }); </script>
Hope this helps @dingdong & have a wonderful day 🏖
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it