Carousel, Mouseover (Next / Previous), Outside of image
-
Hi,
I am using the carousel add-on.
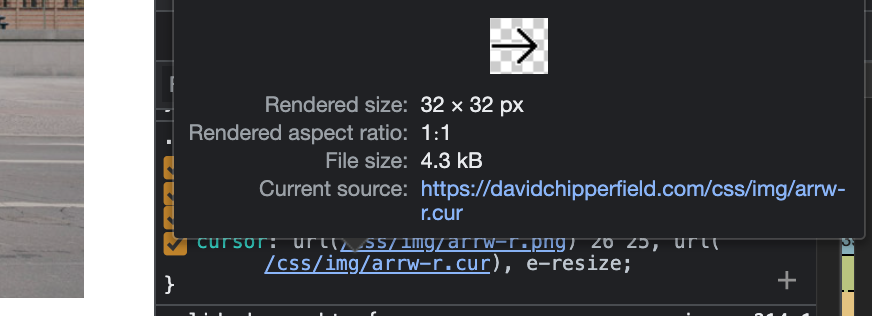
I would like the mouseover (next / previous) to appear when the cursor is not directly on the image. Here is an example: https://davidchipperfield.com/project/neue-nationalgalerie-refurbishment
Is there a possibility to configure this function in Laytheme? I didn't find anything.
Keep up the good work,
S -
Dear @kim-soyeon
On the example you provided The larger cursor does appear when mousing directly over the image:

Possibly something has changed in the example or i have mis-understood 🌝
Talk soon S and best wishes 🏖
Richard -
Dear @Richard,
thanks and yes, it appears over the image. But it also appears on the white space next to the image, which my cursor doesn't: https://roland-burkart.net/xp04vr_green_infinity-3/
As soon as I move out of the image carousel container, the previous / next arrows disappear.
How can I make the cursors appear when they are on the white space of the website?
Thanks and best wishes to you as well,
So-Yeon -
Does anyone know how to fix this problem? Thanks.
-
Dear So-Yeon
@kim-soyeon

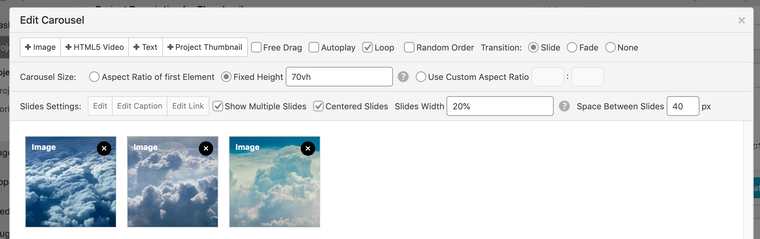
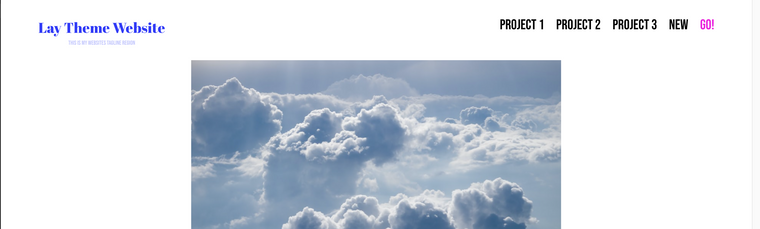
Firstly make the Carousel full width in your Gridder, this way the cursor will apply to the overall wrapper.Its about settings and how much white space you want between your slides, (space-between-slides 400px) example:

These settings give me previous and next cursors over the full width:

I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it