Open Side Cart on custom wordlink in stead of standard icon
-
Hi there,
So, in your example shop http://sucuxshop.laytheme.com/ it's clear to see the Side Cart opens when clicking the word 'Cart' at the top right corner.
I've seen it on some other shops too. I'd like that for my shop aswell :-) Also I want to delete the standard Cart button in the right bottom corner.

I've searched around the documentation of Lay Theme and the forum, but could not find an explanation of how to fix this. Maybe I'm blind.... ;-) Is there any documentation on how to achieve this? If so, can somebody hand me the link please? Haha
Or explain to me how this is done?
I already bought Side Cart Pro by the way.
Thanks a lot!!
-
Dear Lotte
@lotte
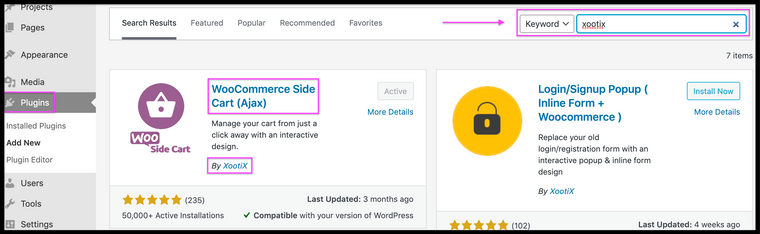
There is a WooCommerce Side Cart created by "Xootix"

Once activated, Settings will also appear in:
Appearance ➡️ Customize ➡️ WooCommerce ➡️ Side Cart
Hope this is helpful Lotte & thank you for supporting Laytheme 🌻
Sincerely
Richard
-
Hi Richard,
Thanks for your respond.
I know! I already installed the plugin and also bought the Pro version.
I would like to know how to open the Cart on a word (link/button) instead on of the standard icon, like the way this is done at the shop: http://sucuxshop.laytheme.com/
Is there any documentation on how to open the cart when clicking on a word/link/button? Or could you explain?
Thanks a lot..
(my site: https://www.mixthelabel.com/)
-
This post is deleted!
-
Dear @lotte
"Is there any documentation on how to open the cart when clicking on a word/link/button? Or could you explain?"
Best Wishes 🌝
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it