Store notice not working on mobile
-
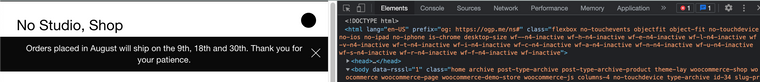
Hello everyone, store notice is working fine on desktop but not displaying at all on mobile
www.nostudio.shop
Please advise
Thank you -
Dear @georgiaharizani
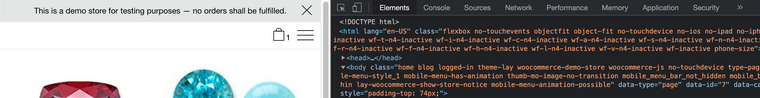
Store Notice should be working on Mobile:

Your's is hidden due to "top: 122px"

My CSS:
.woocommerce-store-notice { margin-top: 0; margin-bottom: 0; text-align: center; overflow: hidden; width: 100%; z-index: 21; }Your CSS:
@media (max-width: 1080px) .woocommerce-store-notice { position: relative; top: -122px; left: 0; width: 100%; padding: 10px 40px; -webkit-box-sizing: border-box; box-sizing: border-box; }
I thought it may have been Custom phone layouts clashing with the store notice but this is not the case. Please make sure Text Formats and Media Query settings are correct.

Wordpress, Lay Theme & Laytheme's Addons are all up to date ?
Any custom CSS or JS that may interfere is temporarily removed.
Any third-party plugins are de-activated to see if this resolves the issue.
If using a WordPress Cache plugin, disable it or clear your cache.
Best wishes 🌅
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it