Same height images / horizontal masonry
-
Hi Armin,
I was wondering if there is a way of:
-
having images the same height in the grid - not having to compromise the image ratio/aspect
-
have a horizontal masonry - where images all have the same height instead of the same width
Like this: https://mdbootstrap.com/docs/angular/layout/masonry/
Thanks,
Best,Francisco
-
-
Dear @franogueira
Only the options which are available in the element-grid settings are possible.
We plan to develop it further in the future.
Best!
Marius -
Would be great to have a horizontal masonry!
-
Dear @stefanstraeter
Totally agree 🌝
It would be great, its in the notes Stefan, currently with Woocommerce support being worked through It may be on the backbench a little longer.
Sincerely
Richard
-
Sounds perfect :)
-
Is there a chance to ingegrate a third party gallerie plugin with a horizontal masonry?
-
Dear @stefanstraeter
Testing of different third-party plugins will be up to you. Possibly some may work but i have my doubts. If you wish to add custom code to alter the existing Masonry this is also up to you but will probably provide better results.
Best wishes ✨
Richard
-
This post is deleted!
-
Hi Ricard, thanks for your reply!
That sounds great to add a custom code to the gallery :)
Below I put a link from my website where I would like to have a horizontal masonry with the same high.
https://stefanstraeter.com/constellations/It should look like this:
https://josselin.de/blog/constellations/Best regards,
Stefan -
Dear Stefan
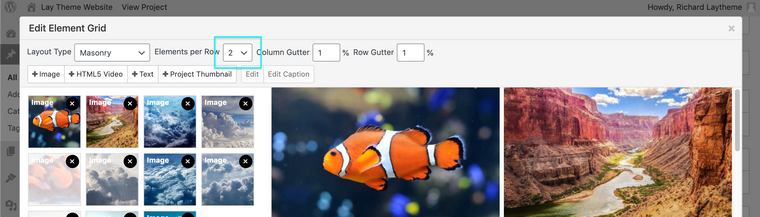
To achieve something similar to the example you will need 2 "elements per row":

Then you can adjust the images as your design needs with this CSS (note: this will select all element grid's, you may wish to specify by adding a custom id or Class to the row/element)
.type-elementgrid img{ // insert css here }Define your Height and other properties for the image you like.
Best wishes Stefan and have a great day 🏖
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it