Hide columns
-
Dear everyone,
I need your help because I cannot find a solution.
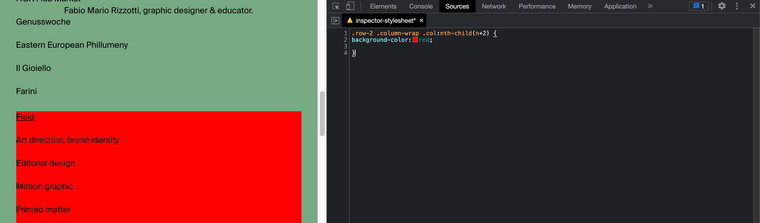
So, here is my website and as you can see, in the project "section" there are 4 columns (project, field, place, and year). The problem is that I would like to hide the 3 columns (field, place, and year) on the mobile version.
To do that I added on the custom CSS for mobile this code:.column-wrap:nth-child(2) { display: none}but it doesn't work, I know it's just for the second column but neither for that one is working.
So, can anyone please suggest me something else?
Thanks
-
Dear @rioma7
The website link provided does not work, could you please re upload 🔍
Best wishes & talk soon
Richard
-
Dear @rioma7
.row-2 .column-wrap .col:nth-child(n+2) { background-color:red; }
Best wishes! ✅🌝
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com