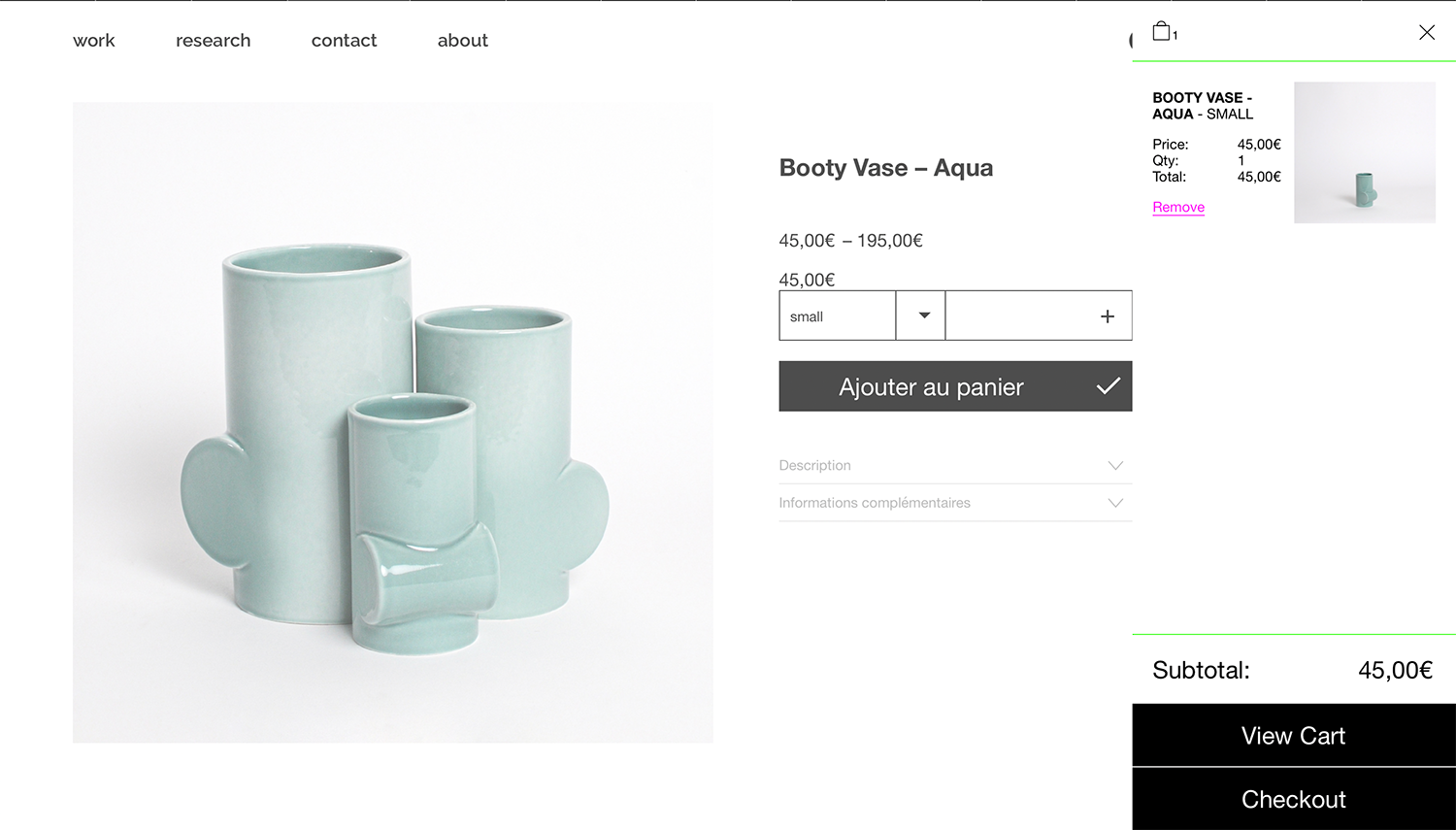
quantity number position in the shop & basket page don't look correct
-
-
Dear @jeff
https://www.geoffreypauchard.com/produit/booty-vase-aqua/ 🔍
Your custom code is causing the issue:
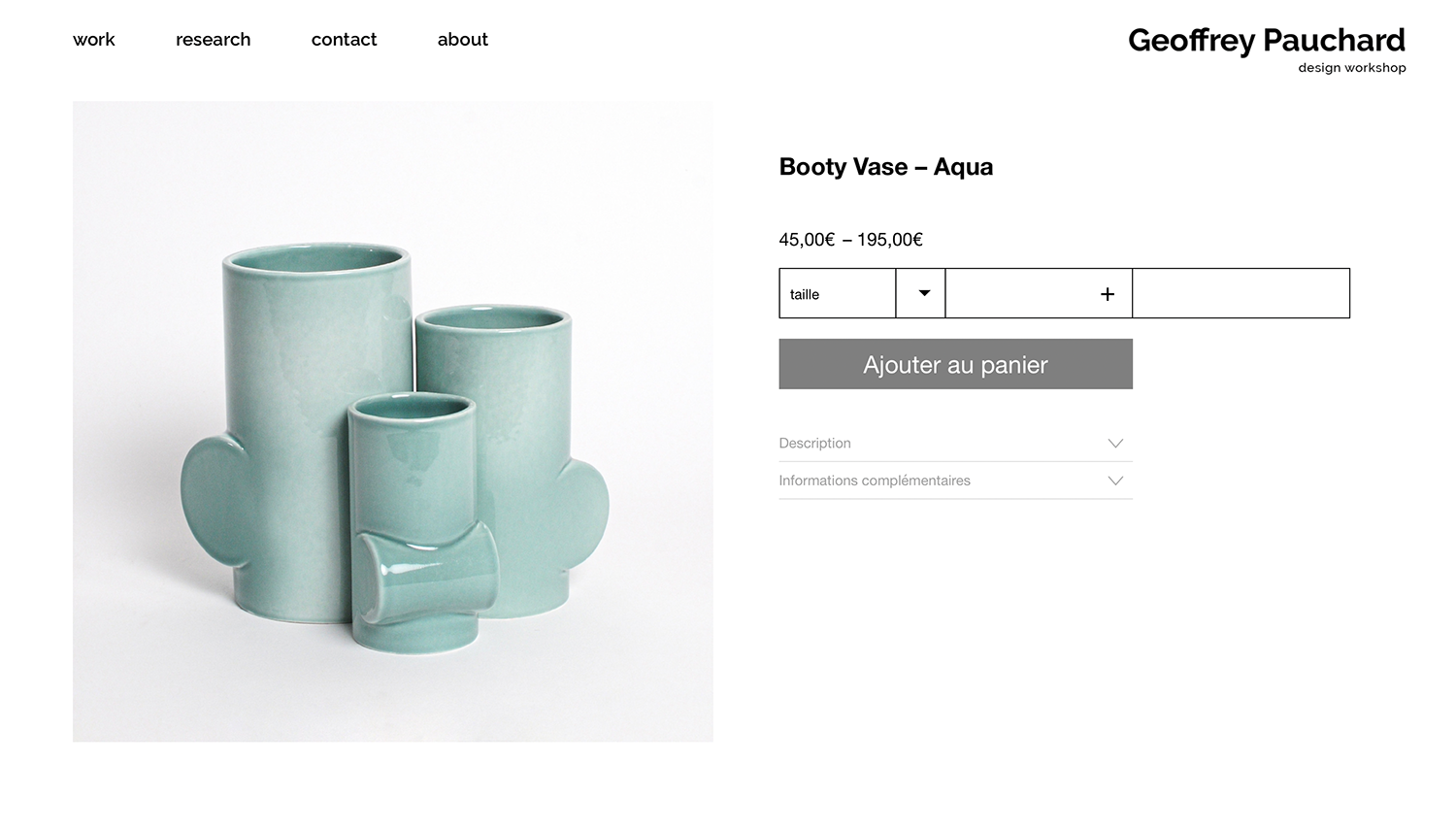
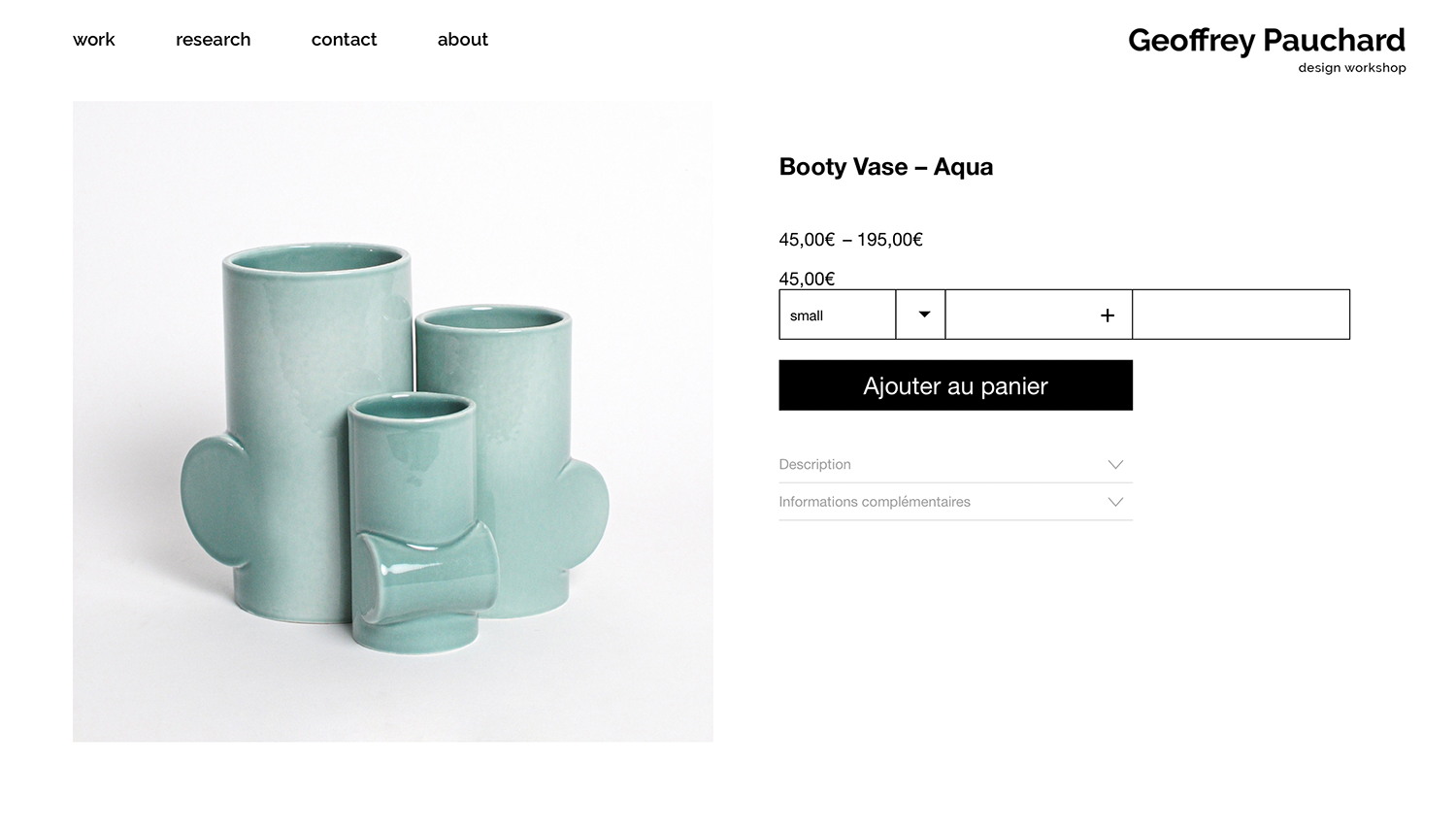
@media (min-width: 601px){.text{ position:absolute; left:40%; }}When removed everything looks correct:

The custom code has no specific targeting its saying:
" Any elements with the class
textget a position absolute and left 40%.Did you give an element a custom class called 'text' and wish to apply custom css to it? if so i would suggest being more specific with your naming e.g
my-custom-text. That way you won't be in danger of applying this css to standard functions/elements.Hope i have understood correctly Jeff and have a great day!
Best wishes 🌝
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com