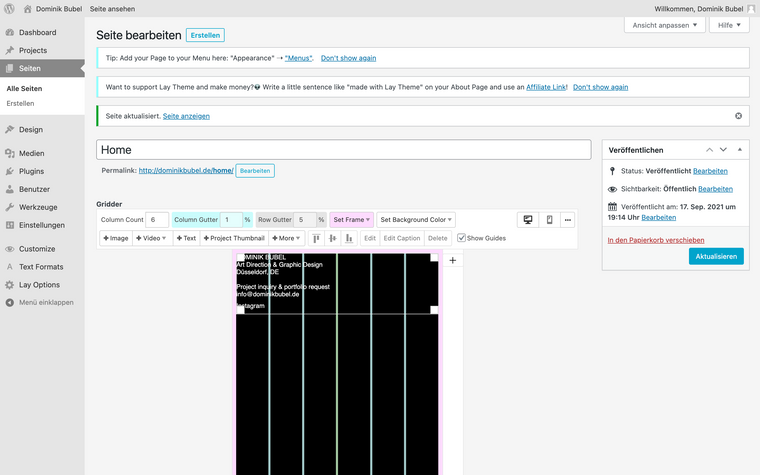
::NEED HELP:: why is my website with a viewport of 768px not visible?
-
PS. the edits in the backend should be correct.
-
Dear @dominik
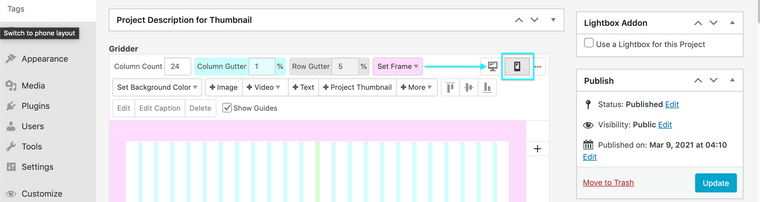
You have a custom phone layout no? This phone layout is activated when the browser is 768px or less. (phone breakpoint)

Are you able to take screenshots of your Mobile layout 🔍
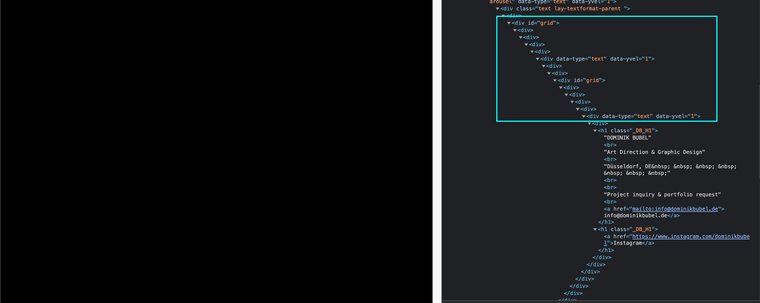
You have many hierarchies of <div> element, do you know why this is? <div>'s within <div's> within <div's> :

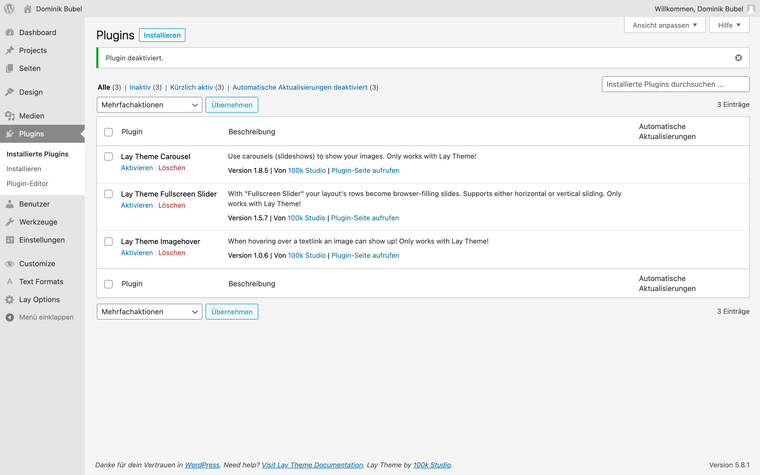
Wordpress, Lay Theme & Laytheme's Addons are all up to date ?
Any custom CSS or JS that may interfere is temporarily removed.
Any third-party plugins are de-activated to see if this resolves the issue.
Could you also take a screenshot of your plugins? 🔍
Just need a some more information Dominik as to whats going on within the back-end 🌝
Talk soon & have a wonderful day
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it