Row link from back to front with row bg image
-
What do I do when the background has a link AND a background image? If I put it in front (with z-index) the link is clickable, but the background hides the content. If I put it in the back, the content is visible, but the link can't be used on top of the content (which is where the user most likely tries to click it).
-
Dear Thomas
@thomasmaier
Firstly i would suggest getting the layout how you want it (Background image in background and content in foreground) Then apply the link to the foreground. But if that doesn't make sense or possibly i have mis-understood i am happy to take a closer look if you could provide a link the the problem row 🔍
Talk soon Thomas and have a wonderful day 🏖
Richard
-
I suppose I could also add the link to the text in the foreground, though, this would create a lot of instances of what is theoretically just one link which should cover the whole area/row.
But I think this is impossible to do without changing the core behavior of Laytheme, to separate the html tag for the background-image from the a tag for the row link (then being transparent). Twi different z-indexes need to be applied to these two elements.
-
Dear @thomasmaier
Thanks for the update - go with what you think is best 🌝
You can always apply a link to something with custom code
Best wishes
Richard
-
It'll be a great feature for the future to separate the "link row background" from the background and make it a separate transparent link layer. Maybe it can be called "link whole row area" or something.
-
Dear @thomasmaier
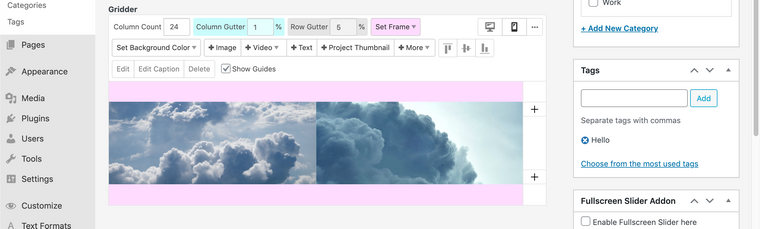
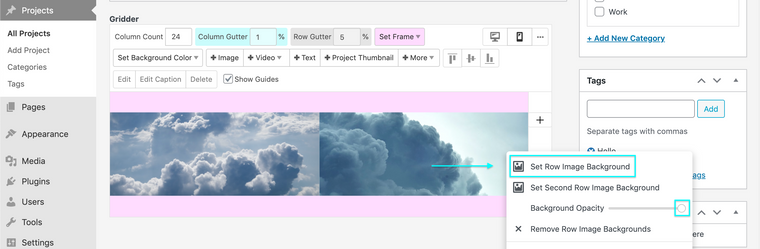
Great Idea! On a side note, did you know about the new Row settings:
" Gridder: You can now set two background images per row and change the brightness of a background image. Just right click on a row, then set a background image, right click again and set another one or change the brightness/opacity. "


You may wish to use these features to your advantage.
Best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it