Slider photo with woocommerce
-
Hello everyone !
I was wondering if it was possible to change the photo view from scrolling to slider ? like that :
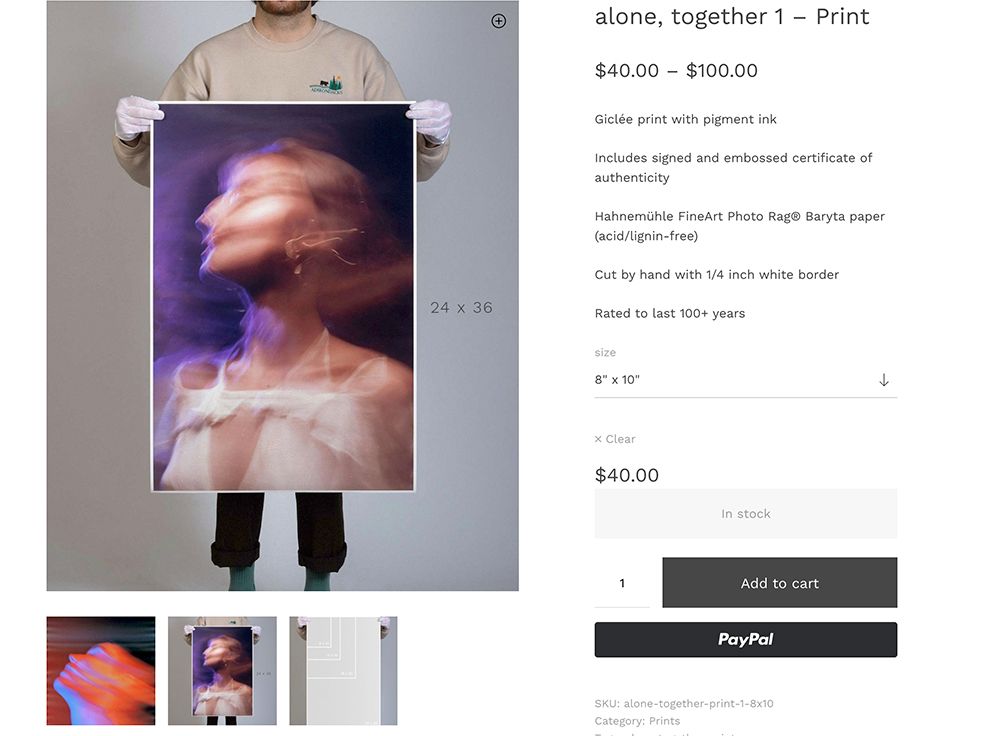
https://jakewangner.com/shop/alone-together-1/
I find this expensive extension : https://woocommerce.com/products/wooslider/
But I was wondering if it was already available somewhere in woocommerce with laytheme or with a little bit of code ?
I would love to be able to not see the price straight when entering in in the photogallery and change the easthetic of the "select size and add to cart" if it possible butI have doubt about ^^


Any help would be great , merci !
-
well, I just found the carousel option in the appearance in wordpress that allow me to slide the product ✅
I haven't seen how to hide the price in the photo gallery yet
-
Dear @cactusauvage
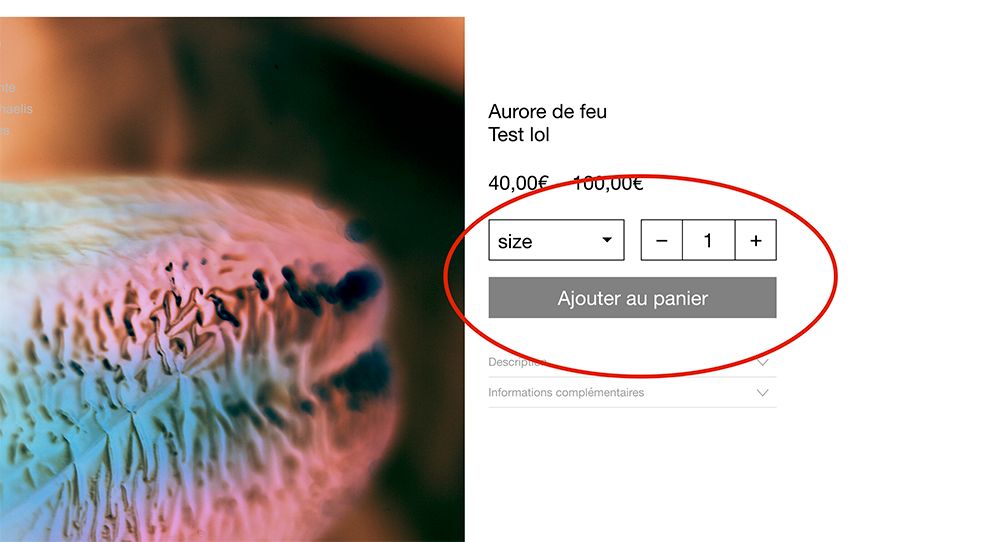
Changing the appearance of "select size" & "add to cart" can be done within > Customizer > Woocommerce however the options are limited at this early stage.
If you want to customize further you may wish to use Custom code.
Best wishes
Richard
-
All right, thank you for your respond, so it's impossible to hide the price at the entry of the photo gallery ? It would have been nice to just have the title of the photo and how much photo are in stock and then have the price available while clicking on the photo?

-
Dear @cactusauvage
This is possible but will have to be custom coded:
https://laytheme.com/documentation.html#custom-css-styling
Best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it