Issue with embedding html link on website and phone layout (wordpress)
-
Hello,
I have two questions concerning the embedment of an html link for our 3D gallery tour. The link given was:
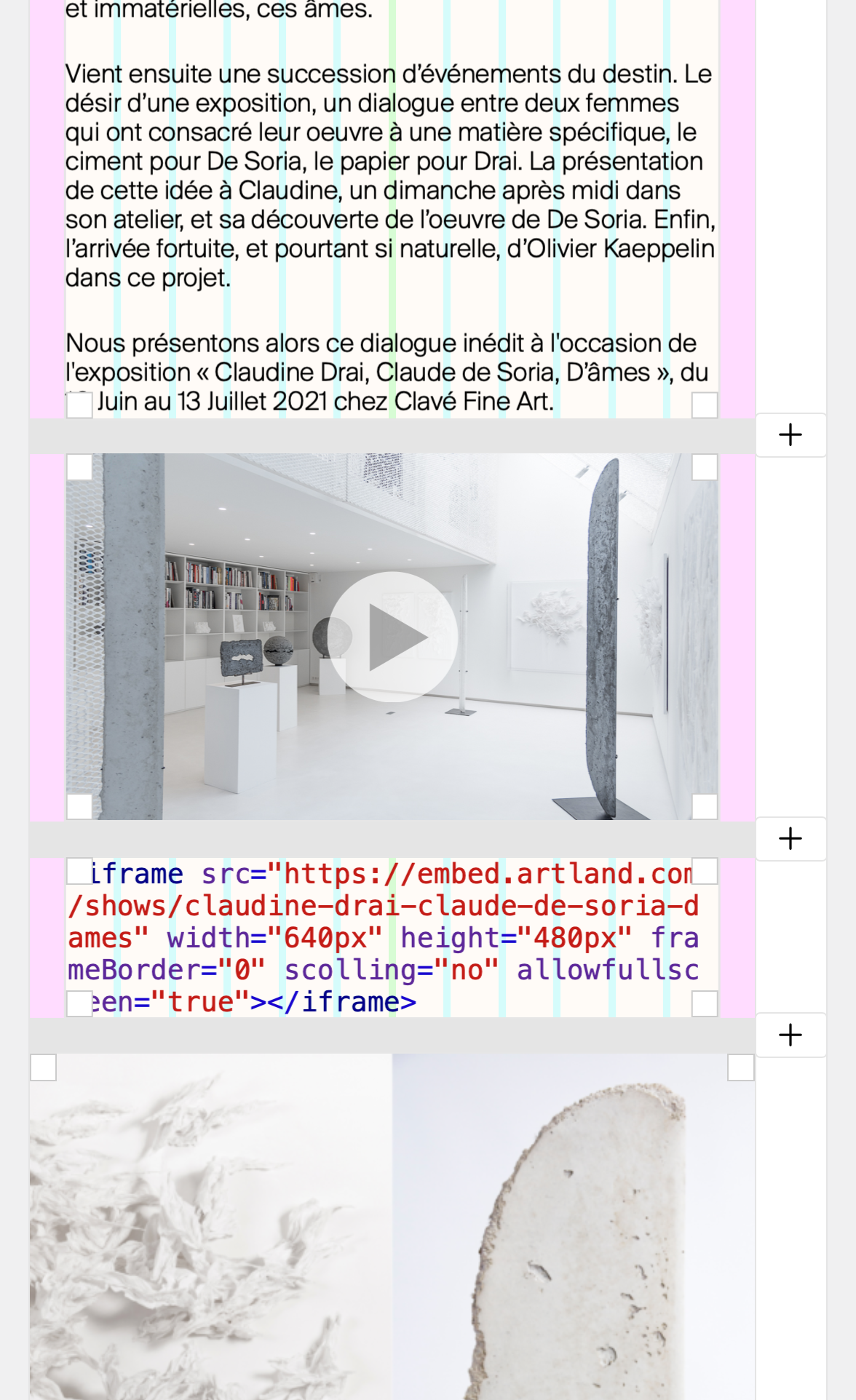
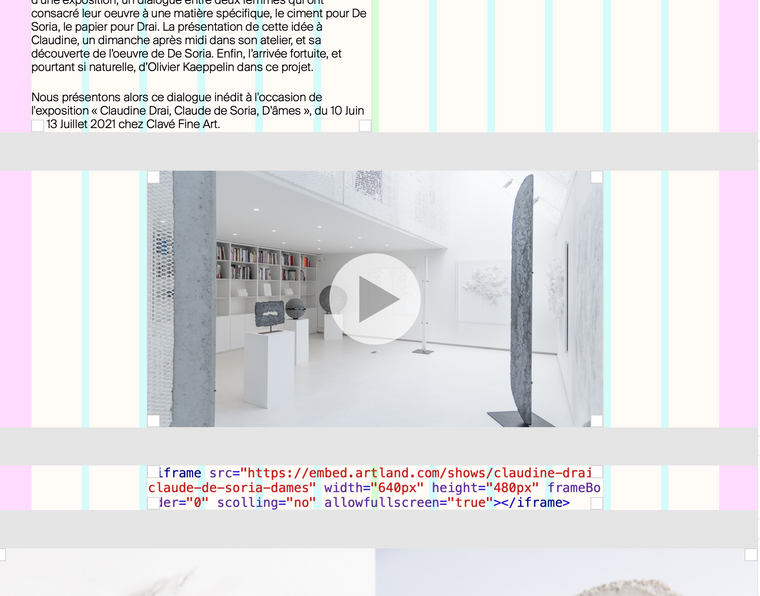
<iframe src="https://embed.artland.com/shows/claudine-drai-claude-de-soria-dames" width="640px" height="480px" frameBorder="0" scolling="no" allowfullscreen="true"></iframe>
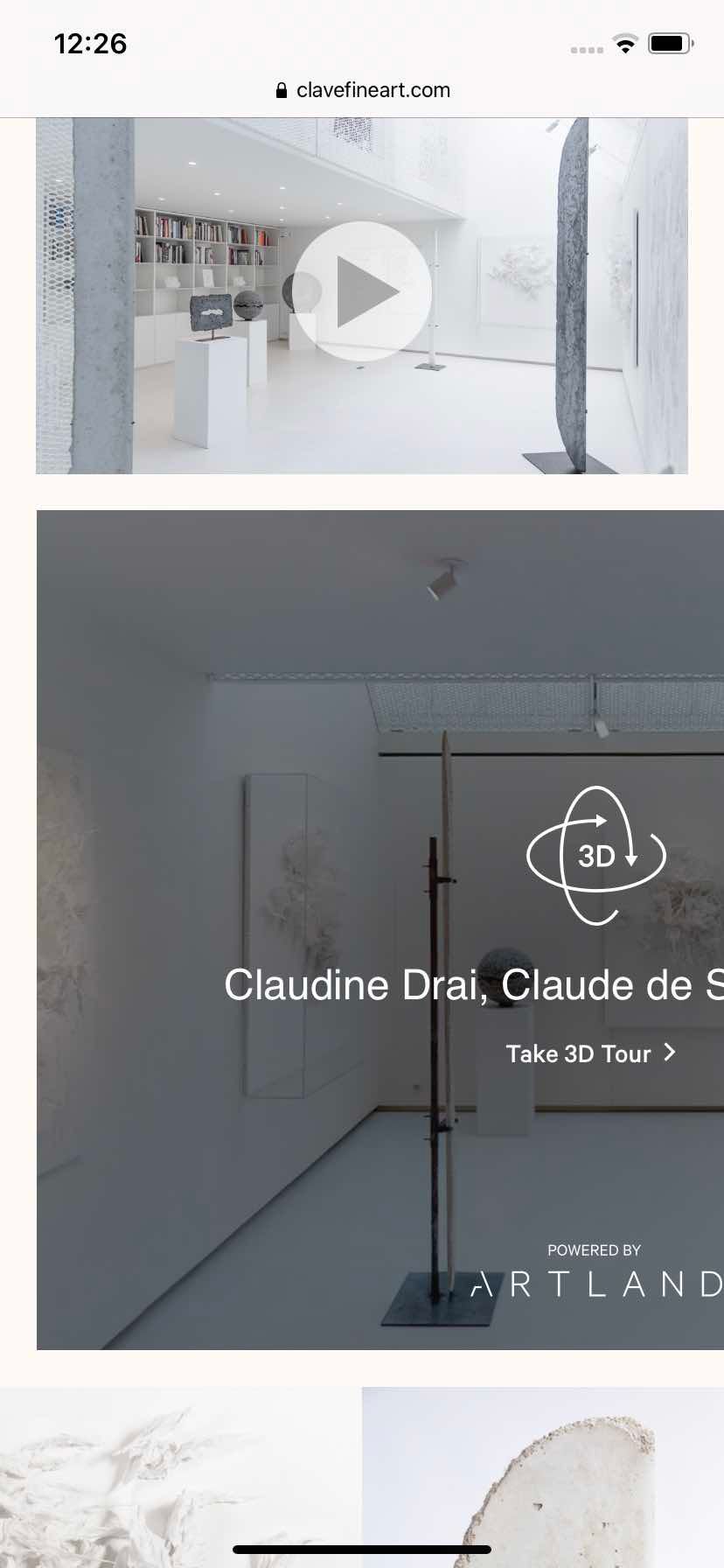
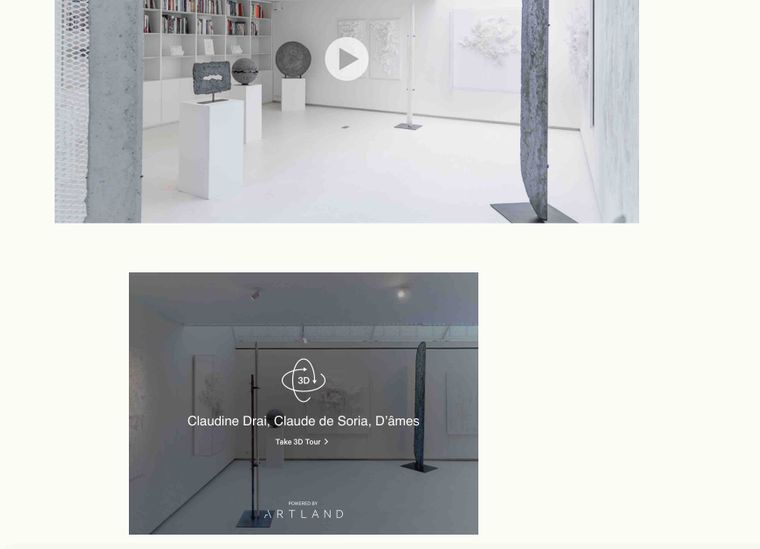
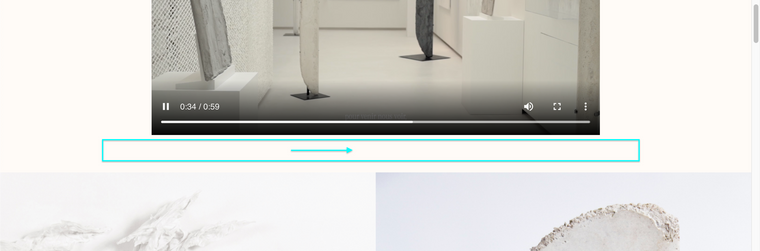
-The link does not appear centered on the website once published. It seems that even though the code is aligned with the center of the page, it appears to be slightly to the left.
-The video also appears to go out of the frame on the layout of a phone
Attached are screenshots of these issues mentioned.
Best wishes,
Solenne



-
Dear @solenne
Do you currently have the embed removed from the page: https://www.clavefineart.com/en/claudine-drai-claude-de-soria-dames-2/ ? (i believe this is the correct page)

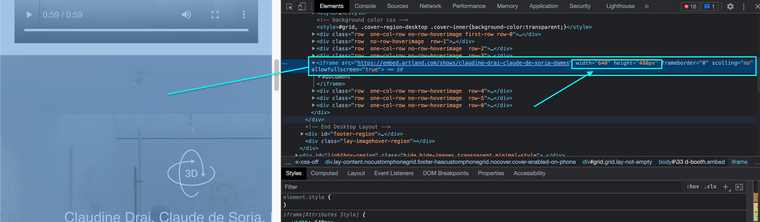
I can force insert it with developer tools, but this does not give the same idea.
 Please note with the Mobile layout: Your embed has width and height built in.
Please note with the Mobile layout: Your embed has width and height built in. width="640px" height="480px"so it will want to maintain these dimensions even for mobile layouts (this is why it pushes off the page).
Talk soon Solenne and best wishes 🌝
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it