menu on top that leads to scrolling down section
-
Hi! I'm a big big fan of laytheme, I use it all the time for new websites.
Now I would like to have this kind of menu https://www.meatable.com/
where I click and it goes down instead of opening a page...
is that possible with lay?
thanks! -
yeees!
use this code:
https://gist.github.com/aunruh/7d06859bedcf0ce780e05e73659f8c48and watch this video:
https://www.youtube.com/watch?v=W7VPyJp-I3c -
Hi Armin, do you have another youtube link for this that you could share. as the link you posted is now private? Thanks, Norman
-
Dear Norman
@Organstudio
Are you referring to an Anchor Link/point? ( When link is clicked, user is scrolled down to certain content on same page ) I can help you with this if needed.
Best wishes Norman and have a great day 🌻
Richard
-
Hi @Richard , thanks for your message. I'm actually trying to apply a 'scroll-to-top' function to my primary menu. I thought this might be a good way around it. Is there a straight forward way to apply code to this? Thanks in advance, Norman
-
Dear Norman
@Organstudio
Any text can be made into a "Scroll to Top" button:
https://laytheme.com/documentation.html#scroll-to-top-button
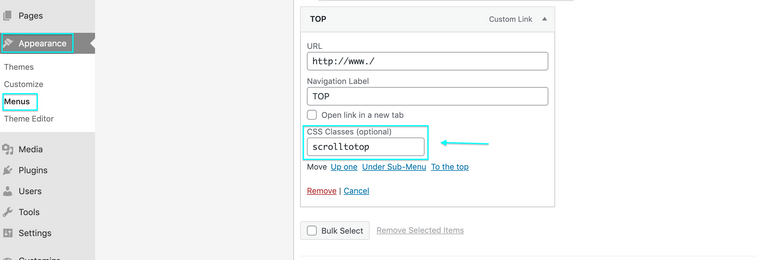
If you would like to have it as a menu item, then go into > appearance > menus. In the top right corner should be screen options:

From there you can choose "CSS CLASSES" 'under Show advanced menu properties'. Now you can add a Class to a menu item. Add scrolltotop (nospaces) to the menu item you wish and the scroll to top function should be applied.

Let me know how you go Norman and have a great day! 🌻
Richard
-
@Richard thanks so much! That is so much easier than I thought it would be – I didn't realise there was a built in option for this function.
Thank you!
Norman -
Dear Norman
@Organstudio
Awesome! have a wonderful day & thank you for supporting Lay Theme 🌝
Best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it