Impossible to center images
-
Hello
I'm writing to you because I can't manage to center my images and if I arrange them with a certain layout is not respected.
So to avoid having all my images on the left I have to use the addon fulscreen slider.Here is my website : https://www.alexandreonimus.com
I have another question concerning the ergonomics of the site, this last one is very slow, do you have any idea of how it is done ?
I thank you,
alexandre -
Dear Alexandre
@A-o
Why are you having trouble centering your images (in what context). Do you have any third-party plugins or Custom code that would interfere?
Example:


"I have another question concerning the ergonomics of the site, this last one is very slow, do you have any idea of how it is done?"
On Lay Theme's documentation page, there are tips for improving the speed of your website:
Best wishes Alexandre 🏖
Richard
-
Hello,
I'm sorry for my delay in answering I was out of town.
I thank you for your answers.
I wanted to use the Fullscreen Slider for the home page of my site. On the other pages I wanted to have a scroll of images but since I used it I cannot place the images as I want: when I make my layout everything is fine but on my site everything is shifted and the elements do not respect the layout. How can I solve this ?My question leads me to another one: I wanted to use the fullscreen slider while being able to scroll down to get images and then get to another slider etc. Is this possible? Is this possible? I don't know if I'm clear.
Thanks for the other answer, I'll dive in.
Thank you very much,
Alexandre -
Hello,
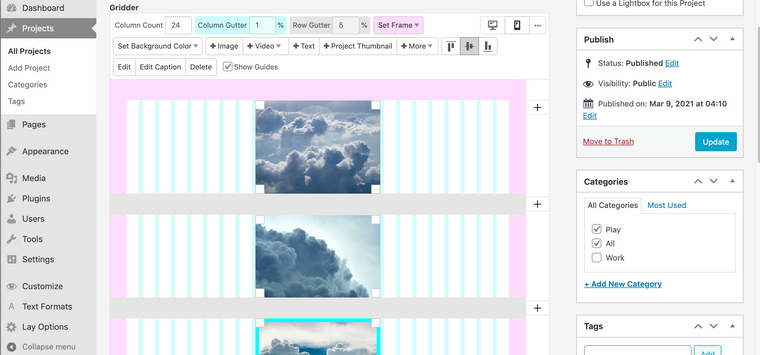
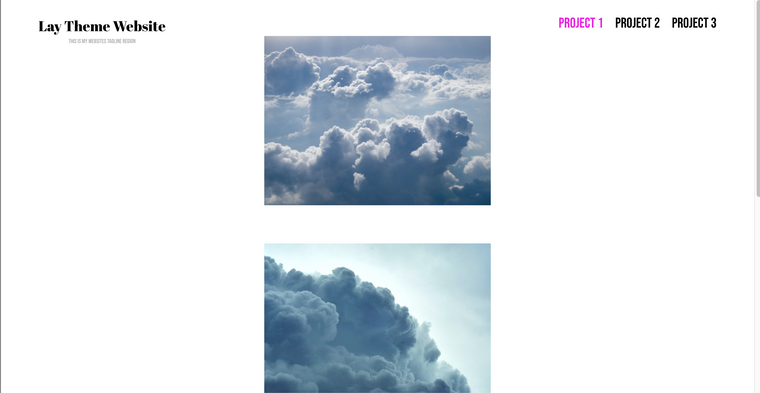
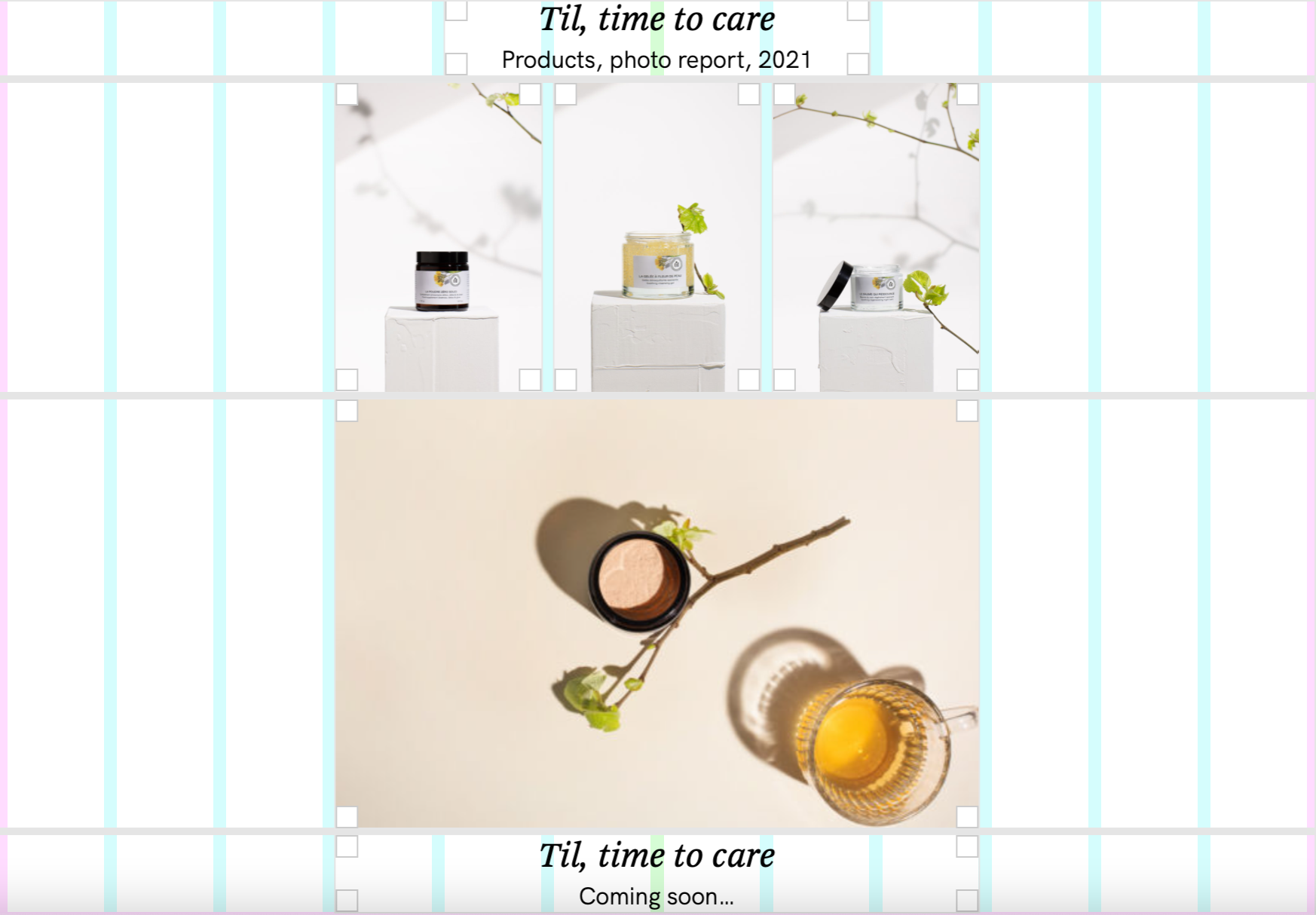
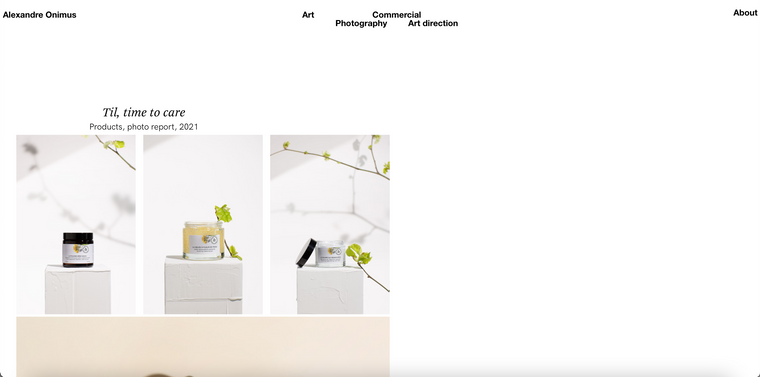
I am writing to follow up on my previous message. Here are some screenshots attached:
the first is a capture showing a simple example of layout and the second shows the result on the site.
Maybe it's clearer?
I didn't put any particular line of code.
Thank you for your help
Alexandre

-
Dear Alexandre
@A-o
Much Clearer, thank you for the screenshots 🌝
That is not supposed to happen, i see exactly how the Gridder is not being respected on the front-end.If you would like, send me your Login details via 'Chats' and i can have a closer inspection, this is probably more efficient than screenshots back and forth. 🔍
(Note: please do not disclose and personal info on the thread itself)
" My question leads me to another one: I wanted to use the fullscreen slider while being able to scroll down to get images and then get to another slider etc. Is this possible? Is this possible? I don't know if I'm clear."
A fullscreen slider within a Fullscreen Slider? Or carousel's within the Fullscreen Slider slide? This would mean both vertical and horizontal scrolling through images
May need more clarification on this one 🌝
Talk soon Alexandre & have a wonderful day 🌻
Richard
-
Hello,
Super if it's clearer.
About my question about " I wanted to use the fullscreen slider while being able to scroll down to get images and then get to another slider etc. Is this possible?." : I mean I would like to create for a project a carrousel where I could scroll horizontally images and to see the others content I could scroll vertically to see one image or a text etc, like a kind of Tumblr. Is it clearer ?Thank you for your help,
Alexandre -
Dear Alexandre
@A-o ( have replied to your message )
Regarding your second question:
I made a simple test to show how the Fullscreen Slider and Carousel could work together to create both vertical and horizontal content.Fullscreen Slider for vertical movement .
Carousel for Horizontal movement.Is this the Tumblr effect you were thinking of?
Talk soon Alexandre & best wishes 🌝
Richard
-
Hi,
Thank you for your answer, Yes in the idea is definitely what I would like to do but sometimes I would like the slider to be in full page and sometimes not. Here is the reference https://monsieurlagent.com, it's a kind of Tumblr effect but sometimes you hare a carousel, sometimes a movie with not the same size every time. Do you think it's possible ? -
Dear Alexandre
@A-o
Yes this possible 🌝
The functions on the example website: images, video, text etc are possible.
Please note however that there are many little design features that may not be available with standard Lay Theme options but could be added with some simple custom code( for example mix-blend mode text )

But the majority of things on the example Alexandre are possible with Lay Theme.
Also i'm looking into the issue around your first question, thank you for the login details will get back to you soon! ✅
Best wishes
Richard
-
Hi ! Thanks Richard for your answers.
I understand that I have to play on a vertical and horizontal slider but to have something like a tumblr I have to play with code? The slider is in full size by default.
I went back to my site and apparently the Commercial category doesn't work anymore... is it normal ?
Thank you,
Alexandre -
Dear Alexandre
@A-o
but to have something like a tumblr I have to play with code? The slider is in full size by default.
If you wish to use the Fullscreen Slider but need it smaller than browser's width then yes, you will have to apply Custom Code as it's Fullscreen by default. The Carousel Addon can be sized in the Gridder without custom code.
I went back to my site and apparently the Commercial category doesn't work anymore... is it normal ?
I might need more context for this sorry, Was it in a category filter? or has it dissapeared? in what way does it not work?
Regarding the original issues of this Thread I have forwarded the Bug to be inspected by Armin ( images not centering properly )
Best wishes 🌻
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it