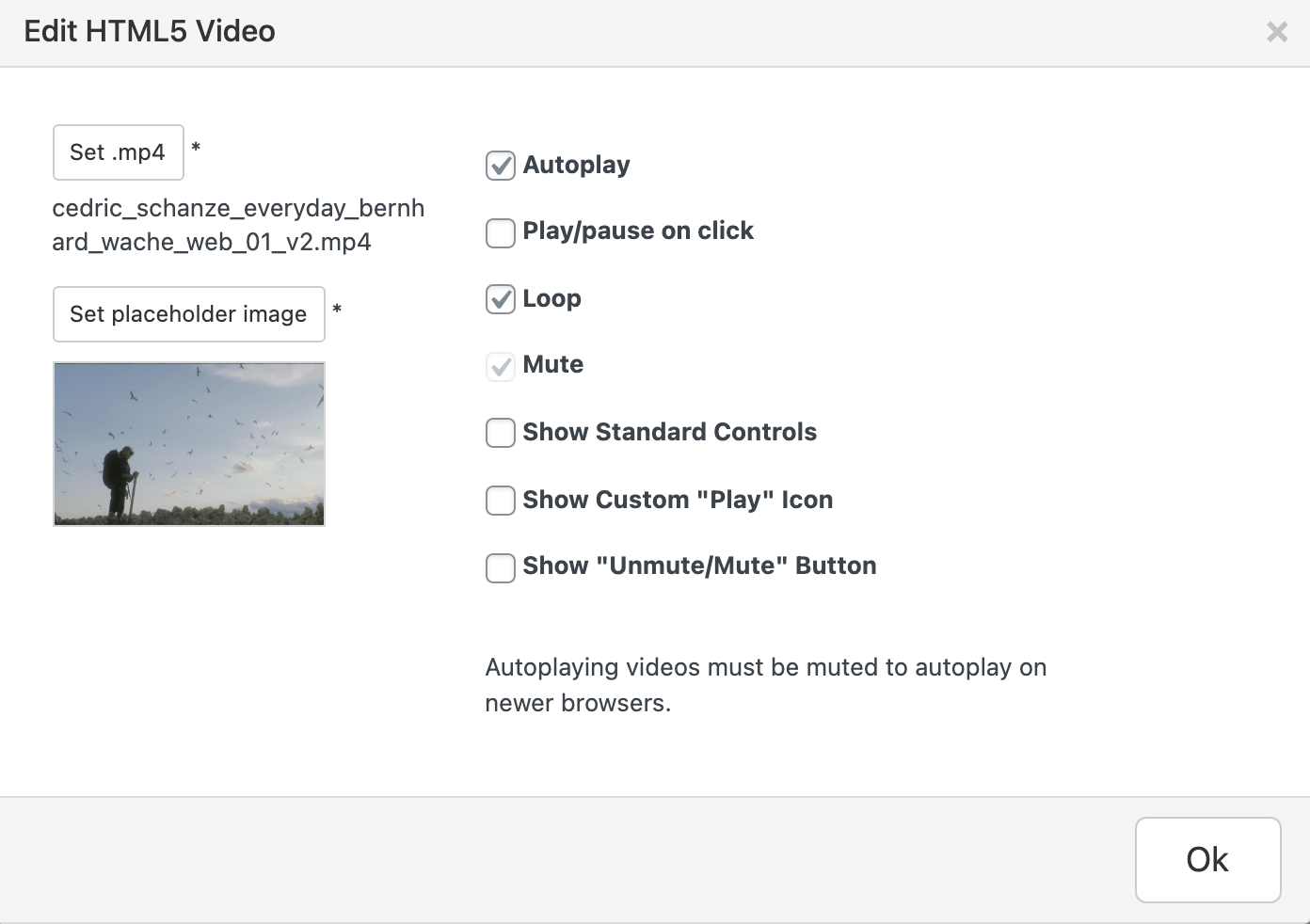
HTML 5 Video - Problem with AutoPlay on mobile devices
-
Hi guys,
I am having trouble setting my HTML 5 Videos to autoplay on mobile devices.
Although I checked the option to autoplay, it seems not to be working.
Autoplay only works on desktops.Have a look at this project:
https://www.cedricschanze.com/jay_thompson/Any advice on how to fix that?
Thanks a million.Cheers,
Cedric
-
Dear @cedricschanze
Best wishes
"I am having trouble setting my HTML 5 Videos to autoplay on mobile devices."
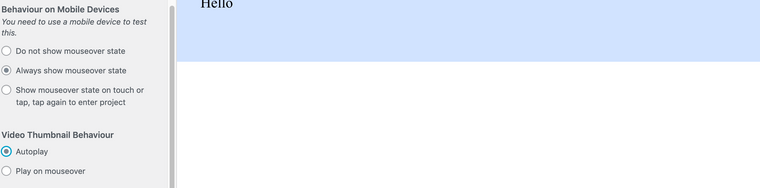
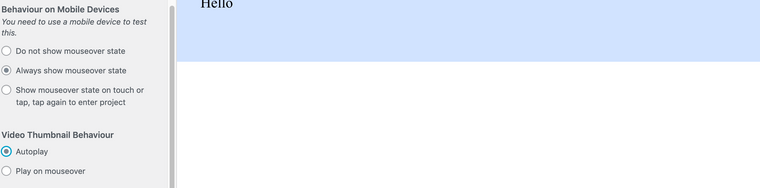
To be sure, Autoplay can be set as a behaviour for Mobile Devices within:
Customize > Project Thumbnail > Project Thumbnail Mouseover >
Video can be set to always play "mouseover state". (need to use a mobile device to test behaviour)

Talk soon, thank you for supporting Lay Theme! ✨
Richard
-
Dear @cedricschanze
Best wishes
"I am having trouble setting my HTML 5 Videos to autoplay on mobile devices."
To be sure, Autoplay can be set as a behaviour for Mobile Devices within:
Customize > Project Thumbnail > Project Thumbnail Mouseover >
Video can be set to always play "mouseover state". (need to use a mobile device to test behaviour)

Talk soon, thank you for supporting Lay Theme! ✨
Richard
@Richard Thank you for your help, but unfortunately, I am still having troubles, because it is not about the project thumbnails.
The autoplay does not work on normal html5 VideoFiles.... any suggestions? -
Dear @cedricschanze
Sorry for my mis-understanding the first time - yes The HTML5 Video should Autoplay on Mobile devices.
Testing on Iphone - The Video of Jay Thompson sanding in front of the Yacht is Autoplaying but takes a little while to load.
Possibly this appears as not autoplaying?Let me know your thoughts 🌝
Best wishes
Richard
-
Dear @cedricschanze
Sorry for my mis-understanding the first time - yes The HTML5 Video should Autoplay on Mobile devices.
Testing on Iphone - The Video of Jay Thompson sanding in front of the Yacht is Autoplaying but takes a little while to load.
Possibly this appears as not autoplaying?Let me know your thoughts 🌝
Best wishes
Richard
@Richard Thank you for double-checking.
I updated the theme and my problem seems to be solved now.Thank you!
P.S.
Love the support you are bringing to the laytheme community.Cheers,
.c -
Dear Cedric
@cedricschanze
Great to hear all is working as desired, & thank you for such kind works - Lay Theme all the way 💥
Best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it