Fullscreen Slider – calculated window height?
-
Hej Volks,
I have some troubles to get Fullscreen Slider to full height on my mobile devices.
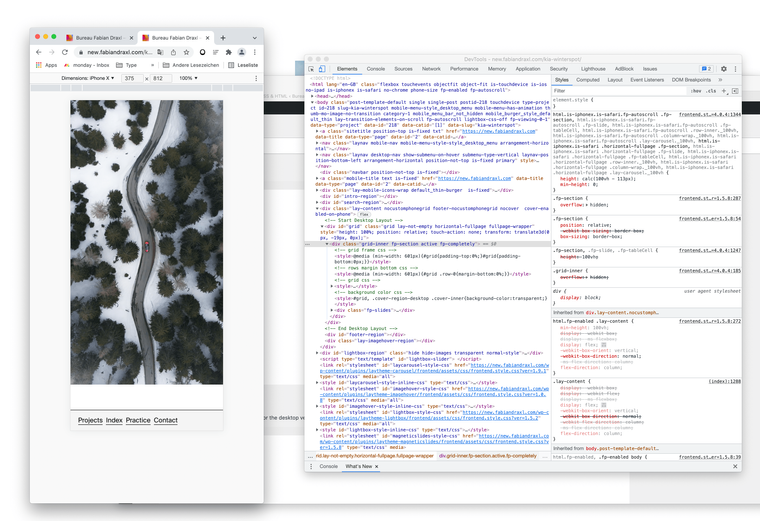
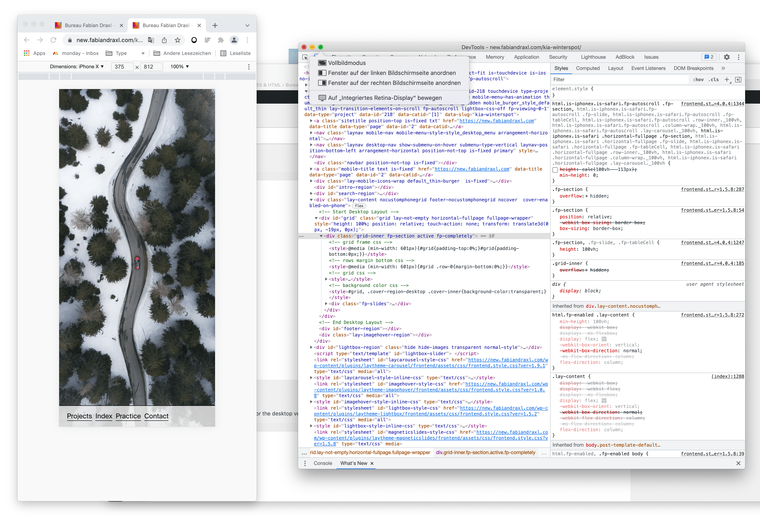
Here is my Site: https://new.fabiandraxl.com/kia-winterspot/I was able to find the part which is causing the problem, but i have no idea what the problem is. :(
<div class="grid-inner fp-section active fp-completely">Somehow the frontend.css says the site has to calculate 100vh - (radnom pixle)px?
Why is that? The second i deactivate it in the inspector it the site works. (screenshots attached)Does anybody please have an idea how to fix that? Or did i do something wrong?
Best,
Fabian

-
Dear Fabian
@fabiandraxl
It could be the area set for the address and navigation bar on IOS devices ( in the past there was issue with the bottom bar hiding content ).
I see you are testing on "Iphone X" but on a Desktop. When viewing the site on a true Mobile device does the Fullscreen Slider match the correct viewport height with the Navigation bar included?
Best wishes Fabian 🌻
Richard
-
Dear Fabian
@fabiandraxl
It could be the area set for the address and navigation bar on IOS devices ( in the past there was issue with the bottom bar hiding content ).
I see you are testing on "Iphone X" but on a Desktop. When viewing the site on a true Mobile device does the Fullscreen Slider match the correct viewport height with the Navigation bar included?
Best wishes Fabian 🌻
Richard
Hej @Richard,
Frist, Thank you!
Since I asked for help i switched the site to normal rows again (deactivated fullscreen slider). But I still somehow have the same troubles on Mobile devices with 100vh rows.
I also thought it was the same thing you described, wich is even worse with the new Update and Safari on iOS 15 ...
But maybe it has something to do with the menubar which I positioned to the bottom with custom code. Maybe the -5opx disappear when I deactivate the menu completely. Should I try to remove the menu completely and totally custom and hard coded version?
Since then I also activated the cover feature wich causes a additional white bar on the top of the page on mobile devices? Have a look here: https://new.fabiandraxl.com/kia-winterspot/ or here: https://new.fabiandraxl.com/duernberg/
Beste Grüße,
Fabian -
Dear Fabian
@fabiandraxl
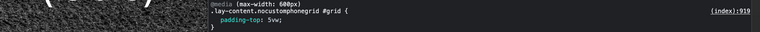
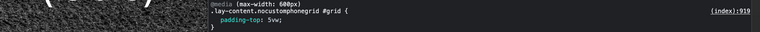
Your Grid has a padding top of 5vw:

Does this relate to a "Frame Top" you have set or a Menu bar Height? Either in a desktop layout, Phone Layout or in Customize.
Best wishes
Richard
-
Dear Fabian
@fabiandraxl
Your Grid has a padding top of 5vw:

Does this relate to a "Frame Top" you have set or a Menu bar Height? Either in a desktop layout, Phone Layout or in Customize.
Best wishes
Richard
Hej @Richard,
Thank you for pointing me into the right direction. I had no TOP Frame, but I removed the height of the menu, wich I am now overwriting with my custom code so there are no problems anymore ...
Thank you so much!
-
Thanks for the update @fabiandraxl will keep this in mind for the future. Safari / IOS devices are changing at the moment so will have to see how this works with Lay Theme & what changes are needed.
Best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it