Making content editable
-
Hello,
trying to make a div's content editable (paragraph/span).Each time, editing a block and going into a source code option to add «contentEditable="true" » it is deleted.
Could you help or suggest a different solution?This is for a sake of a website presenting typefaces, and this option would be a good feature to have.
Thanks!
-
Dear @polczynski
Try this! 🌝
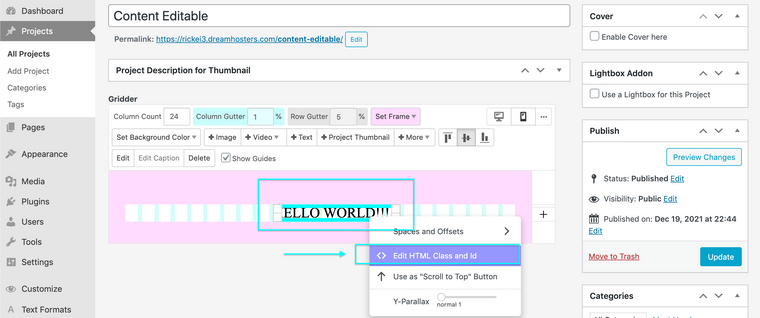
I have created a Text Element in the Gridder:

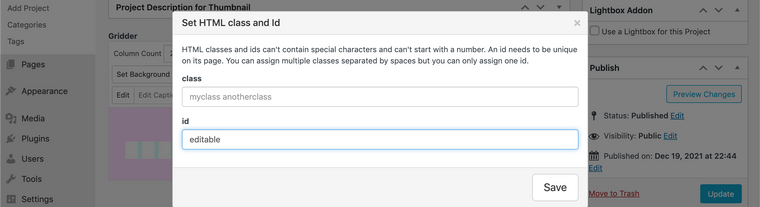
With an ID - "editable" (it could be anything you wish) :

Then Using the following jQuery: https://stackoverflow.com/questions/3655156/html5-contenteditable-with-jquery
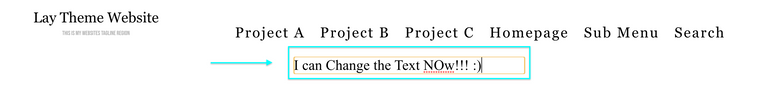
jQuery('#editable *').attr('contenteditable','true');Now i can edit it:

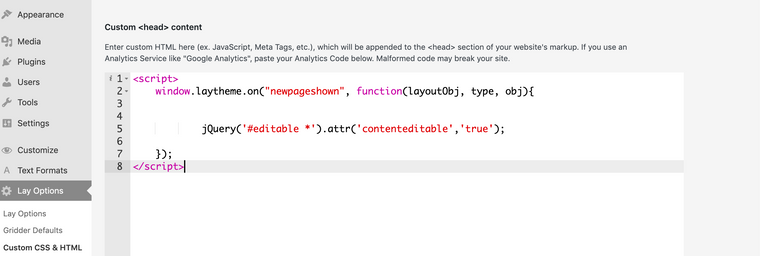
I would suggest wrapping it in a new page event and inserting it into > Lay Options > Custom CSS & HTML > Custom <Head> Content:
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ jQuery('#editable *').attr('contenteditable','true'); }); </script>
Hope this helps @polczynski & best wishes 🌻
Richard
-
That works perfectly.
Thank you so much!Best!
-
No worries @polczynski Merry Christmas!!! 🎄
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it