Cover Feature: 2nd row cut off ...
-
Hej Layteam,
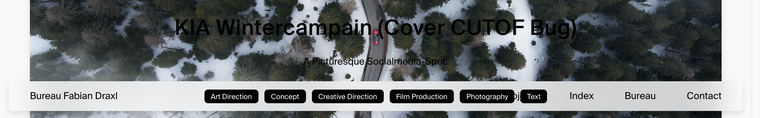
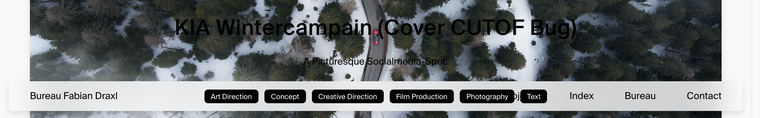
I want to use the cover feature for my projects, like on this project of mine: https://fabiandraxl.com/kia-wintercampain-bug/ in the second row of the Gridder I placed an image which should overlap the first row (Cover) via -15% Y-Offset ... but right now the theme cut's off my image ...
Does somebody have an Idea how to solve this?
Maybe X-Index?Thanks and best regards,
Fabian -
Here is my current workaround without the cover feature: https://fabiandraxl.com/kia-wintercampain/
-
Dear Fabian
@fabiandraxl
Try This 🌝
.cover-region, .cover-inner, .first-row.row-0 { z-index:99; background-color:transparent !important; }Result - Cover region stays in front:

Best wishes & Merry Christmas 🎄
Richard
-
Dear Fabian
@fabiandraxl
Try This 🌝
.cover-region, .cover-inner, .first-row.row-0 { z-index:99; background-color:transparent !important; }Result - Cover region stays in front:

Best wishes & Merry Christmas 🎄
Richard
Hej @Richard,
Thank you so much for all your support over the last days! :)
I'm so sorry, but that's not what I meant.
If you compare my "normal" project without Cover https://fabiandraxl.com/kia-wintercampain/ with the one where I i activated the Cover future you could see the the cover cuts of the image from Row two and I want to know how to fix that?
Taaank you!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it