Links not displaying properly (at the bottom of the page)
-
@marcos For some reason, the links at the very bottom of the page do not display the underline (as they should).
In one test (before and after) I added some random text and as soon the block of text gets longer than two lines, the links do appear.
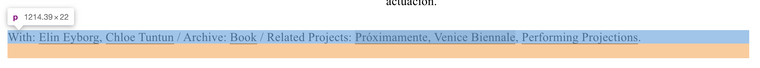
In another test (Comparison – attached) I cloned the same block of text, the one at the top shows the underline, the one at the bottom does not (?)
Please advice!?
-
just in case: https://villalba.studio/attending-spaces/
-
Dear @marcos
This is interesting but the code shows that the underline style is always present. so the correct CSS is there. But when there is no space below the text the underline is hidden as its at the bottom edge:
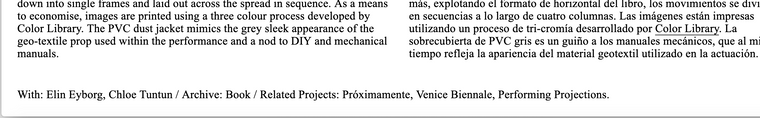
When i add some margin to the bottom of the paragraph the underline is visible:


This i think explains the behaviour of your tests even when cloned. The bottom edge hides the underline.
Are you able to add some space within your text format settings or the text element or just adding some extra space at the bottom of the page?
Best wishes Marcos and have a great start to 2022! 🌝
Richard
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it