Index Filter Arrow
-
I'm trying to figure out the css class for the arrow-head in the Index plugin Filter titles.
.projectindex-filter-active.lay-projectindex-filter.order-DESC svg
.projectindex-filter-active.lay-projectindex-filter.order-ASC svg
These are the ones I've found but don't seem to work. At least for me.
-
Dear Hayo
@Hayo-Gebauer
You are correct with the element's above.
However because SVG's are made of code it works a little differently.
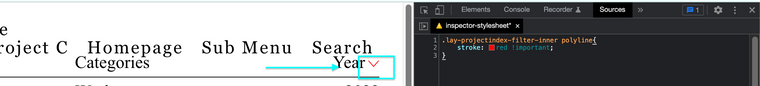
The SVG is made up of Vector Graphic ElementsStroke&Path&line&polylineetcYou will need to also target these when applying your CSS:
E.g
.lay-projectindex-filter-inner polyline{ stroke: red !important; }Result:

Hope this helps @Hayo-Gebauer & best wishes ⭐️
Richard
-
Dear Hayo
@Hayo-Gebauer
You are correct with the element's above.
However because SVG's are made of code it works a little differently.
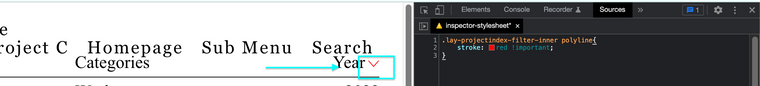
The SVG is made up of Vector Graphic ElementsStroke&Path&line&polylineetcYou will need to also target these when applying your CSS:
E.g
.lay-projectindex-filter-inner polyline{ stroke: red !important; }Result:

Hope this helps @Hayo-Gebauer & best wishes ⭐️
Richard
@Richard Thanks you! I got it working
-
Great to hear @Hayo-Gebauer have a wonderful day ⭐️
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it