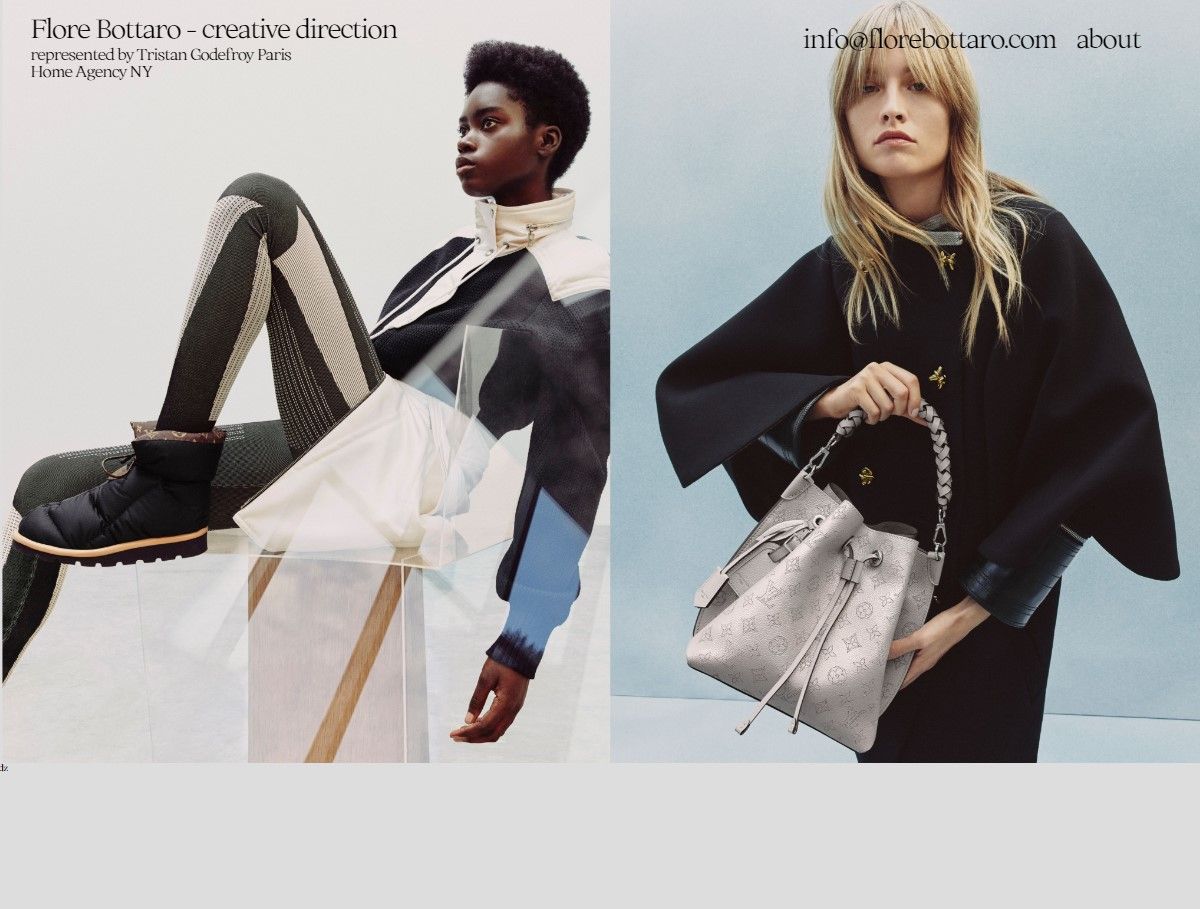
Put carousel captions on top of a fullscreen slider + cover ?
-
Hello Hello,
I tried my best to check all the post on the forum about this issue but can't find a proper way to do it. Maybe i'm missing a few steps.
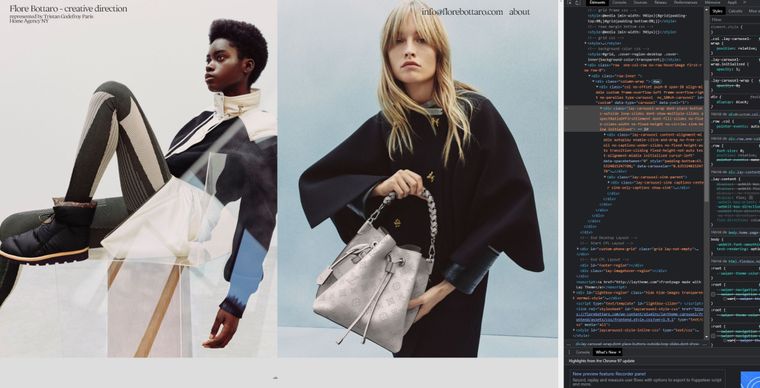
I did use negative margin but the caption never stay on top on the carousel.
Here's my code
.lay-carousel-sink {
display: inline-block;
margin-bottom: 0 !important;
margin-top: -22px;
position: relative;
width: 100%;
}Thanks a lot


Bastien
-
Dear Bastien
@Masepape1
Is florebottaro.com online yet or you are working locally?
Would be easier to see what's going on 🌝
Best wishes ✨
Richard
-
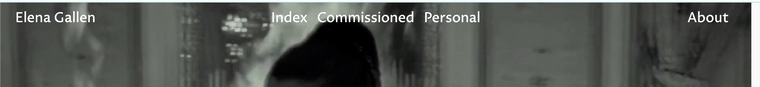
Here's a link of what i'm trying to achieve : http://elenagallen.com/
-
Dear @Masepape1
I have sent you a message via 'Chats' ✨
The example website is made with Lay Theme so therefore possible.This is made with the Carousel set fullscreen.
Best wishes ✨
Richard
-
Dear Bastien
@Masepape1
To clarify:
The example website you provided: http://elenagallen.com/

You would like to achieve the text on top?
These are "menu's" you can set multiple menu's for Lay Theme:
https://laytheme.com/documentation/menus.html#multiple-menus
Best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it