How to resize the Cover Row? (How to change the cover height?)
-
Hej People,
Is it possible to change the Cover from 100vh for example to 60vh?
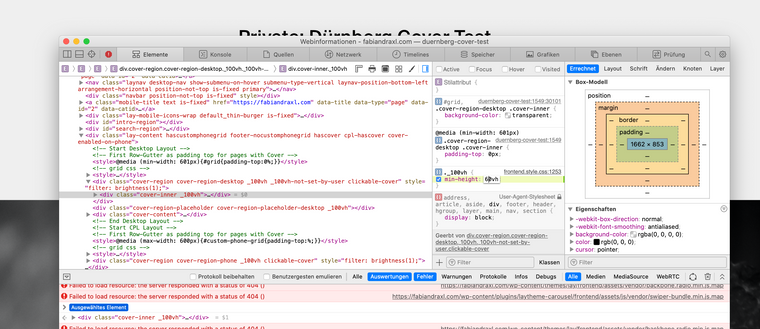
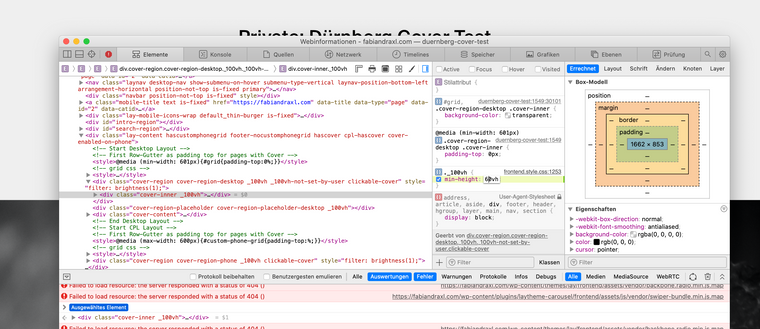
I want to see some part of my second row to guide more users to scroll down ...If I change the following in the Inspector, I achieve what I want, but I am not able to reproduce in custom code ... :/

Also tried to play around with:
.cover-regionBut I was not able to change it to my liking, maybe someone could point me into the right direction?
Thank you!
-
Hej People,
Is it possible to change the Cover from 100vh for example to 60vh?
I want to see some part of my second row to guide more users to scroll down ...If I change the following in the Inspector, I achieve what I want, but I am not able to reproduce in custom code ... :/

Also tried to play around with:
.cover-regionBut I was not able to change it to my liking, maybe someone could point me into the right direction?
Thank you!
After hour of trying i found some "solution":
.cover-region, .cover-region-placeholder, .cover-inner { min-height: 60vh !important; height: 60vh !important; }But the automatic scrolling to row two is broken and the content of the cover is still centered as if the cover still was 100vh ...
Could some body help me out pls? 😘
Here my Testwebsite / PW via DM
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it