Text at the bottom of the page gets cut when using 1440x900 resolution screen
-
Hi everyone, this is an odd one and I only realised when seeing my site on a macbook air. My main laptop is using 1680x1050 screen resolution and the site looks fine, but once I switch to 1440x900 the bottom part of my text gets cut and the is no scroll available to get there. If you enter full screen it sorts it out, but when not in that it doesn't work. Is it a bug? Anyone seen this before?
Site is www.joaochaves.co.uk
Appreciate it
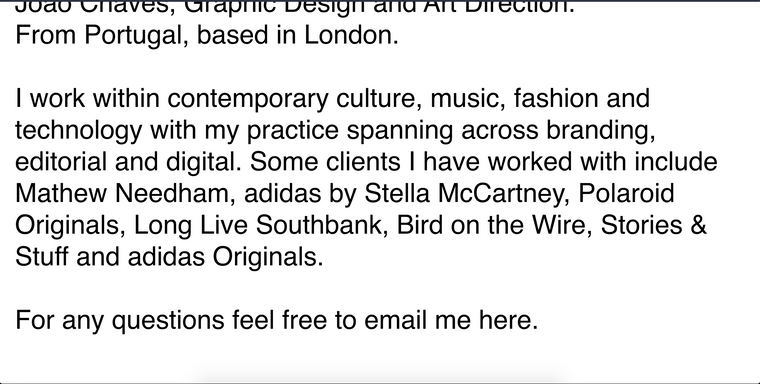
This is an image at 1440 where you can see the bottom text cropped

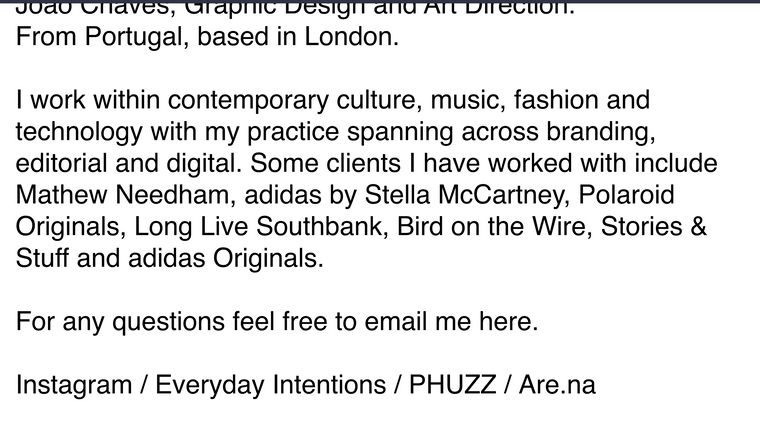
This is the window full screen

-
Dear @jmmc
Strange indeed, haven't seen this before.
Are you using any Custom CSS or JS that may be hiding overflow?overflow:hiddenAre you using "set browser height for row height" ?
Any third-party plugins are de-activated to see if this resolves the issue.
Wordpress, Lay Theme & Laytheme's Addons are all up to date ?
Any further info about your setup will help, screenshots etc 🌝
Talk soon & best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it