Backslanted Font is cut when scrolling and hovering
-
Dear @Double
Sorry for such delay, just to say Im looking into this and will get back to you soon with solutions. If there are no simple fixes I will forward this to Armin as a bug to be corrected in the coming updates. ✅
It's to do with the margin/padding relationship at the edges of your text which normally isn't an issue with standard Italics. This particular Font is pushing outside the boundaries.
Talk soon & always feel free to send me a message via 'chats' if you wish to talk sooner or have other information 🌝
Sincerely, Richard
-
Dear @Double
Sorry for such delay, just to say Im looking into this and will get back to you soon with solutions. If there are no simple fixes I will forward this to Armin as a bug to be corrected in the coming updates. ✅
It's to do with the margin/padding relationship at the edges of your text which normally isn't an issue with standard Italics. This particular Font is pushing outside the boundaries.
Talk soon & always feel free to send me a message via 'chats' if you wish to talk sooner or have other information 🌝
Sincerely, Richard
-
Dear @Double
Now the text is not Italics anymore, we may need to work out a time when i can test that suits both of us. I assume you changed it back so the issue is temporarily "solved" when viewing?
Talk soon & best wishes
Richard
-
Dear @Double
Thanks for your patience, i had a chance to look into it now 🌝
So it's only occuring on safari i believe? Testing on Chrome seems fine.Could you please add the following CSS into:
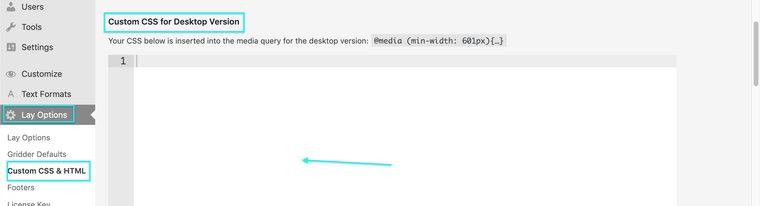
Lay Options > Custom CSS & HTML > Custom CSS for Desktop Version:

.is-safari .laynav span{ padding-left: 4px; padding-right: 4.1px; }Result:

Does this suit? 4px is the least amount needed before clipping occurs. (trying to be the least invasive to your design).
I haven't seen this issue before, I think it's a particularly slanted italic. It pushes a little more than normal outside the boundary.
Talk soon Double & have a wonderful day, good luck with the client, its a great website! ⭐️
Richard
-
Dear @Double
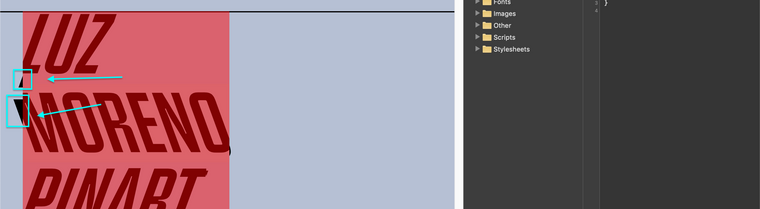
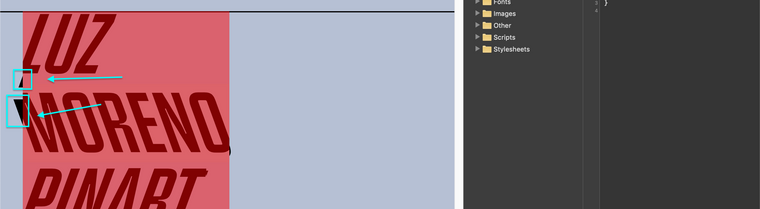
I see! sorry i didn't notice the parallax at first:

The following code:
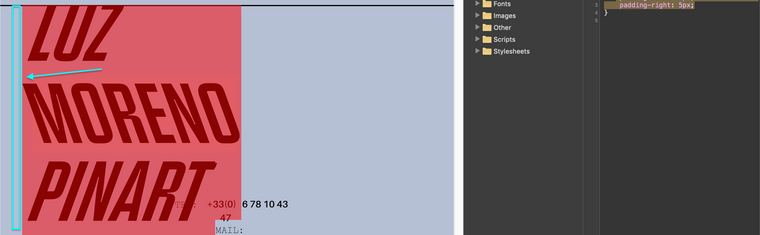
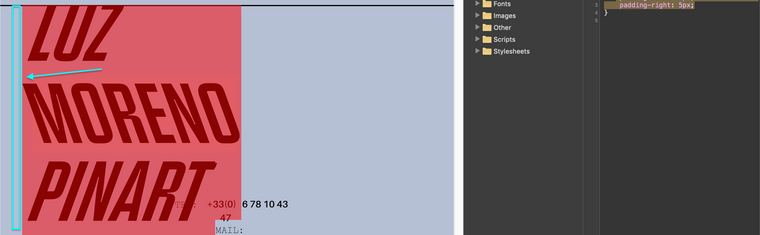
.row-1 span, .row-2 span, .row-3 span { padding-left: 16px; padding-right: 4px; }Result:

16px is the minimum need to clear the "M" or Moreno.
We also need:
.row-5 ._titrePROJET{ padding-right: 10.5px; }to fix "Demarche" :

We also need:
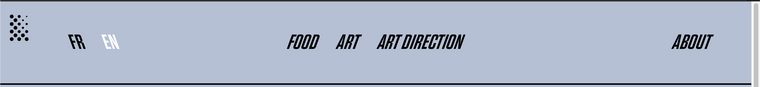
.row-7 span{ padding-right: 7px; }To Fix "Biographe, food, Art, direction artistique:

Hope this helps @Double - if you find anymore let me know & i can help! 🌻
Best wishes & good luck with the website - It's looking Great! :)
Richard -
Dear @Double
I see! sorry i didn't notice the parallax at first:

The following code:
.row-1 span, .row-2 span, .row-3 span { padding-left: 16px; padding-right: 4px; }Result:

16px is the minimum need to clear the "M" or Moreno.
We also need:
.row-5 ._titrePROJET{ padding-right: 10.5px; }to fix "Demarche" :

We also need:
.row-7 span{ padding-right: 7px; }To Fix "Biographe, food, Art, direction artistique:

Hope this helps @Double - if you find anymore let me know & i can help! 🌻
Best wishes & good luck with the website - It's looking Great! :)
Richard -
Hello,
We have a problem with this website. It is sooooo slow that she really can’t put her new contents anymore. The update can take more than 20 minutes for a simple page, put some images is really slow and the text seems worse. It's been like this for a week, so we tried a lot of things: disable the plugin "Password Protected, update wordpress and all plugins and the PHP is ok in 7.4.
Everything seems allright in ovh too, and there is no big file in the website. The others websites we made with lay don’t have this problem, so it seems there is a particular issue with this one and we don’t know anymore what to do… Can you take a look at it, and save us one more time?
luzmorenopinart.com -
Dear @Double Hello again 🌝
Have you followed the steps within:
https://laytheme.com/documentation/speeding-up-your-website.html
Best wishes
Richard
-
Dear Richard,
Yes thank you, we already tried this! The problem is not the loading of the website for visitors, it's when we are in wordpress trying to put some new elements. By example we can not put some new text, or change one, without waiting for an hour.
Thank you! -
Dear @Double
To be sure, you can do the following tests to isolate what may be the problem or at least then we know we are working with the correct environment to find the problem:
Wordpress, Lay Theme & Laytheme's Addons are all up to date ?
Any custom CSS or JS that may interfere is temporarily removed ( i know we added that CSS to fix the Font margins 🌝).
Any third-party plugins are de-activated to see if this resolves the issue (most likely).
Talk soon & best wishes
Richard
-
Dear @Double
Best wishes ✨
If this is the case, please feel free to send your Login details via 'Chats' and i can take a better look at whats happening for you behind the scenes.
(NOTE: please do not disclose any private info on this thread)
Talk soon
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it