Intro image doesn't work with website fowarding
-
Hi there,
I just enabled the intro image for my website.
I use two domains for this website but unfortunately only by one domain the intro image is shown.Do you have any idea for solving this issue?
https://lauranenz.com/ - working
https://lauranenz.de/ - not workingBest,
Laura -
Dear Laura
@lauran
Great Photography 🌻
I noticed that the .de website uses a cookie plugin. Does the .com? Does de-activating the cookie plugin as an initial test work?
(test in an incognito window afterwards 🌝)
Best wishes
Richard
-
Oh thank you so much 😊
Thanks also for having a look on this issue.
Yes both, .de and .com have the cookie plugin.
I deactivated the cookie plugin for an incognito test, but the issue remains.I just embedded the forwarding via an additional plugin, but the system itself is just one database, content etc. The name of the additional plugin is just "Multiple Domain". I wonder if there is maybe the origin of the problem.
-
Dear @lauran
Likely it's the plugin but as a test,
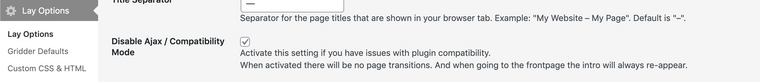
At the bottom of > Lay options > there is this "Disable Ajax"

Does this change any behaviour with the Intro?
Best wishes
Richard
-
Dear @lauran
Sorry for such delay, if you would like me to take a closer look you are welcome to send your login details to me via 'Chats' ⭐️
Note: please do not disclose any private info on the thread itself 🌝
Best wishes
Richard
-
Dear @lauran
Thank you for the Login details.
No Intro image had been set in > Customize > Intro > for the https://lauranenz.de/ site. Now with it set, all seems to be working 🌝
Best
Richard
-
you can also try to make the .com domain forward to the .de domain
so when you type in .com and hit enter, it will go to the .de website and in the url bar it will say .de
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it