Text locked while images scrolls
-
Hi,
I really love the customisation of Lay for the entire Le Berg website, but what I’m looking for is how to make a page like this:
The images on the background scrolls vertically while the text blocks are locked on the center of the window. How is it possible?
Thanks in advance
-
Dear @dmncn
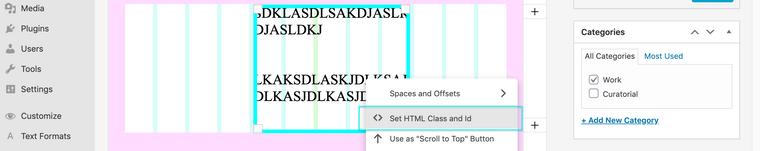
One of the rows (row-33 to be exact) has a class added called
fixedabout:
Then some CSS is applied to this row within > Lay options > Custom CSS & HTML or > Customize > CSS:
.fixedabout { position: fixed; top: 35%; left: 14.8%; transform: translate(-25%, -25%); }This created a "fixed" position for the Text and so it stays put.
Best wishes 🌻
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com