Lightbox Addon "close lightbox"
-
@Richard said in Lightbox Addon "close lightbox":
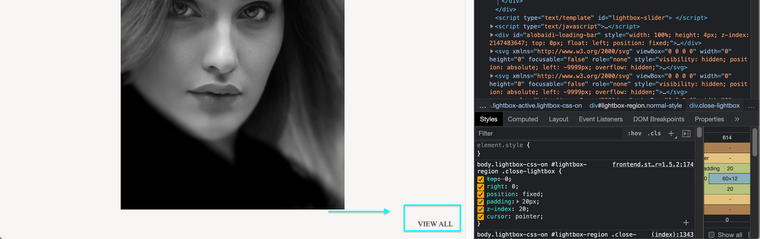
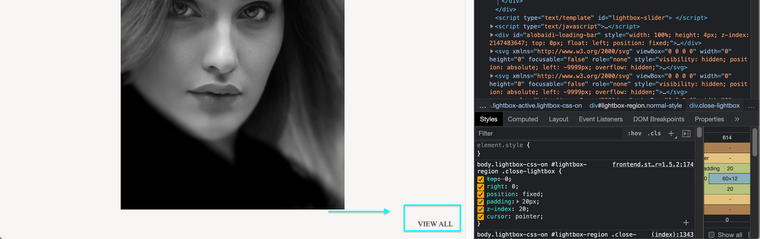
body.lightbox-css-on #lightbox-region .close-lightbox {
right: 0;
bottom: 0;
position: fixed;
padding: 20px;
z-index: 20;
cursor: pointer;
}Hello Richard,
thanks for your quick reply, however it did not work for me. The Close button still remains at the top.
I have entered the CSS code in the desktop CSS.

-
Dear @Rogue
No CSS works anymore? Please remove the above code and test. 🔍
Talk soon & best wishes
Richard
-
Dear @Rogue
Thanks for the Login details, great website ⭐️
So i've got the Lightbox "Close" in the bottom right corner now:

Is this solved then? Another issue was "No CSS is working Anymore" what css specifically? can we expand on this? just for understanding 🌝
Sincerely
Richard
-
Dear @Rogue
Thanks for the Login details, great website ⭐️
So i've got the Lightbox "Close" in the bottom right corner now:

Is this solved then? Another issue was "No CSS is working Anymore" what css specifically? can we expand on this? just for understanding 🌝
Sincerely
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it