Carousel fit row to browser height not working on mobile
-
Hi there,
I'm using the carousel addon for the desktop version and everything works fine. However when i try to set up the carousel on mobile I'm facing two problems:
(1). I want it to be not scrollable so i put it on "Browser height for row height", still there's scrollable space i can't get rid of.
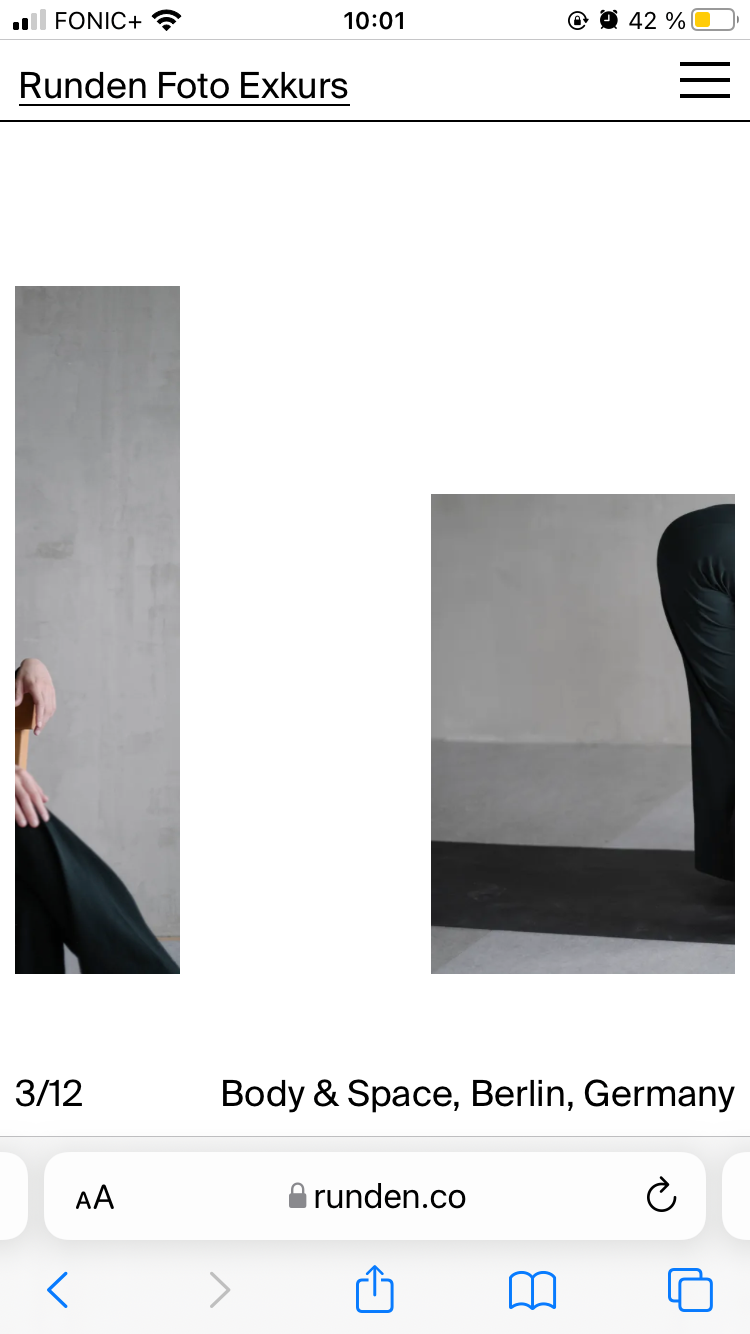
(2). Also I want the carousel to be mid-axial, so that the Images wont all be aligned at the bottom
The link to the project-site is: https://runden.co/body-space/
I'm using Safari.thanks a lot for this great theme!
Norman -
Dear Norman
@Brant
I think the Row is correct with browser height
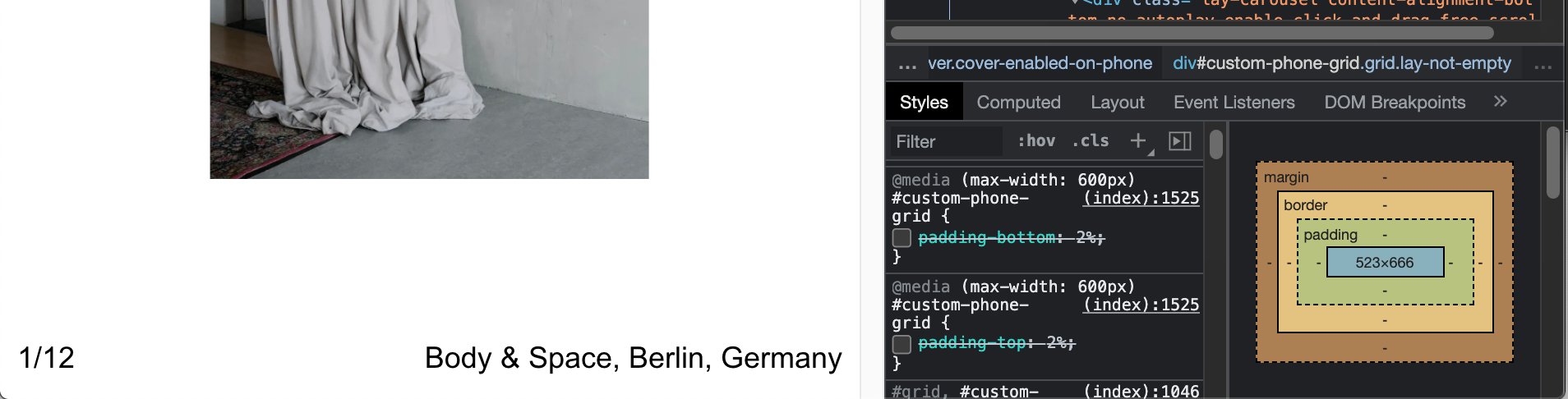
100vhbut there is a 2% padding top and padding bottom on your phone layout.
Removing it within a browsers inspector leaves you with no scroll.
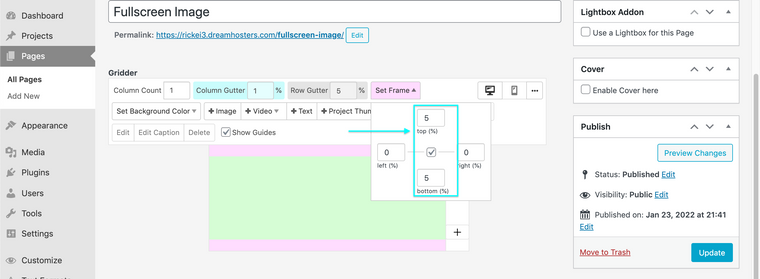
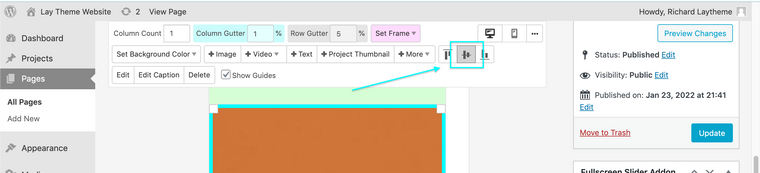
What "frame" settings do you have for your Mobile Layout?

Regarding mid-axial does the middle align setting work for you?

Talk soon & best wishes Norman
Richard
-
Hi @Richard,
thanks for your quick answer! I got rid of the padding and it worked. Regarding the mid-axial Slider I probably wasn't too specific. The Slider it self is centered, but the images within the Slider are bottom aligned. Is there a way to center them as well?
thanks a lot
Norman -
Dear Norman
@Brant
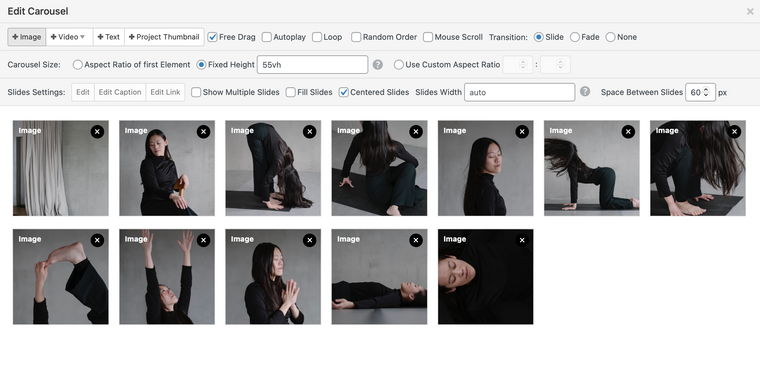
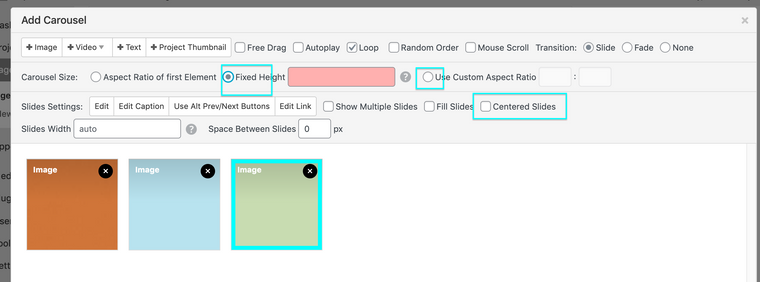
I see, they should be aligned when using "centered Slides"

Let me know how you go & have a great day 🏖
Richard
Lay Theme Team -
Dear @Brant
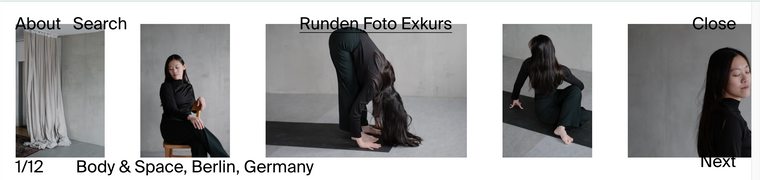
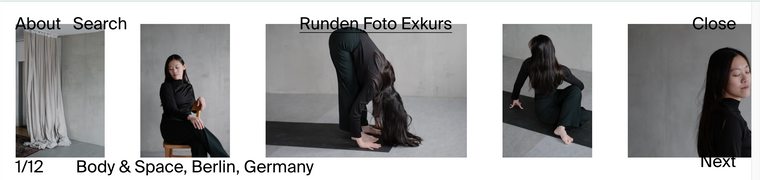
Just to confirm - when viewing your site the Alignment matches that of the images above - are the originals of the images different and you want the aligned? (i.e is that the correct 'whole' image or the carousel is cutting some off)


Best wishes
Richard
-
Dear @Brant
Just to confirm - when viewing your site the Alignment matches that of the images above - are the originals of the images different and you want the aligned? (i.e is that the correct 'whole' image or the carousel is cutting some off)


Best wishes
Richard
-
Dear Norman
@Brant
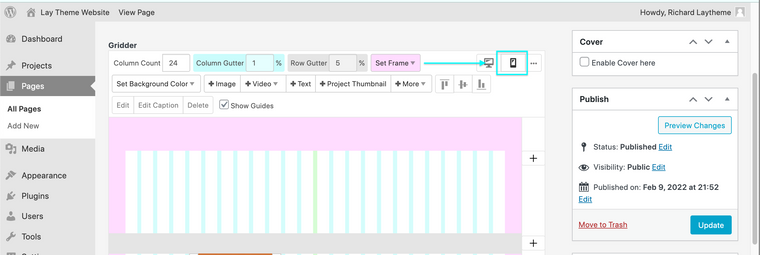
I see 🌝 sorry about not registering the mobile. Do you use a Custom Phone Layout for your mobile? If so have the Carousel Setting been adjusted there:

Best
Richard
-
Dear @Brant
Sorry that this has become back and forth but maybe it's best resolved if i can have a better look and whats going on.
If you feel comfortable doing so you can always send me your login details via 'Chats' and i can inspect and maybe we can even add some custom code if Lay Theme functions cant help us 🌝
(Note : Please do not disclose any private info on the thread itself)
Talk soon
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it