Left site-gutter cut off after update +++ Site not 100vh on Mobile / undefined white bar on bottom after Update
-
Dear @fabiandraxl @rookie @alexandre
Thanks for the Bug Report (especially it being so rapid!)
I hope it's ok that i addressed it here:
http://laythemeforum.com:4567/topic/7615/4-1-6-frame-bug-displaced-elements-after-update
As it replies to the most users at once, let me know if i can help further 🌝
UPDATE:
Please test this Bug after deleting any Cache, Browser Cache or Purging any Cache Plugins (de-activating cache plugins even better)
Let me know if this changes things ⭐️
Sincerely
Richard
-
Dear @bbbfg
Have you sent me an Email, does this suit for now, Armin will be working on a fix currently ✅
For anyone who needs a fix urgently please send me an email via: lostfiles@laytheme.com with your License key & link to this thread.
I will create download files for you asap of Lay Theme version 4.1.5. while we wait for this to be fixed 👍
Deleting version 4.1.6 and installing 4.1.5 will not delete your Gridder content
Best wishes
Richard
-
Dear @fabiandraxl @rookie @alexandre
Thanks for the Bug Report (especially it being so rapid!)
I hope it's ok that i addressed it here:
http://laythemeforum.com:4567/topic/7615/4-1-6-frame-bug-displaced-elements-after-update
As it replies to the most users at once, let me know if i can help further 🌝
UPDATE:
Please test this Bug after deleting any Cache, Browser Cache or Purging any Cache Plugins (de-activating cache plugins even better)
Let me know if this changes things ⭐️
Sincerely
Richard
Hej @Richard,
I installed the Version: 4.1.5 you did send me.
Everything except the weird white bar at the end of the mobile version of the page seems to be working again.
Could you check again what the problem is?
Thanks for all your support over the last few days.
Best regards,
Fabian -
Dear Fabian
@fabiandraxl
Thanks, yes it's been a busy week! 💥
Armin just released version 4.1.8 this morning, are you able to update?
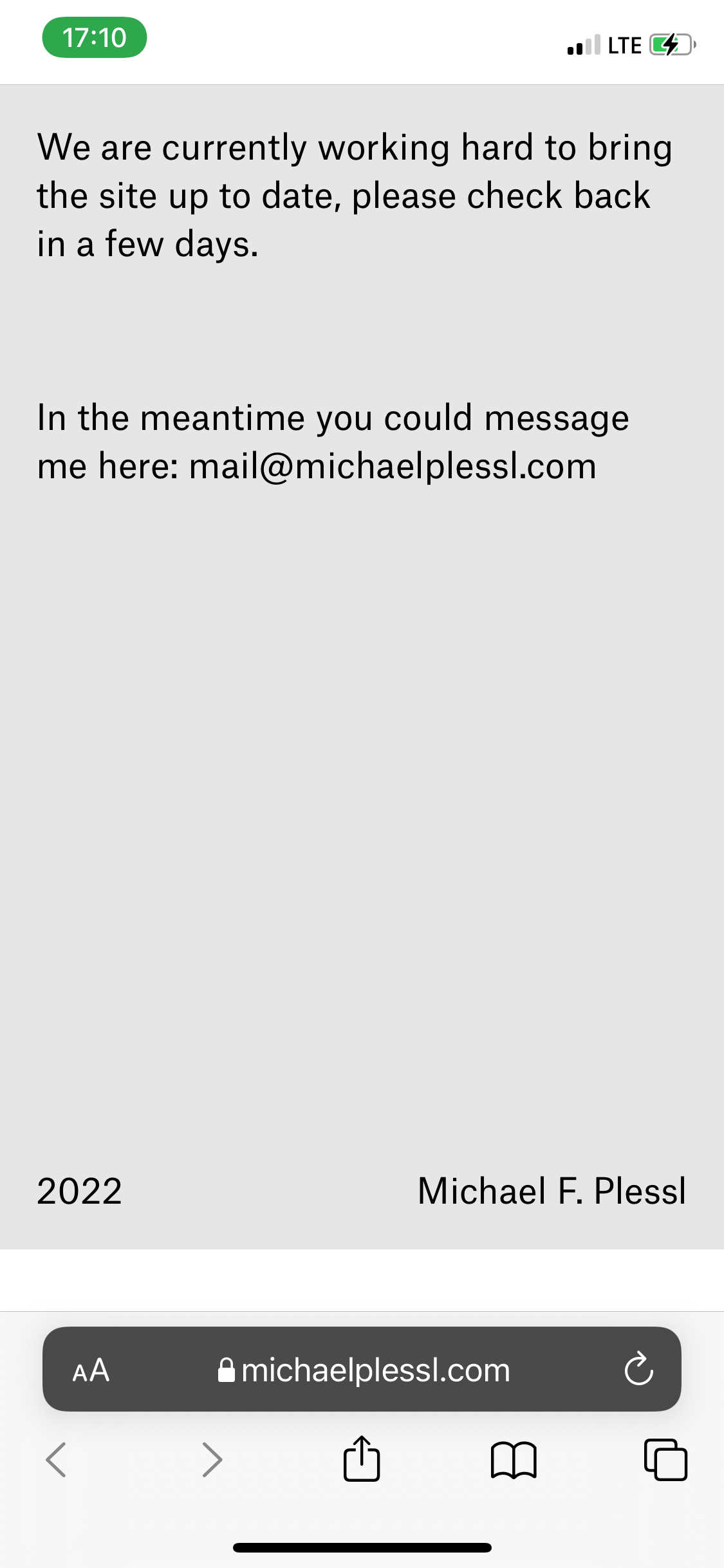
Is this still the site?
Currently it's got:

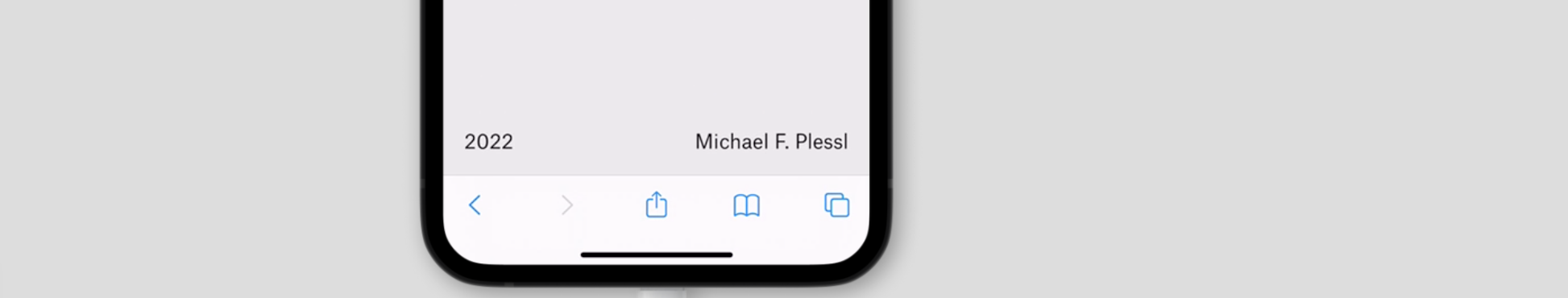
If i'm correct the bar that you see on Mobile in something like Safari responsive design mode:

Is needed on true mobile devices for the Navigation Bar:

Best wishes
Richard
-
Dear Fabian
@fabiandraxl
Thanks, yes it's been a busy week! 💥
Armin just released version 4.1.8 this morning, are you able to update?
Is this still the site?
Currently it's got:

If i'm correct the bar that you see on Mobile in something like Safari responsive design mode:

Is needed on true mobile devices for the Navigation Bar:

Best wishes
Richard
Hej @Richard,
Thanks for getting into this.
Yes, that's exactly the page I mean. But I have the same problem on all the other pages of the website. You can access them at https://michaelplessl.com/frontpage (please note that they are not yet optimized for mobile phones).
For the layout, I decided to completely deactivate the menu and the menubar in the customiser, as the desired layout would otherwise only have been possible with a lot of custom code. That's why we don't want to have a "classic menu" on the page.
So how could we get rid of the bar? :P
Here is a screenshot from my iPhone:

Thank you so much,
Fabian -
Dear Fabian
@fabiandraxl
Thanks, yes it's been a busy week! 💥
Armin just released version 4.1.8 this morning, are you able to update?
Is this still the site?
Currently it's got:

If i'm correct the bar that you see on Mobile in something like Safari responsive design mode:

Is needed on true mobile devices for the Navigation Bar:

Best wishes
Richard
Hej @Richard,
Regarding the update:
It worked, the margins on the sides are fine again on most pages.
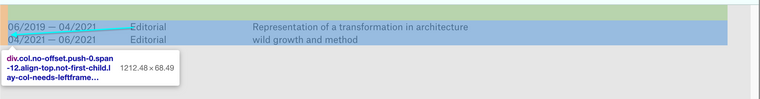
But however, I noticed that the index grid no longer sits correctly in the layout due to the update. 2% was set as the margin, but this is somehow ignored by the index.
I didn't have this problem with Lay version 4.1.5.
Can you possibly take a look at this?
Best regads,
Fabian -
Dear Fabian
@fabiandraxl
Sure, i can take a look 🌝
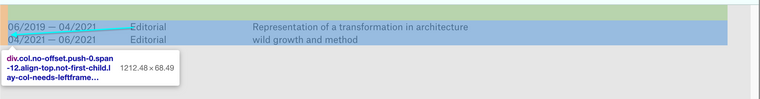
By "Index" grid, are we looking at the index page?The Grid itself has no margin (this is the issue?):

The Row has a margin left of 1%:

Talk soon
Richard
-
Dear Fabian
@fabiandraxl
Sure, i can take a look 🌝
By "Index" grid, are we looking at the index page?The Grid itself has no margin (this is the issue?):

The Row has a margin left of 1%:

Talk soon
Richard
Hej @Richard,
Please excuse me, I forgot to give the page, your are the best! 😅
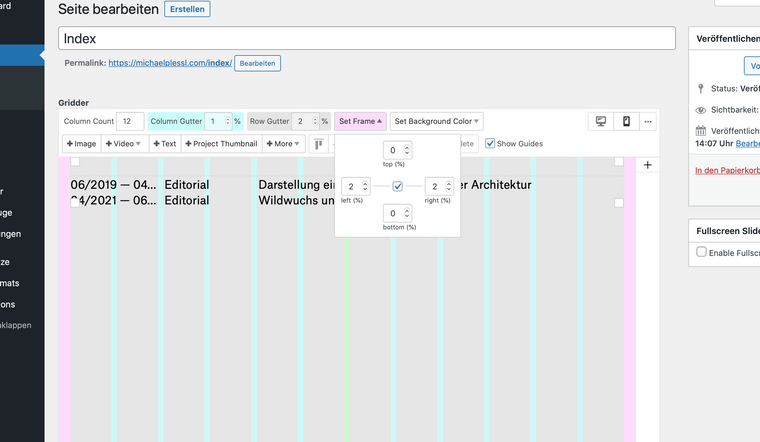
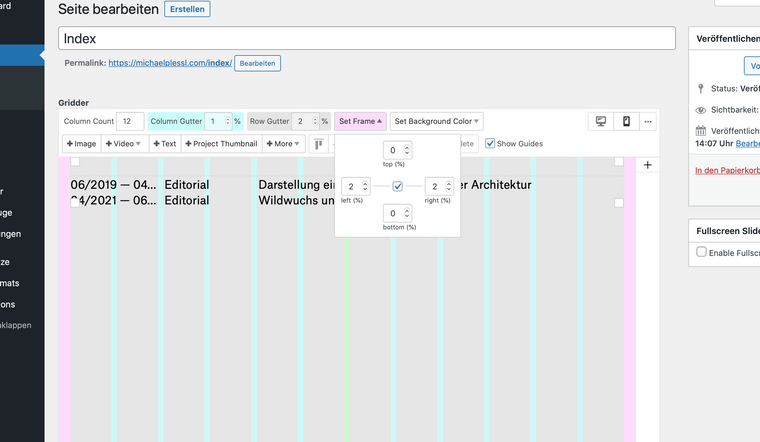
The complete page (grid) should have:

As far as I know, it is not possible to change the row frames except via custom code, is it?
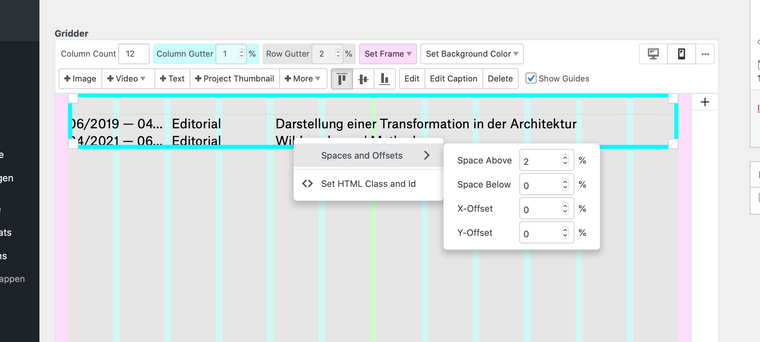
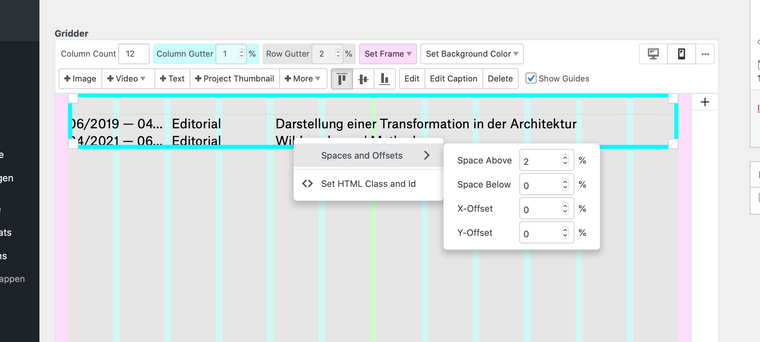
And the Index Grid only has 2% on top:

It seems to me that something else is not working here and I still have the problems with the white bar as mentioned above. 🤔
Thanks,
Fabi -
Hej @Richard,
Please excuse me, I forgot to give the page, your are the best! 😅
The complete page (grid) should have:

As far as I know, it is not possible to change the row frames except via custom code, is it?
And the Index Grid only has 2% on top:

It seems to me that something else is not working here and I still have the problems with the white bar as mentioned above. 🤔
Thanks,
FabiHej @Richard,
I have fixed it in the meantime with an X-Offset of 1%, do you know if there will be a solution/fix then?
Best,
Fabian
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it