Project Thumbnail Grid – Change column direction
-
Hello team,
Again. Thanks for your theme, been using it for years :-)
I'm designing a website for an artist and came up with a problem I can't seem to find a solution to.
I have an index page with all projects sorted by category.
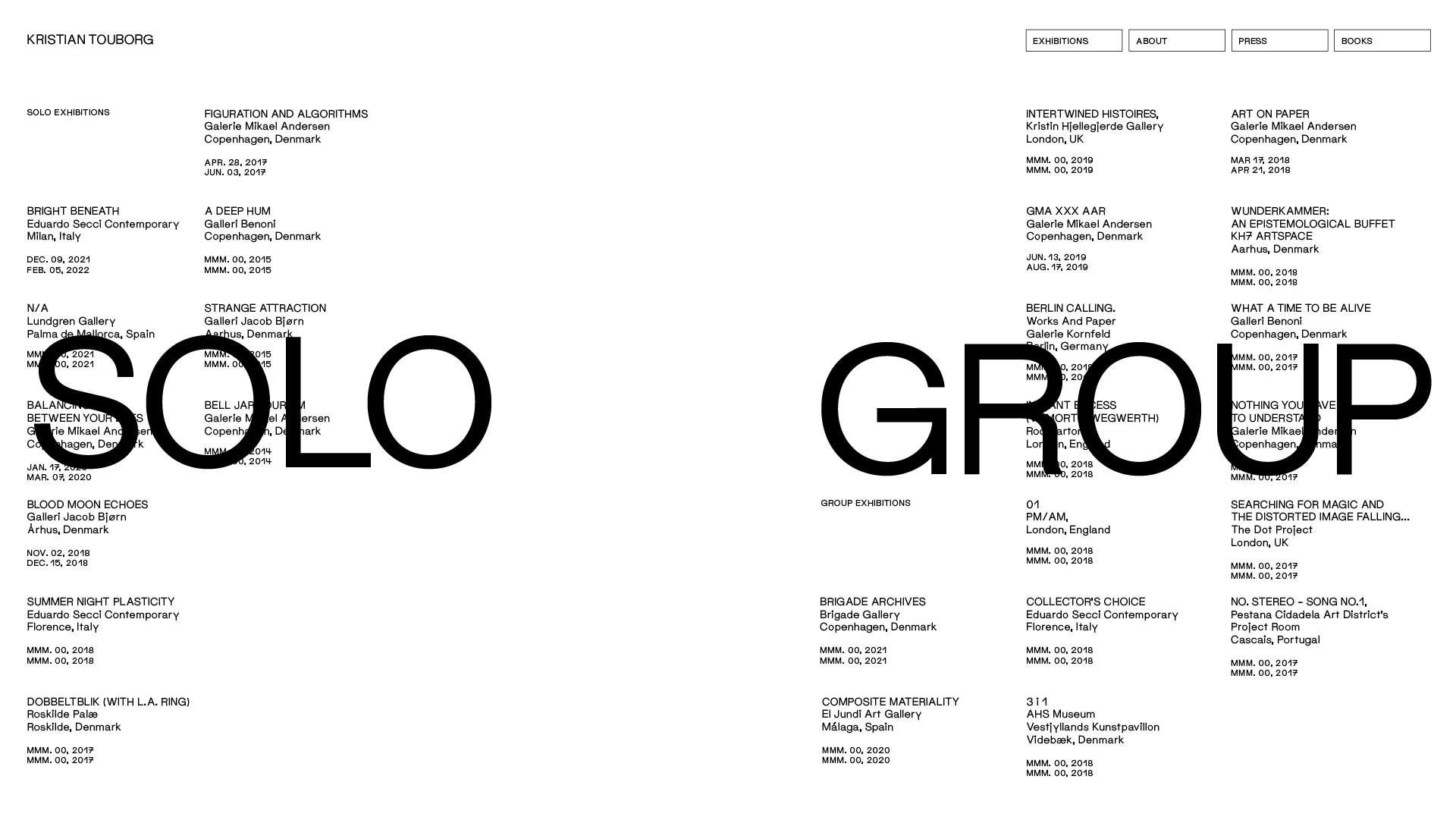
The Project Thumbnail Grid works fine, however I would like to change the layout of it.As you can see now, the grid is working linearly. left to right, and rows up to down.
My objective is to make the directions reversed.
instead of a layout like this:
1 - 2 - 3
4 - 5 - 6
7 - 8 - 9Make it like this:
1 - 4 - 7
2 - 5 - 8
3 - 6 - 9Any idea how to make that?
The live website:
www.anakena.usHere is the reference from the Design:

Best!
-
upping this thread, just in case :-)
Wasn't able to find a solution yet. -
Dear @franksvamp
Hope you come to a solution soon, i don't have time at present sorry to guide you through, but may set you in a possible direction. 🌝
I was thinking of a faster hack but might not be elegant or work out correctly with your design:You create 3 identical single-column "Project thumbnail grids" (a,b&c):
A B C
1 1 1
2 2 2
3 3 3
4 4 4
5 5 5
6 6 6
7 7 7
8 8 8
9 9 9And then using Custom CSS remove the necessary ones to create the effect:
A - B - C
1 - 4 - 7
2 - 5 - 8
3 - 6 - 9Therefore:
Off column A was removed thumbnails 4,5,6,7,8,9
Off Column B was removed thumbnails 1,2,3 & 7,8,9
Off Column C was removed thumbnails 1,2,3,4,5,6
Best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it