Simple CSS Button Style not working
-
Hello,
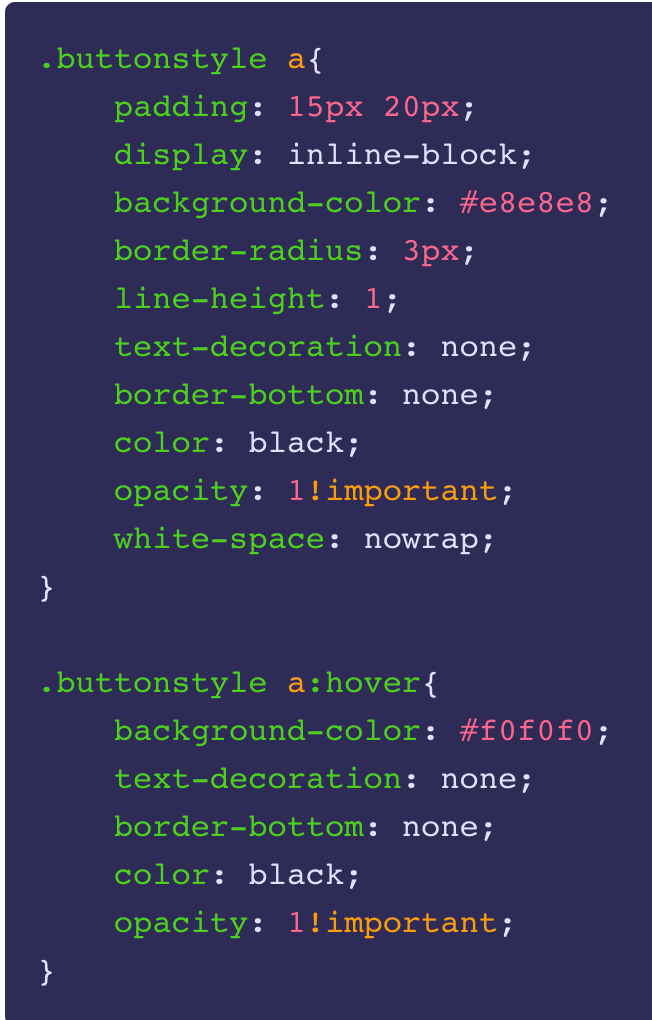
I am currently trying to design a very simple Text Button, following the example of the Documentation in the Custom CSS Styling > Create a button style:
https://laytheme.com/documentation/custom-css-styling.html
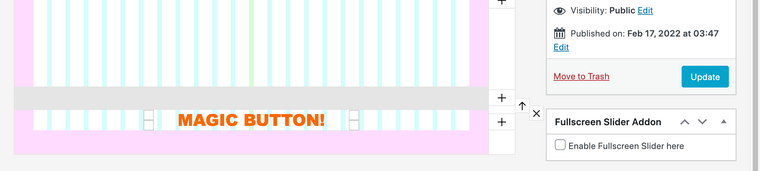
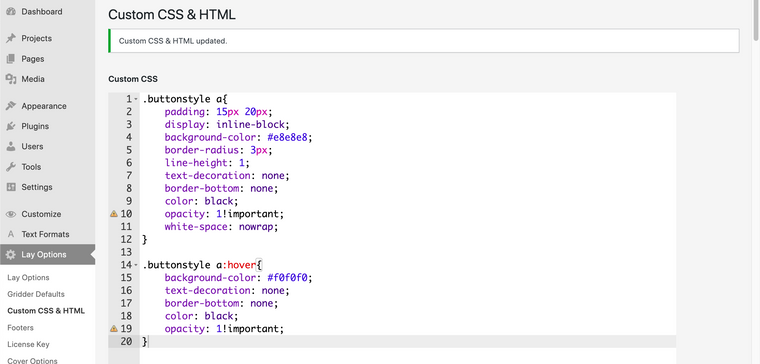
I copied the code and pasted it in the "Customize > CSS" section as shown, but when I give any text the "buttonstyle" class nothing happens. I am sure I spelt the word buttonstyle right. No buttons show up!
Can anyone help me out?
My Cms:
https://www.citrac.it/wp-admin/post.php?post=124&action=edit
-
Dear @matcampostrini
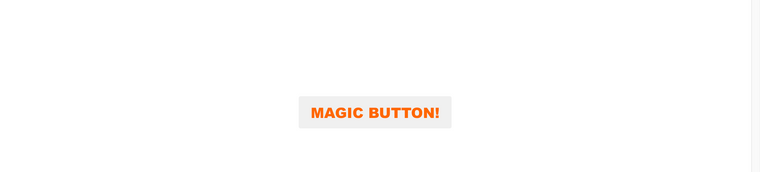
I have reviewed the Buttonstyle tutorial to make sure and i can confirm it works:



I am happy to help & find out why this isn't the case for you. The link provided takes me here:

is there any way i can view this Button of yours? 🌝
( also just to be sure; when giving the text element the class ofbuttonstyleyou also need to update the page as well )
Talk soon
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it