Elements sticking to left frame edge
-
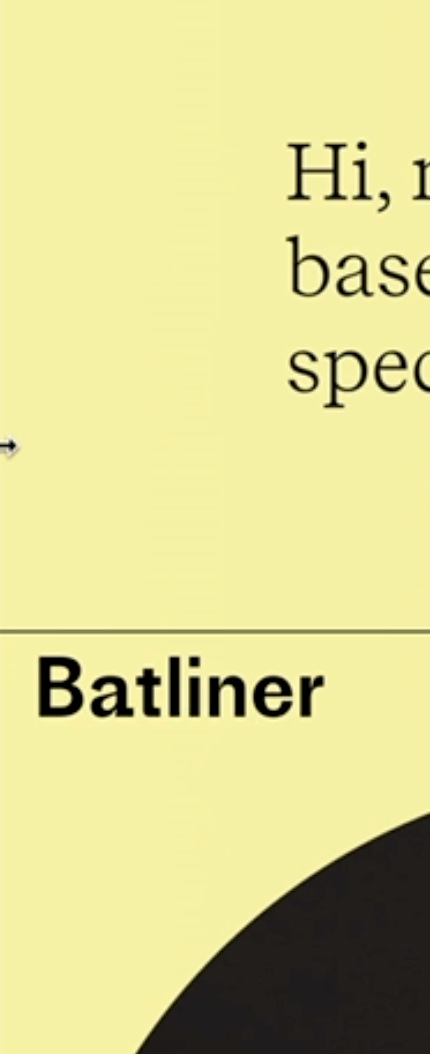
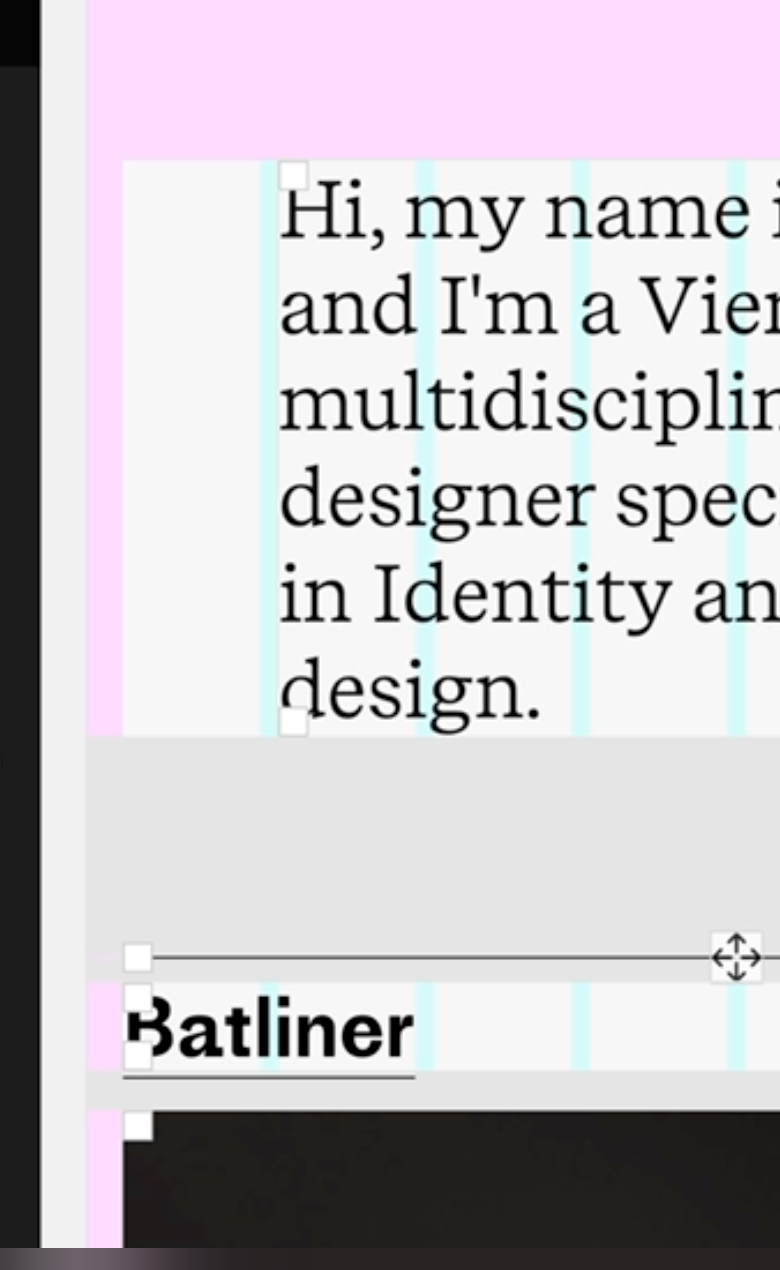
Hi, i am experiencing a problem since a few days, where some of the elements on the page, that are aligned to the left edge of the content area (the borders of the frame), seem to be slightly moved to the outer left edge of the page instead of sticking to the frame edge. When i am in the Gridder, placing the elements, it seems just fine, but when i update the page, it is shown as if the frame were set to 0 and all images were to be fullscreen. (which they should not) I also notice that sometimes the right edge of the image is also slightly moved to the left, so it seems like the whole element is being moved somehow. Interestingly, it the problem is not with all the elements, only with a few. It can also happen on the sub-pages. It could be with a line or with image or text. I'll include a link to the video, which should make it more clear. ([https://we.tl/t-hphda6paDc])
I do have a lot of custom code, but none of it should affect this aspect of the page.
Does anyone have an idea what this could be about?



danielwadl.com
pw: passwortThanks, Daniel
-
Dear Daniel
@yeni
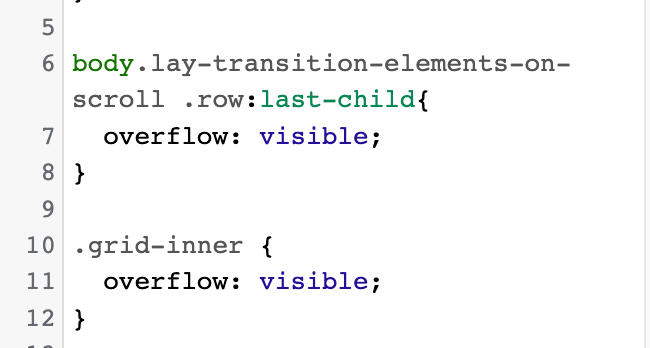
There was a related Bug last week with the Left hand frame, im quite sure it's the same.
I see you are on version 4.1.6:

Could you please upgrade to version 4.1.8 and let me know if this solves the issue? 🌝
Best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it