How to hide elements on mobil?
-
Dear Maximiliane
@goldmine
There are a number of ways to approach the problem but i think the easiest for you would be using a Custom Class.
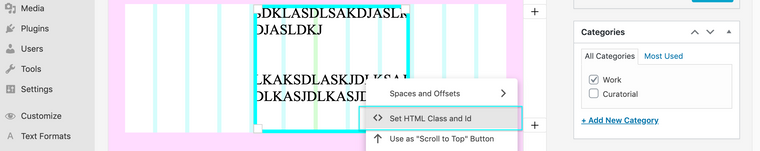
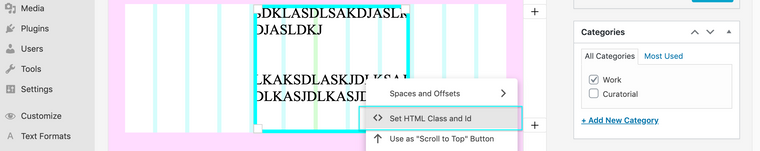
You can right-click any element (image or text) in the Gridder and give it a Custom Class or ID:

Any element that you wish removed, give it a class called:
custom-remove
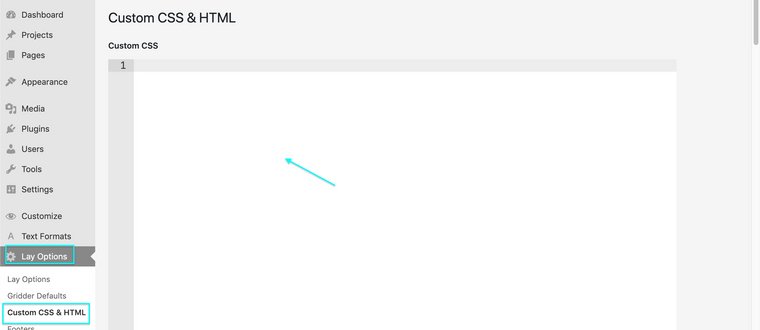
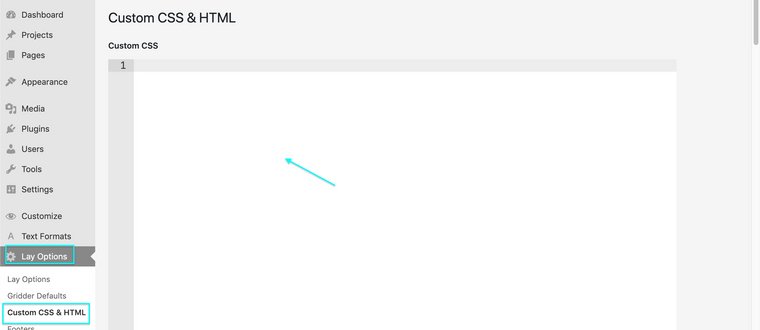
Within > Lay Options > Custom CSS & HTML:

You will see an input area called:
Custom CSS for Mobile Version
(Code added here will only be applied to Mobile)
Here we can add some CSS saying:
"whatever has the class
custom-removewe will not display:.custom-remove{ display:none }
Best wishes
Richard
-
Dear Maximiliane
@goldmine
There are a number of ways to approach the problem but i think the easiest for you would be using a Custom Class.
You can right-click any element (image or text) in the Gridder and give it a Custom Class or ID:

Any element that you wish removed, give it a class called:
custom-remove
Within > Lay Options > Custom CSS & HTML:

You will see an input area called:
Custom CSS for Mobile Version
(Code added here will only be applied to Mobile)
Here we can add some CSS saying:
"whatever has the class
custom-removewe will not display:.custom-remove{ display:none }
Best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it