Fixed element Z-index
-
Hi! I'm trying to fix a text element to the top of a page using custom CSS, as follows:
.fixed-element{
position: fixed;
top: 20px;
left: 5%;
z-index: 99999;
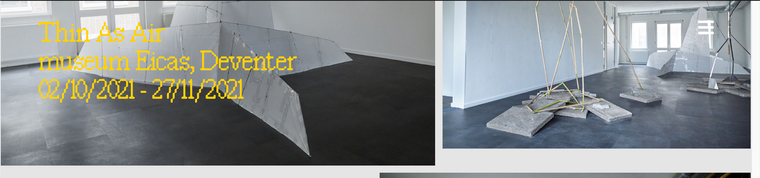
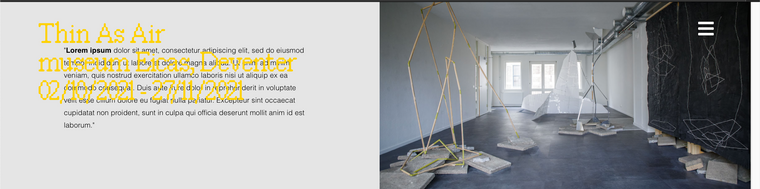
}Unfortunately, the element disappears behind content below upon scrolling. This is the relevant page https://estherdegraaf.nl/ontwikkelomgeving/eicas/
I've tried upping the Z-index but nothing seems to work. Does anyone have an answer? Thanks!
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com