New Gutter Problem
-
Dear Fabian
@fabiandraxl
The vertical margin is set with VW (viewport width) and the horizontal margins are set with %, on bigger screens i think this is causing the issue.
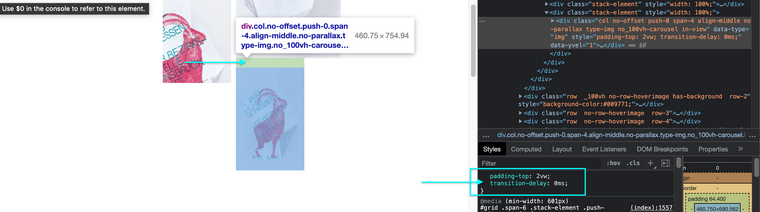
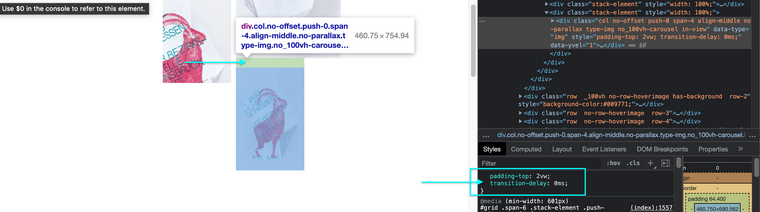
VW:

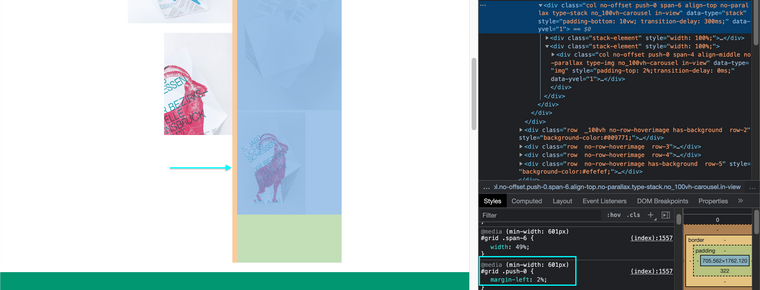
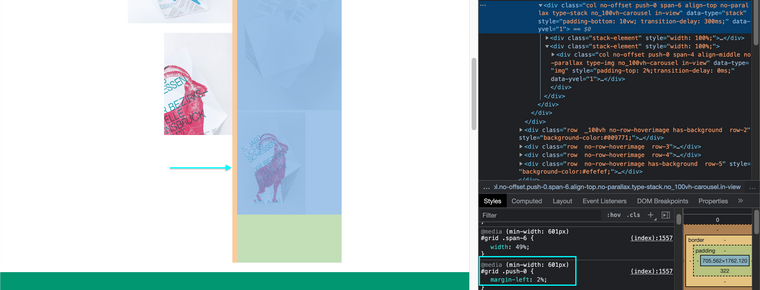
%:

If this isn't caused by any Code on your end i will forward to Armin ✅
Thanks for the update Fabian & talk soon, have a wonderful day 🌻
Richard
-
Dear Fabian
@fabiandraxl
The vertical margin is set with VW (viewport width) and the horizontal margins are set with %, on bigger screens i think this is causing the issue.
VW:

%:

If this isn't caused by any Code on your end i will forward to Armin ✅
Thanks for the update Fabian & talk soon, have a wonderful day 🌻
Richard
Hej @Richard,
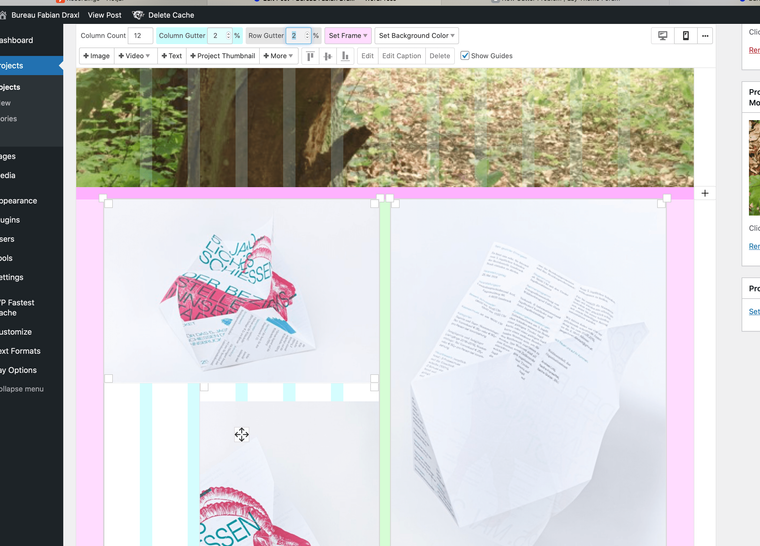
I don't think it's caused by any code of mine, the only strange thing is that it will only appear over 1440px ...
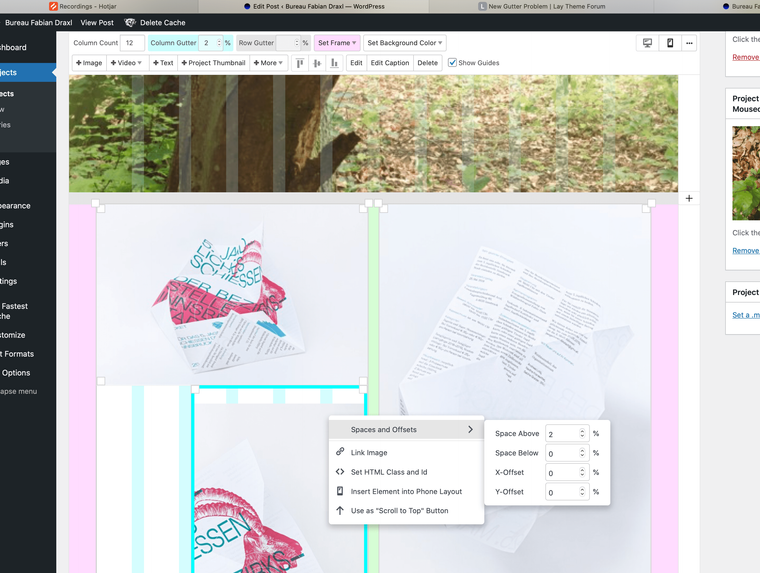
Here are other screenshots, where you could see that row and gutter are set to 2% and appear the same but the 2% Space above / below seem bigger in the Gridder too.


If you want I could reactivate the support account you already got via DM.
Thanks! :)
-
-
@Richard Thanks! :P
-
-
Dear Fabian
@fabiandraxl
I would suggest in the meantime, if the issue is only above a certain screen size then define your desired CSS:
@media only screen and (min-width: 1440px) { .col{ padding-top: 4%;} }Result:

Best
Richard
-
Dear Fabian
@fabiandraxl
I would suggest in the meantime, if the issue is only above a certain screen size then define your desired CSS:
@media only screen and (min-width: 1440px) { .col{ padding-top: 4%;} }Result:

Best
Richard
Hi @Richard ,
Thank you for looking at this again.
The problem is not only with the rows that have a different spacing ... but also the spacing made with the function spacing above and blow...
Also, as explained above, it makes no difference whether I have my custom code active or not. All distances should be set to 2%, but they don't behave that way from 1440px screen width and I would like to know why?
Your attached screenshot also has larger vertical distances than horizontal ones... :/
Thanks, Fabian
-
@fabiandraxl
I Understand Fabian, sorry if my answers haven't been the best - ok, as of 23/2/2022 - am i going a little crazy or are the distances now correct?
This was tested on a screen width of 1600 px, and i also created a test to be sure i wasn't losing my marbles:
Technically it is still
2vwin the code but it works correctly
Fabian, If i am losing my marbles please tell me 🌝
Sincerely
Richard
-
@fabiandraxl
I Understand Fabian, sorry if my answers haven't been the best - ok, as of 23/2/2022 - am i going a little crazy or are the distances now correct?
This was tested on a screen width of 1600 px, and i also created a test to be sure i wasn't losing my marbles:
Technically it is still
2vwin the code but it works correctly
Fabian, If i am losing my marbles please tell me 🌝
Sincerely
Richard
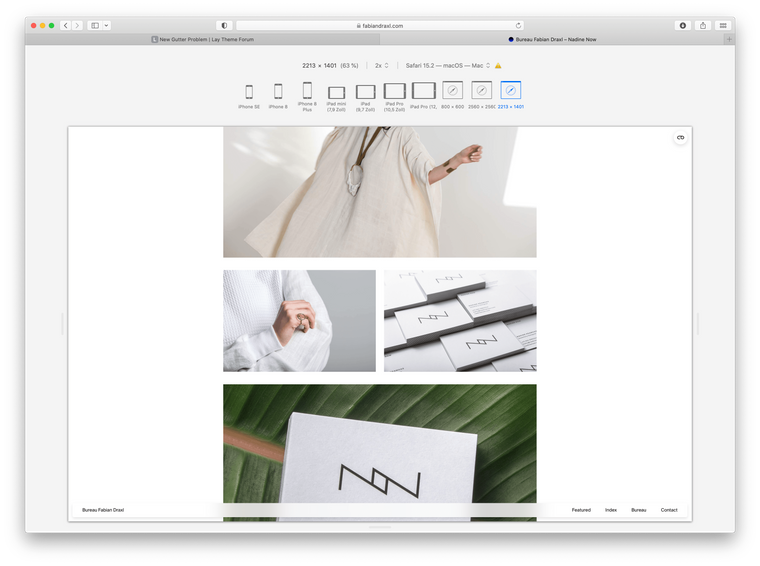
Hej @Richard,
I don't know how this is possible.
I still have the same problems whether in Safari 15.2 or Chrome 98.0.4758.102 ...
Are you sure that all distances are defined with Viewport Width? Maybe something has changed with the new Gutter update?
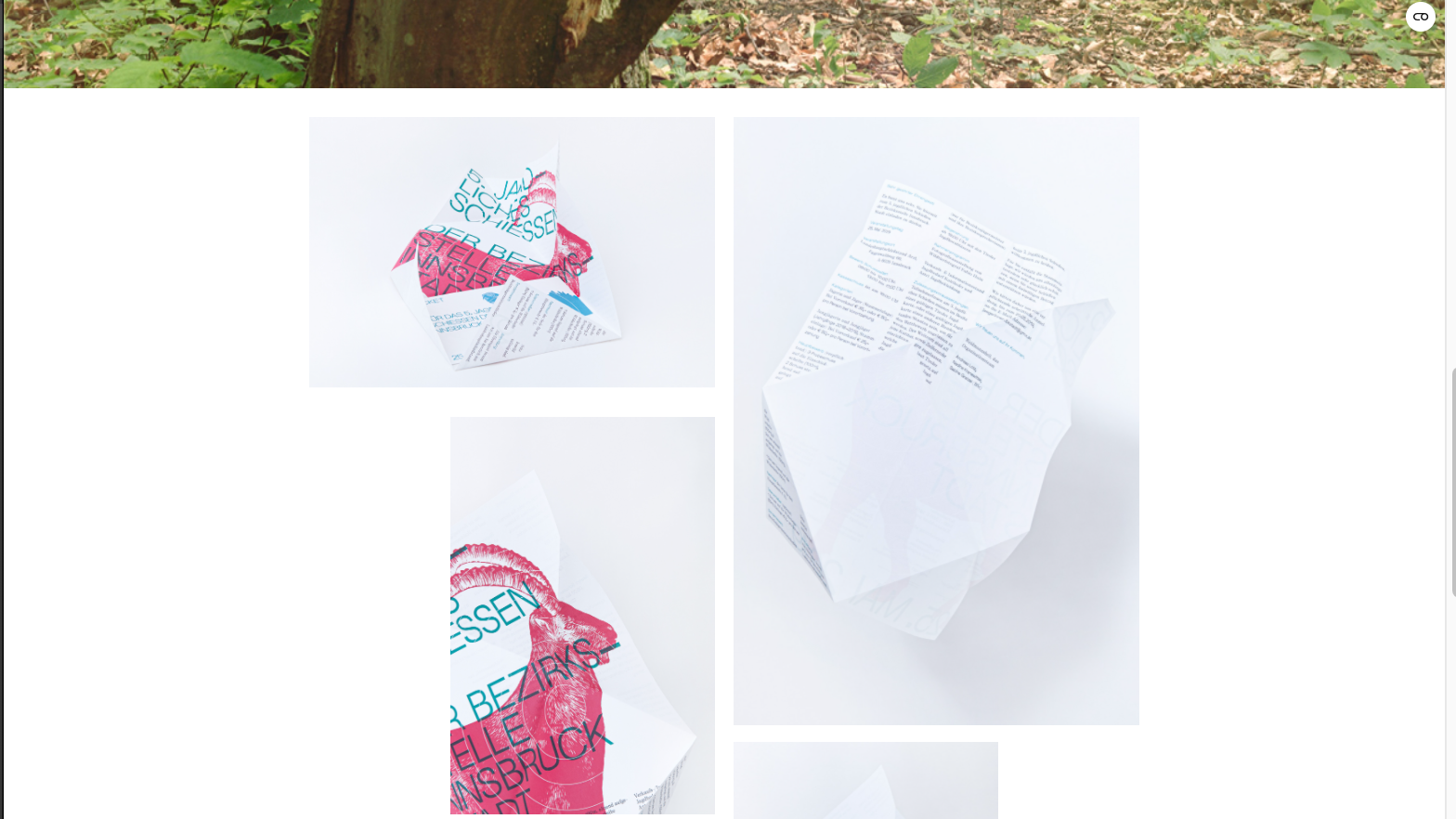
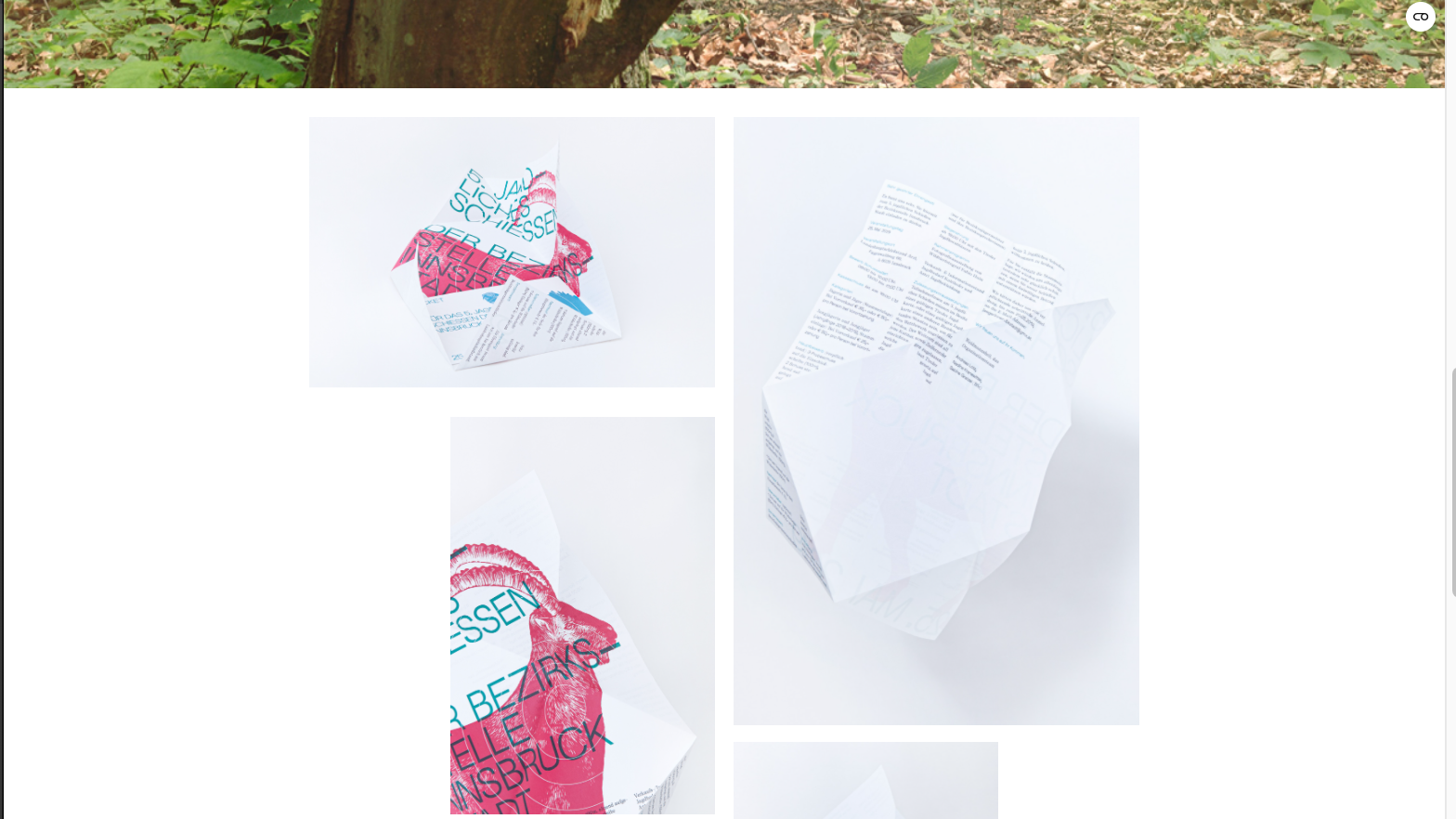
I have the problem also with all the other projects on my site, only on this one it is particularly well visible.
Here is a screenshot from another project on my site:
Thank you! :)
-
hi,
I think i have a similar problem, the gutter size in the backend wont correspond to the gutter size in the front end (much bigger spacing) i haven't touched any code and i have no idea how to fix it.
-
Dear @anaritasousa
Could you please a post to your website, and possibly also one of your Gridder setup showing the Bug? 🌝
Best
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it