Display category in project page
-
Hey there!
I was wondering if there was a way to display the categories of a project in the project's page.
Best case scenario would be to give it a specific div so I can style each category.
Do you think it would be possible? That could be done with some PHP code right? or should I manually write the project categories for each project? (preferably not hehe)
Best,
Frank
-
Dear Frank
@franksvamp
Sorry that i cant go deeper into custom coding at the moment but in my opinion this would be best ( i'm not always right, and i'm sure you already knew this 🌝 )
I hope some other users speak up too!
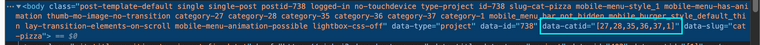
For example the category data (id's) is stored in the
bodyof your project:
You could use these to your advantage, or use jQuery to return values of categories as well
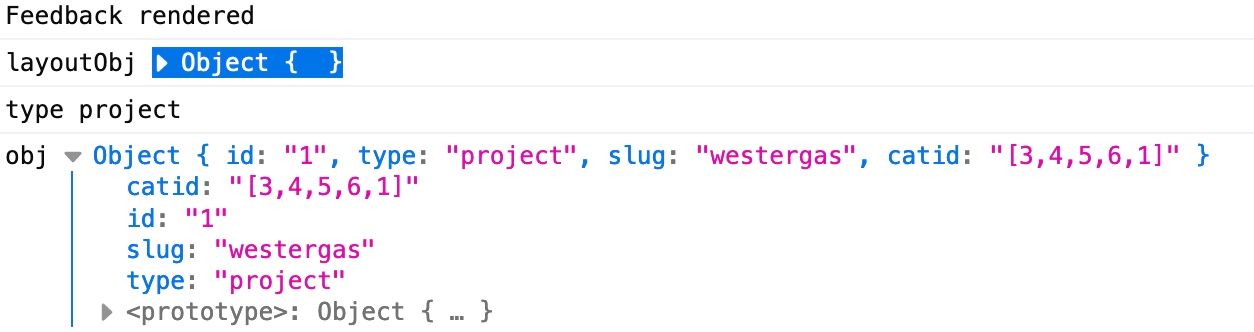
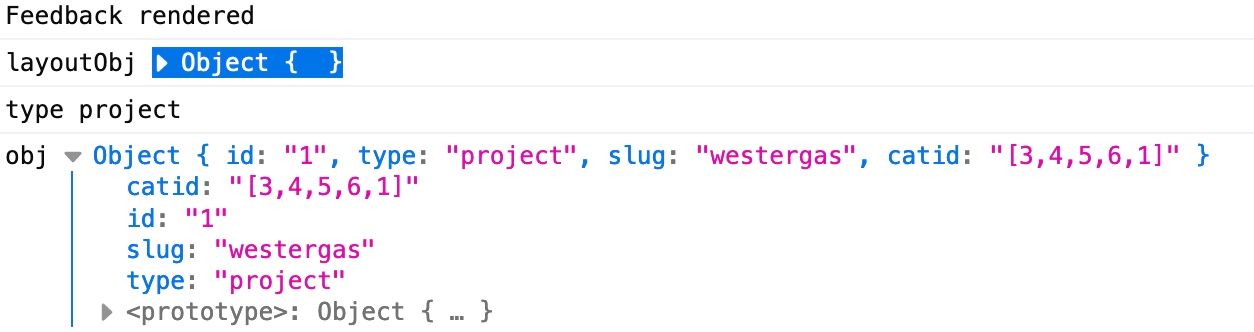
See what you get in the developer console when this is added:
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ console.log("layoutObj", layoutObj); console.log("type", type); console.log("obj", obj); }); </script>
Best
Richard
-
Hey @Richard ,
indeed I get an array with the "catid" values.

However I'm struggling to get the category names out of the id.
-
Hey @Richard ,
indeed I get an array with the "catid" values.

However I'm struggling to get the category names out of the id.
@Richard @Armin-Unruh ,
Do you think I should write a custom jquery script that translates each number to it's actual category name? and then for each category, display it as a button?Or is there a way easier way that I'm not aware of?
my first obvious solution was to PHP get-category, but I see that it is impossible in Laytheme, right?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it