Mobile Menu — Text Color change
-
hi there — i'm building my website [www.raphaellanguillat.com] and try to make it responsive for mobile (tablets and phones).
The general font is in 'white', as i have a dark video background. Unfortunately, the part of my mobile menu (upper right) appears in 'black' when it's not selected — any ideas how i could correct this... ?
Thanks :-)
-
Dear @rlanguillat
The Menu Items
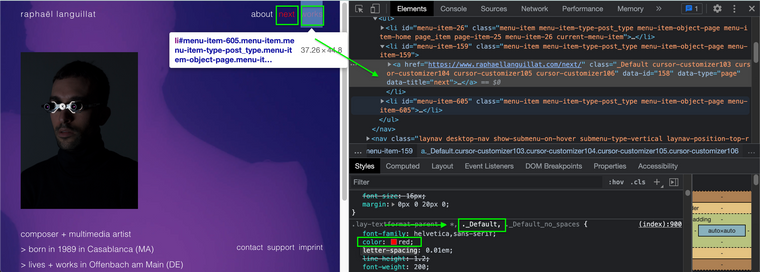
coloris being defined by the_defaultfont format:

Defined in > Text Formats >
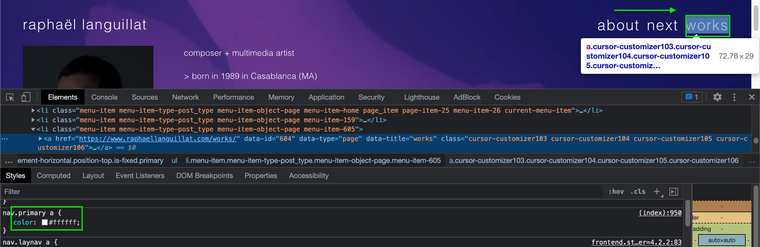
However i think your Desktop menu is being defined within the Text Colour settings of:
Customizing > Menu Style >Primary Menu

Custom CSS if needed - inserted into:
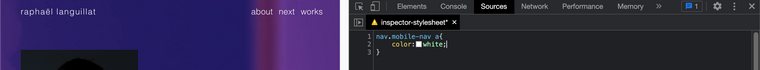
Lay Options > Custom CSS & HTML > Custom CSS for Mobile Version
nav.mobile-nav a{ color:white; }
Best
Richard
-
thanks a lot for your help :-)
-
best wishes @rlanguillat thank you for supporting Lay Theme! ✨
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it