Link entire text box
-
Hi @Richard
is it possible to link an entire text books instead of single lines? The same topic has been posted here. So I wonder if there is any update on this?
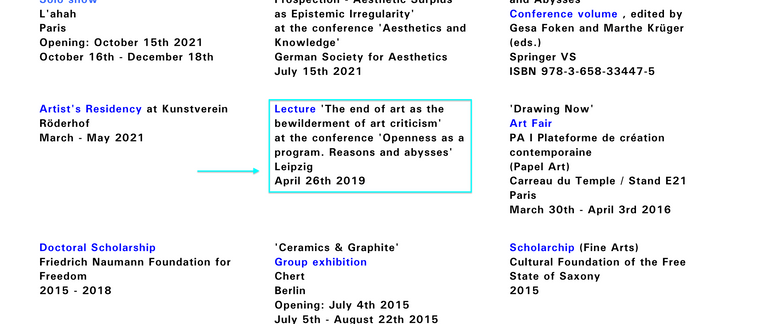
It's about the news list here: https://www.marthekrueger.com/
http://laythemeforum.com:4567/topic/5756/feature-request-link-entire-text-box
Thanks and kind regards,
Daniel
-
Dear Daniel
@danny
Not built-in yet sorry, however i can help you create the Link you need 🌝
In the thread linked above, user zochovsky would like the Link for the purposes of changing colour on Hover, is this also what you wish to achieve?
When hovering over entire Text are, the Text within changes Colour?
If it related to say making Imagehover work - this is a bit more difficult.
Happy to see how i can help you achieve your design.
Talk soon & have a wonderful day Danny 🏖
Richard
-
Dear Daniel
@danny
Where is the "news List" within your site?
https://www.marthekrueger.com/Is it the information page?

The whole text block should go blue? 👍
Best
Richard
-
Dear Daniel
@danny
Normally i would just use CSS for hover but you have a few different elements going on ( link,span,paragraph ) so maybe we use some JQuery.
jQuery added to > Lay Options Custom CSS & HTML > Custom <head> Content >
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ jQuery(".col").hover(function () { jQuery(this).toggleClass("color"); }); }); </script>
Custom CSS Added to > Lay Options > Custom CSS & HTML > Custom CSS
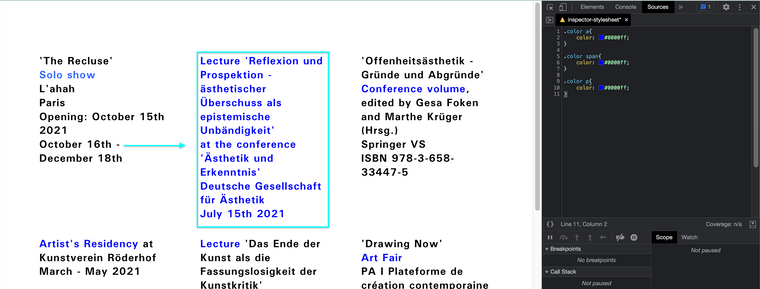
.color a{ color: #0000ff; } .color span{ color: #0000ff; } .color p{ color: #0000ff; }
Result:

This Code will apply to ALL similar columns across your website. If you need to specify for just this page then the jQuery would change:
jQuery(".slug-information .col").hover(function () { jQuery(this).toggleClass("color"); });https://stackoverflow.com/questions/9753930/nested-jquery-selectors
Best
Richard
-
Dear @Richard,
this works really well. Only one question: is it possible to exclude text blocks on this page https://www.marthekrueger.com/information/ from the link function ?
A few text blocks are only bare text but not links.
Thanks!
Best wishes
Daniel
-
Dear Daniel
@danny
If there are a select few elements that you don't wish your new CSS to apply to, assign them a
class.Then using that
classyou can assign CSS to them, maybe with the use of!important..my-class-name-here.color{ color: blue !important; }Or you could use the
notselector:Or you may wish to be more specific with your original code, improve the targeting, but the elements you dont want need to have something like an ID or Class to set them apart from targeting.
Best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it