Flying Sidecart bug?
-
Dear @davidd
If needing a change quickly you could always apply custom code to the, Link's, <span> text:
jQuery('.laycart span').text('CART');
However this should be corrected properly. Will forward to Armin for a better look.
Could you please send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
Thank you David for the update and best wishes!
Sincerely
Richard
-
Dear David
@davidd
Please refer to the following links for aid:
https://stackoverflow.com/questions/49971548/how-to-replace-innerhtml-of-a-span-using-jquery
Apologies for this style of answer David, currently i am unable to offer further assistance, though i wish to and hope to in the Future! :)
Sincerely
Richard
-
I had the same problem. I found a solution: You should not add the cart-page to the mobile menu. Instead the mobile menu should stay empty as the cart icon is displayed on mobile anyways. The only way I found to disable the mobile cart icon is to remove the sidecart plugin.
-
Dear @emgeoffice
"You should not add the cart-page to the mobile menu. Instead the mobile menu should stay empty as the cart icon is displayed on mobile anyways. The only way I found to disable the mobile cart icon is to remove the sidecart plugin."
Wonderful! thank you so much for the update 🌝
Sincerely
Richard
-
Hi everyone,
I also have the same problems as @davidd www.georgiaharizani.com
I want to entirely remove the icon from mobile (it doesn't work at all-cannot be clicked) and also I have the CartCart issue on both desktop and mobile when adding the page to the menus.I found a possible solution for the CartCart problem @Richard @emgeoffice
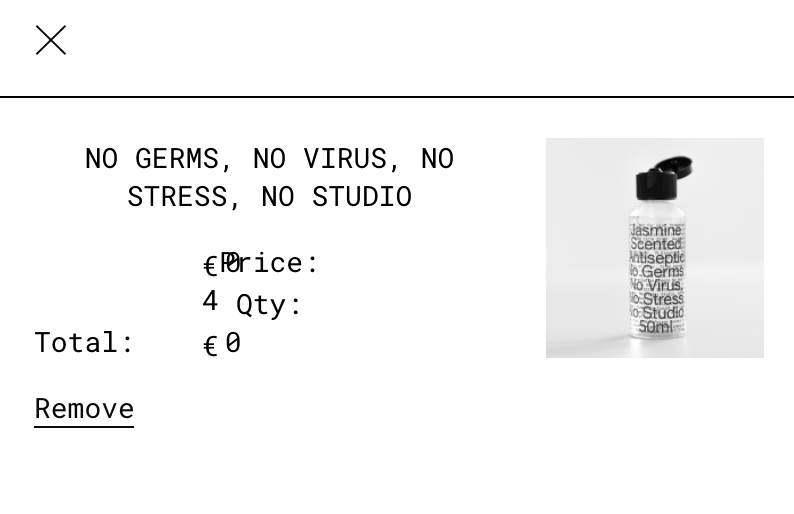
On both menus I added the cart URL as a custom link. So I named it Cart and linked it to georgiaharizani.com/cart. It displays properly on desktop and mobile + it works.I now only have the following problem : flying cart text looks all mumbled up (see attached screenshot) on desktop.
It would be great if those issues could be resolved as they are vital to a shops' operation.
Thank you so much Lay Theme team for the great work and constant support.

-
Dear @georgiaharizani
Am i Correct that the Cart text being "mumbled up" is now resolved?
Best wishes
Richard -
Ok so I solved it :D
.lay-cart-icon-wrap {
visibility: hidden;
display: none;
width: 0;
margin: 0;
padding: 0;
}Input in Custom CSS for Mobile Version, hides the icon completely, the solution for adding the cart to the menu as a custom link works for desktop and mobile, disable ajax plugin (no flying cart unfortunately).
-
Dear @georgiaharizani
Thank you for posting ✅
-
Dear @pounez
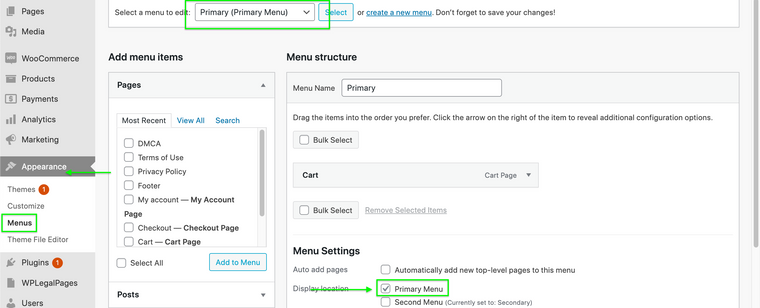
They most common reason for the "CartCart" Bug is it being used in both your Primary and Secondary Menu at the same time.
They may have different names assigned but for example:

Here we have the menu item "Cart" only ticked for the primary menu.
Also please make sure of the following when debugging:
Wordpress, Lay Theme & Laytheme's Addons are all up to date ?
Any custom CSS or JS that may interfere is temporarily removed.
Any third-party plugins are de-activated to see if this resolves the issue.
Let me know how you go @pounez & talk soon
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it