Intro Video Mobile
-
Hi,
My client wants to utilise a video as intro:
It works perfectly fine on desktop (1920 × 1080) but the mobile version shows the portrait MP4 (1080 × 1920) with a small white bar on top.
The white bar only occurs on iPhones (I got an iPhone X running iOS15.3.1) — on Android devices it’s all good.
Could you take a quick look into this?
Thank you very much!
Lukas

-
Dear Lukas
@Lukasmuellner
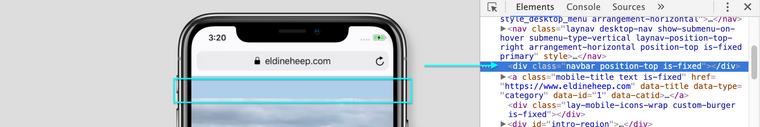
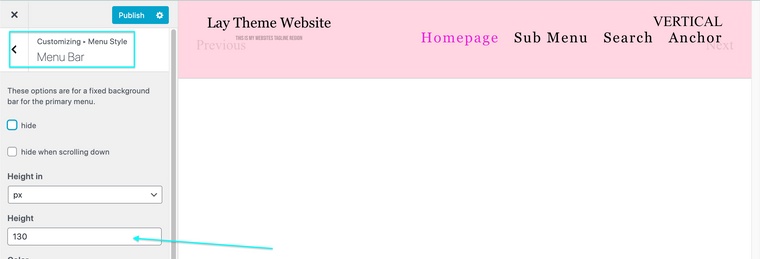
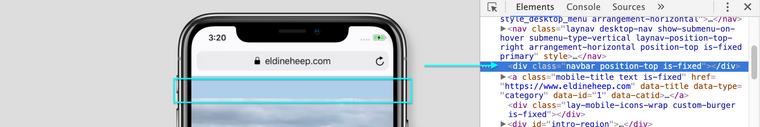
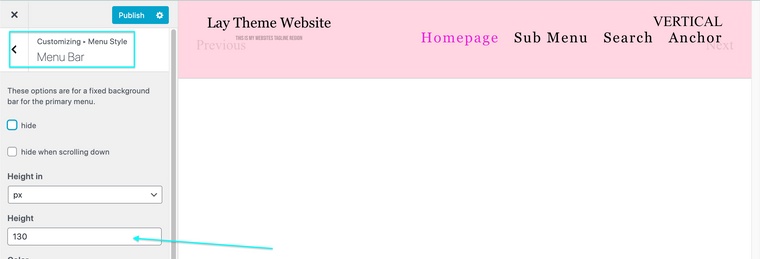
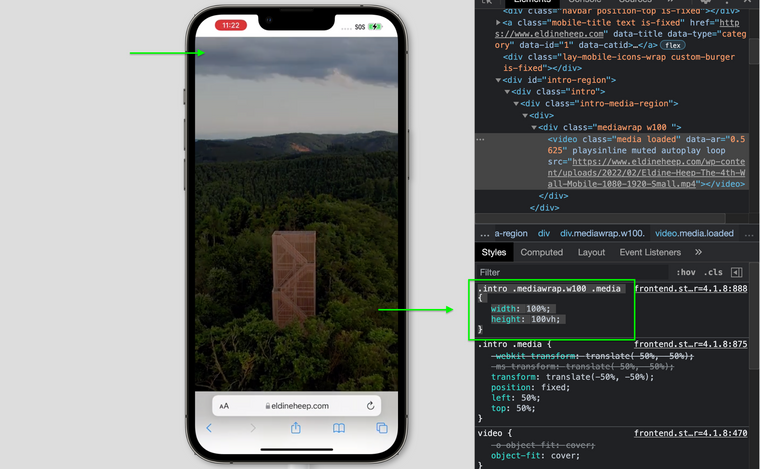
The White bar at the top is the space defined for the Navbar (menu-bar):


Best
Richard
-
Dear Lukas
@Lukasmuellner
The White bar at the top is the space defined for the Navbar (menu-bar):


Best
Richard
Hey @Richard, thank you for your feedback.
Is there any option to ignore the navbar space whenever an intro video / intro pic is set for the mobile version? It does look odd, I think.
Best,
Lukas -
Hey @Richard, thank you for your feedback.
Is there any option to ignore the navbar space whenever an intro video / intro pic is set for the mobile version? It does look odd, I think.
Best,
Lukas@Lukasmuellner Hi Richard, could you let me know if you guys can think of a workaround for this?
Thank you,
Lukas -
Hey guys, I’d really appreciate a response — thank you 🙂
-
Dear Lukas
@Lukasmuellner
Sorry for delay, let's do this! 💥
The following CSS seems to be responsible for the height of the video region:
.intro .mediawrap.w100 .media { width: 100%; height: 100%; }Changing the height to 100vh gives the following result:
.intro .mediawrap.w100 .media { width: 100%; height: 100vh !important; }
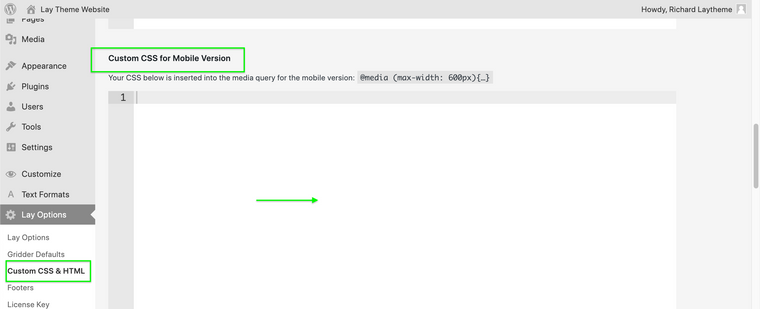
The Above Custom CSS Should be applied within:
Lay Options > Custom CSS & HTML > Custom CSS for Mobile Version >

Let me know if we need more refining Lukas, thank you for your patience this past week, best wishes ✨
Richard
-
Hey @Richard Thank you so much — works perfectly fine!
Thanks again,
Lukas -
@Lukasmuellner
Thank you too Lukas!! have a wonderful day! ⭐️
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it