Menu Bar reappear at page end
-
Dear Annette
@afb
The menu bar will hide when scrolling down and appear when scrolling up or with Mouseover, im sure you have seen these settings within Customize >
However there is no option for "hitting" page bottom & this would need to be custom coded by you, i can set you in the right direction though! 🌝
The Menu bar disappears when the Class
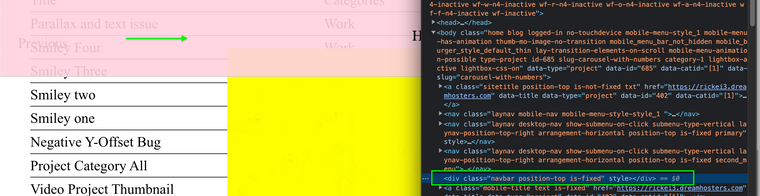
hiddenis added to it. Here you can see the difference in the HTML Code:The Menu is visible:

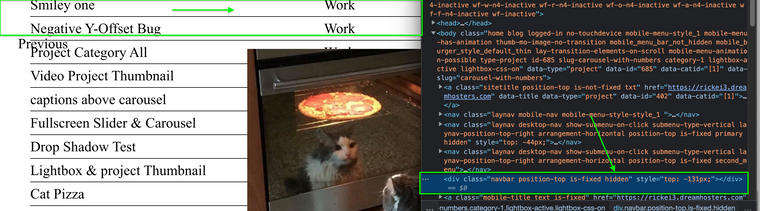
And the menu hidden ( noticed class: hidden is added to the element ):

Therefore you would want a piece of code (jquery) saying: "When the user is at the bottom of the page -- ADD the class "Hidden" to the
.navbarelement"https://stackoverflow.com/questions/35657183/add-remove-class-when-close-to-bottom-of-page
Hope this helps Annette & have a wonderful day ⭐️
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it