Custom CSS Class Problem
-
Hey Laytheme Community,
I feel kinda stupid about this, but somehow it seems i miss something really essential here. I searched the forums for a solution but couldnt find it yet.
I want to give a textframe a black background.
From my understanding, I would give a text frame a CSS class and adjust the background color using that class.
However, if I apply the custom CSS class it doesnt seem to do anything. Using the inspector, I also cannot see the CSS class.
What am I doing wrong here? I am pretty sure the CSS class name should be unique.
Find the Testpage here: https://richardlennox.de/customcss
Thanks in advance for any hints and sorry for the superbasic problem.



-
Dear @robochicken
"sorry for the superbasic problem."
No worries! we are all learning 👍
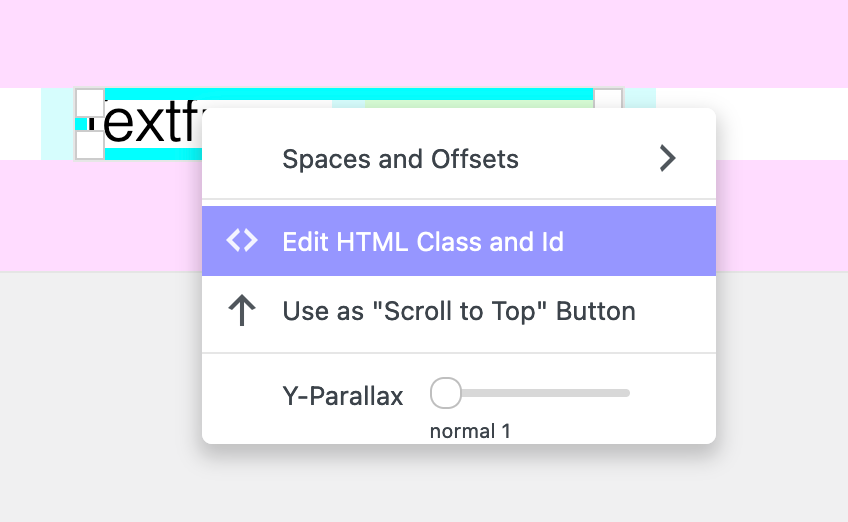
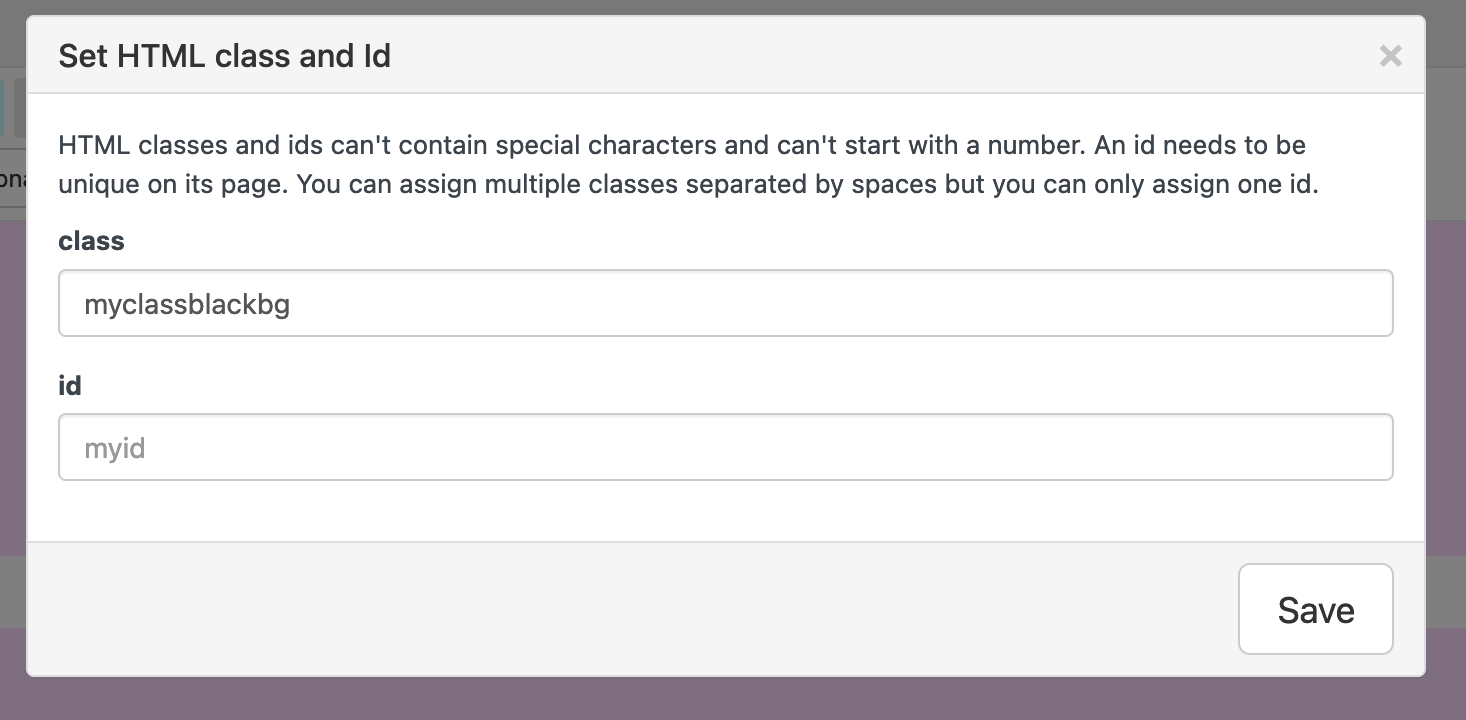
You can set a class or ID for your element:myclassblackbg.But how do we really know if it's a class or an ID?
We fix this with CSS Selectors
When we define the CSS, we also need to define if thismyclassblackbgis a Class or ID (or attribute etc).myclassblackbgis a Class = We use the selector.
Ifmyclassblackbgwas an ID = we would use the selector#You can see a list of selectors here:
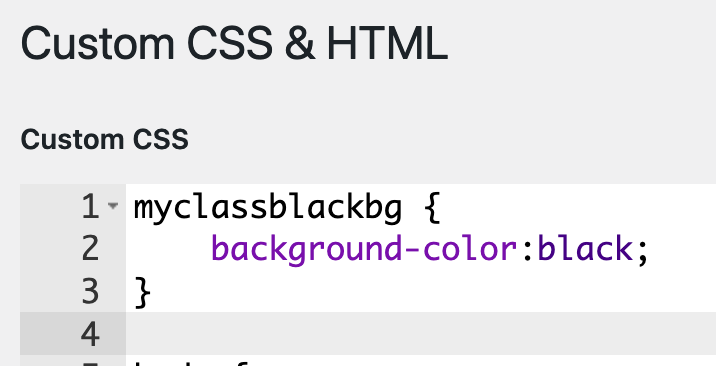
Therefore you CSS :
myclassblackbg{ background-color:black; }needs to be ( the . in front to define it's a class ):
.myclassblackbg{ background-color:black; }
Hope this helps @robochicken Have a wonderful day ✨
Richard
-
Thank you big time for the thorough feedback.
That did exactly what I wanted and I learned a valuable lesson :)
-
Have a great day @robochicken thanks for supporting Lay Theme !!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it