Full Screen Slider / Caption Over Image
-
Hello! Recently installed my Lay Theme with Full Screen Slider. After years of Squarespace and its limitations, I am very, very excited to be starting fresh with Lay Theme. So far, so good! (Just one day in as of this posting, lol.)
My website is here: http://vrlaine.com
I would like captions to overlay my images, just like this portfolio page.
I will note I am using the slider on a single project, with one image per row.
I've looked at previous forum posts regarding similar issues, but I wondered if some recent updates to Lay Theme, or my beginner's ignorance, are preventing me from understanding how to implement those suggestions.
Many thanks!
-
Dear Amanda
@vrlaine (yoko-ono) 🌝
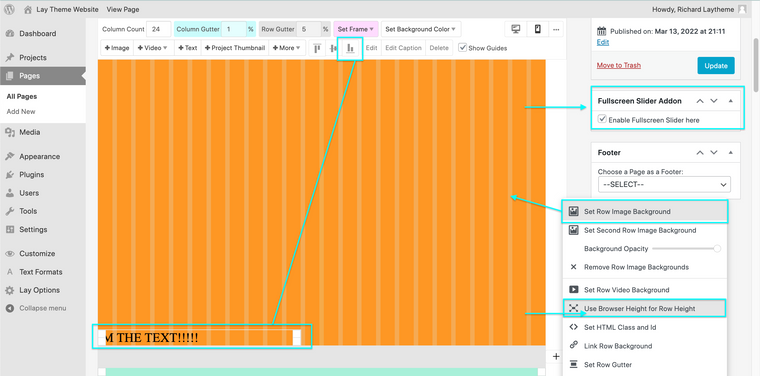
Within your Gridder:
- Fullscreen Slider Activated
- Row background image set
- Text placed in row (bottom aligned)
- Set browser height for row height

Right Clicking on the Gridder frame will show the extra options.
Best wishes 🌝
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it