Background image with multiple ROW , just for one page
-
hello , is ot possible to have a background image , with 3 or 4 row but just for one page.
If I change it in customize, all the web site have the same background image.Is laytheme able to do that ?
-
Dear Marion
@marion-guillard
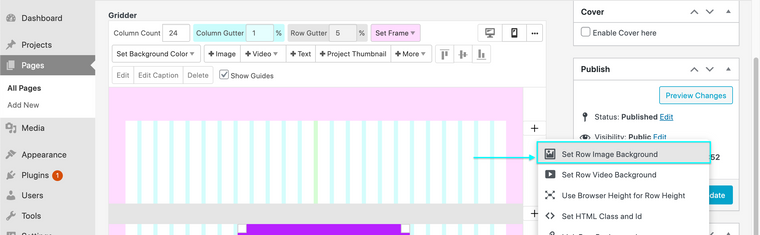
If you dont apply a background image to the row itself in the Gridder:

Then you may want to Custom Code. You would apply a Background Image normally via > Customize> and then add some CSS saying "remove the background image for all pages "except" e.g Page A "
The "exception - Page A" will be using the page's "slug" in the code:
https://laytheme.com/documentation/custom-css-styling.html#css-based-on-current-page
Something like:
body:not(.slug-homepage) { background-image:none !important; }this
.slug-homepageis relevant for me but you will need to find the slug of your page or project, the link above explains this 👍
Best
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it