Menu not working
-
There have been several complaints that the menu is not working on my site https://www.akademieeuropäischerkultur.eu
(pages won‘t show up when you go on the menu)I already tried to remove custom CSS, everything is up to date WordPress and Laytheme wise. I haven't got a problem myself with the Desktop version (Mac Monterey on Safari) but I get issues on the mobile version (iPhone SE, Safari). The menu won't work at all and links on the footer, which I am using as an extra menu, won't show up/work.
Could you have a look? Kind regards, Hans
-
Dear @hans
Best wishes, hope you are well ✨
I see what you mean about the links, the link 'path' or URL is present which is good, you can test this by opening the link in a new tab, which it does fine 👍
I removed any custom CSS and the links still wont work.
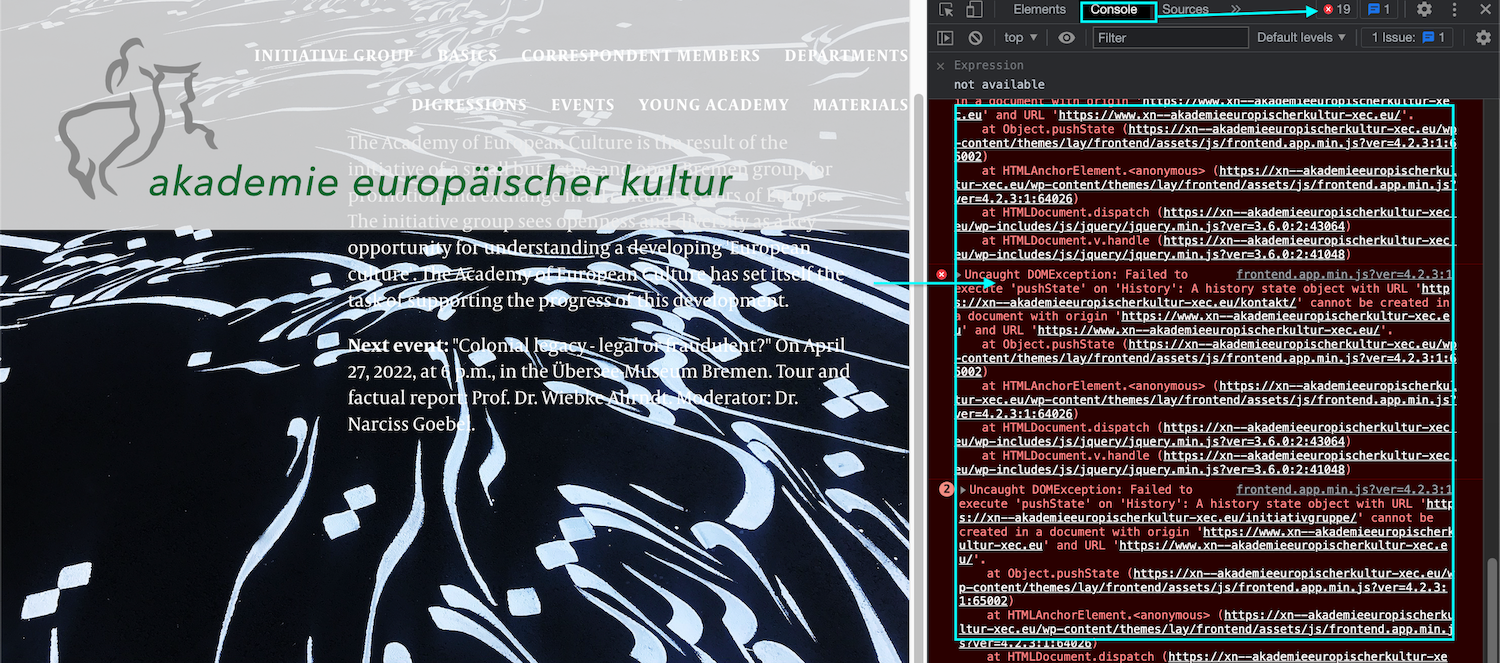
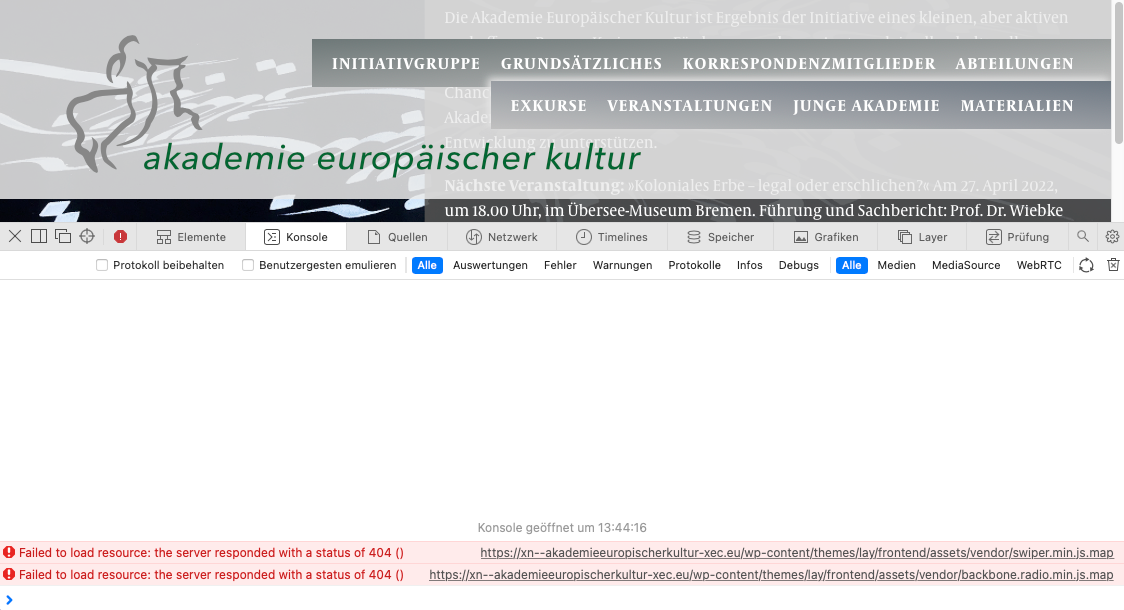
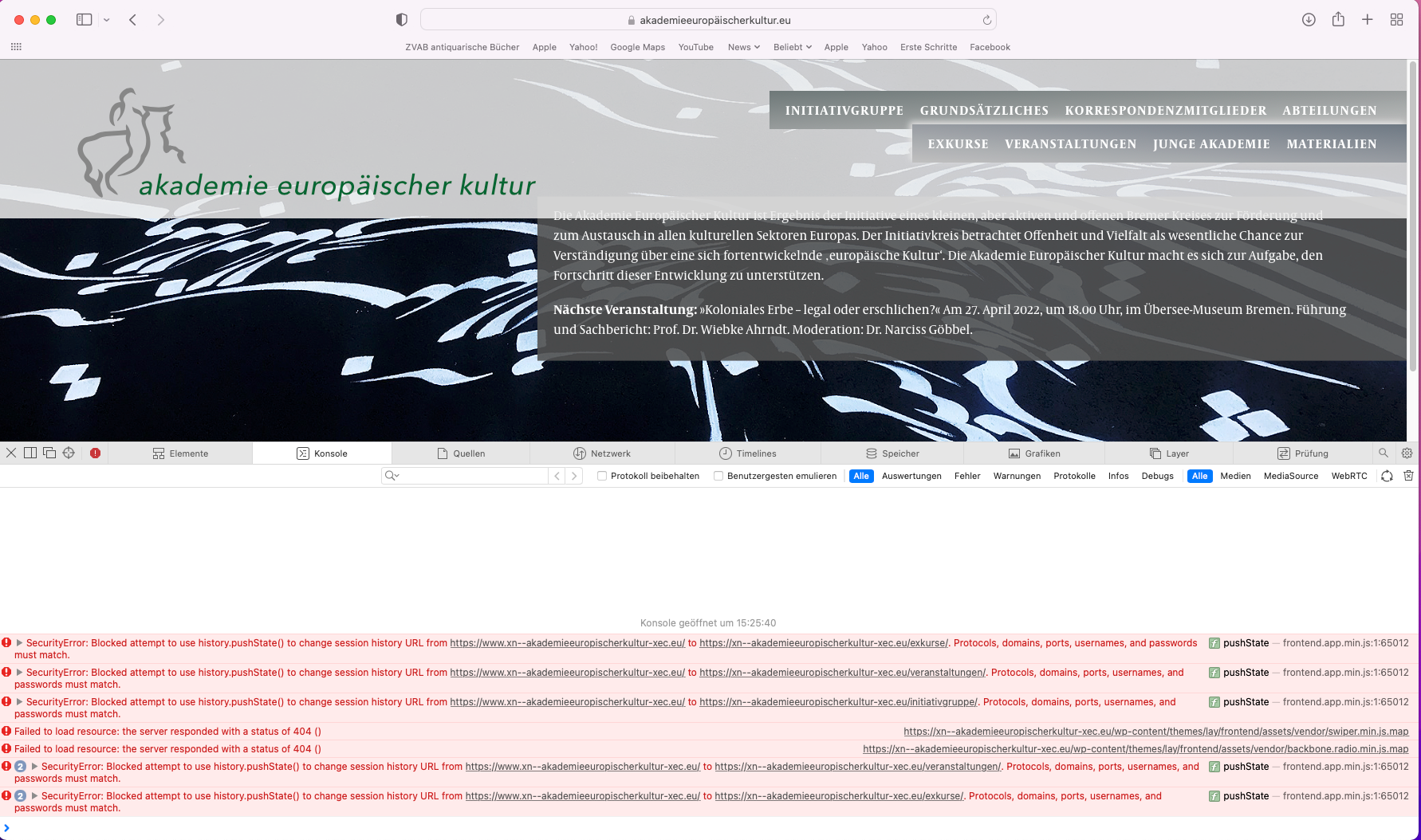
Errors in the Console:
Please confirm the following:
Wordpress, Lay Theme & Laytheme's Addons are all up to date ?
"everything is up to date WordPress and Laytheme wise"
Any custom CSS or JS that may interfere is temporarily removed.
Do you have any JS?
frontend.app.min.js?ver=4.2.3:1 Uncaught DOMException: Failed to execute 'pushState' on 'History':Any third-party plugins are de-activated to see if this resolves the issue.
I feel this is most likely, are you able to take a screenshot of your admin area and any plugins/activity you think may be of issue. 🔍
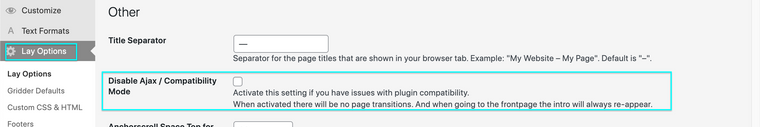
Also within > Lay Options: there is an "Ajax compatibility mode" setting - are you able to test this on and off?

Talk soon Hans 💬
Richard
-
Hello Richard,
thank you for checking it up – strangely enough the menu is working on my Phone again, before I made any changes.
Do you have any JS?
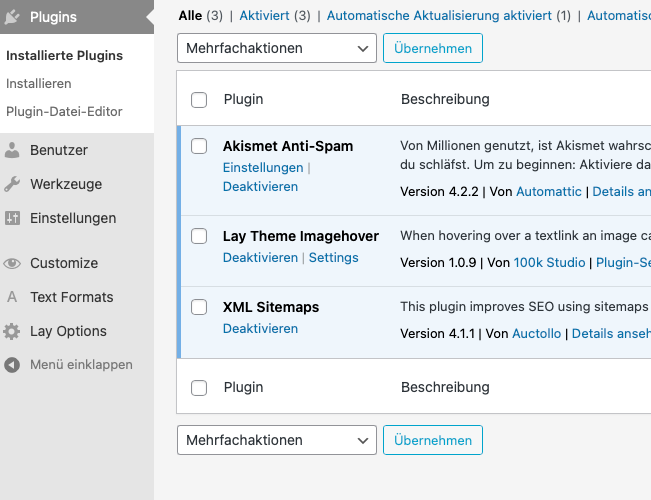
no, I haven't any custom JSHere is a screenshot of my plugins – I got the Laytheme Imagehover Plugin installed, which should be up to date, it is used on the »Junge Akademie« page (it works on the desktop version, but not on my phone)

I tested the "Ajax compatibility mode", but couldn't make out any difference.
Here is a screenshot of issues that I get (Safari Version 15.3. Monterey) with hints to JS – hopefully giving some hints. Maybe a server problem?

-
Hello Hans and Richard,
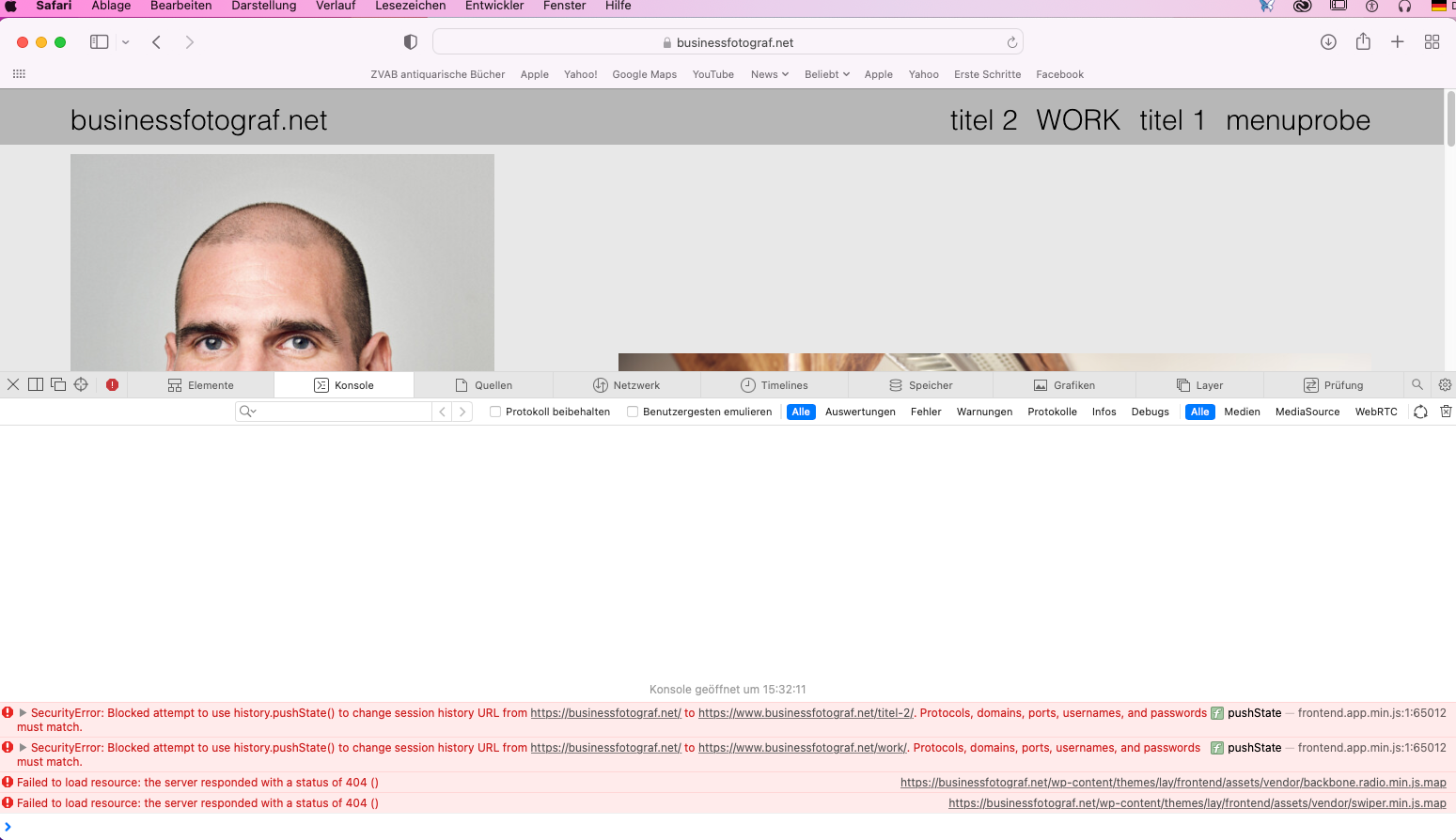
I ve got the same issue at: https://businessfotograf.net/
I cant access any menu points. Tryed out the Ajax compatibility mode and deactivated all plugins (only had the preinstalled ones). The Menu only works when I select that it opens a new tap/window every time someone clicks.
On Mobile my menu kind of works.
When I go to https://www.akademieeuropäischerkultur.eu/ the menu only works on mobile.
Computer:
Firefox 99.0.1 (Safari has the same issue)
Plugins for Firefox - Adblock plus (deactivated), ghostery (deactivated), Video DownlaodHelperMacbookPro End 2011 with external screen
Mac OS High SierraPhone:
iPhone 8
iOS 15.3.1Webhost:
all-inkl.comBest,
Baliner -
Dear @hans
"strangely enough the menu is working on my Phone again"
Is the Menu working now for both Desktop & Mobile?
Best
Richard
-
Hello Hans and Richard,
I ve got the same issue at: https://businessfotograf.net/
I cant access any menu points. Tryed out the Ajax compatibility mode and deactivated all plugins (only had the preinstalled ones). The Menu only works when I select that it opens a new tap/window every time someone clicks.
On Mobile my menu kind of works.
When I go to https://www.akademieeuropäischerkultur.eu/ the menu only works on mobile.
Computer:
Firefox 99.0.1 (Safari has the same issue)
Plugins for Firefox - Adblock plus (deactivated), ghostery (deactivated), Video DownlaodHelperMacbookPro End 2011 with external screen
Mac OS High SierraPhone:
iPhone 8
iOS 15.3.1Webhost:
all-inkl.comBest,
Baliner@Baliner
Hi, I've checked your menus on mobile and desktop on Safari, and the menu doesn't seem to work. Here is a screenshot of the Java Script Console and a screenshot of the Java Script Console of my akademieeuropäischerkultur.eu site, when I try to access the menu via your link, the menu doesn‘t work either.

I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it