Background color CPL
-
Hi, background colors of pages won’t work with custom phone layouts for a page I am working on. Does anyone know why? I see that the color is set in CSS but it will be overwritten by background-color: transparent; If I deselect transparent the desired color will be visible but I don’t know where to overwrite this transparency in custom CSS and why it is in place at all.
-
Dear @emgeoffice
Transparent is usually a default. Unsure of your setup but the colour may be defined in the Gridder settings or in Customize:
Customize > Background > Background Color >
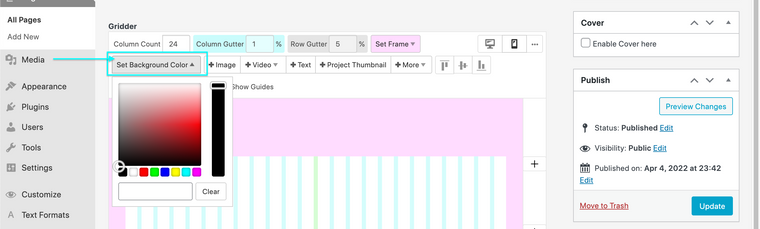
Or within the Gridder:

"background colors of pages won’t work with custom phone layouts for a page"
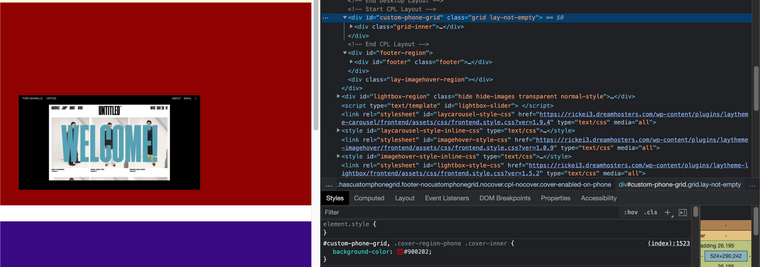
I was unable to recreate this bug within my own Custom Phone Layouts:

#custom-phone-grid, .cover-region-phone .cover-inner { background-color: #900202; }Are you able to post a link or any relevant info?
Possibly the main Background color defined within Customize is overriding the color set within your Gridder?If you are using Custom CSS and find you cant override the native Lay Theme CSS there is always the
!importantproperty but this should be used wisely.
Hope this helps @emgeoffice & have a wonderful day 🌻
Richard
-
Hi Richard, thank you for your reply! It worked for me to set a general background color in the customizer. Still this might be some kind of bug as the background color per page does not work on some CPL pages? Because if I set a custom background color per page on desktop pages it works just fine. Also it works when I do not create a CPL page but just leave the default mobile version of any desktop page. Unfortunately I cannot share a link with you at this stage of the development. I still hope you somehow get what I am saying :D :/
-
Dear @emgeoffice
"I still hope you somehow get what I am saying :D"
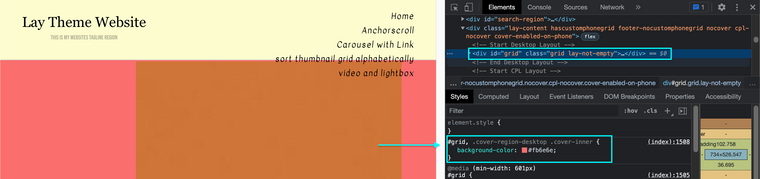
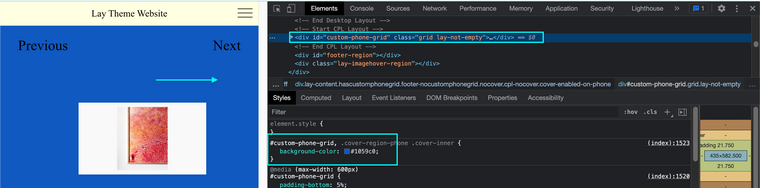
I understand 🌝 The only trouble i have is, i am trying to recreate this bug on CPL's and cannot, and therefore cant test the bug and it's source. Desktop Layout and Mobile Layouts show their respective colours:
Desktop:

Mobile:

Do you think it's anything 'Non - LayTheme' ?
Are you able to test this is an updated Vanilla Lay Theme environment?
Talk soon, best ✨
Richard
-
Hi Richard, thanks for checking as well. Unfortunately I cannot test this further at the moment as I cannot delete this Lay installation and have no other server left for testing. I will keep an eye on it nonetheless. If I find out what was the reason I will let you know here. Maybe I was just doing something wrong elsewhere and therefore inflicting the normal behavior.
-
Thanks @emgeoffice 👍
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it