Grid problem
-
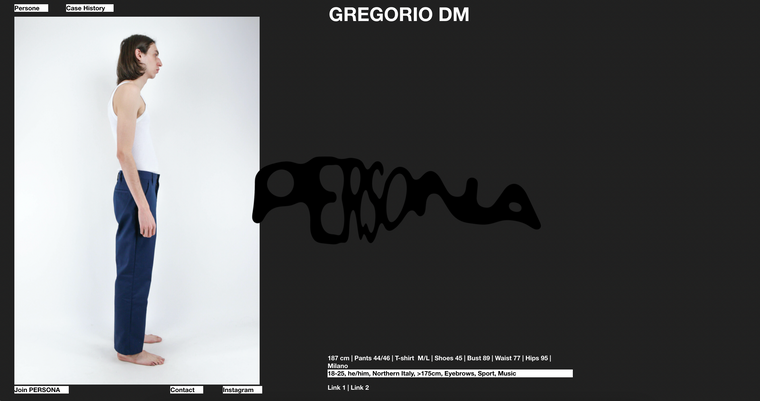
Hi I've been compiling a few project pages, copy/pasting the same layout and just replacing the pictures on the slider, but I'm noticing in some pages the slider slips a few pixels on the left (pictures attached) and I have no idea how to solve this.
Any help is appreciated!


-
Dear @Warul-Kawa
Are you able to post a link to the page? 🔍
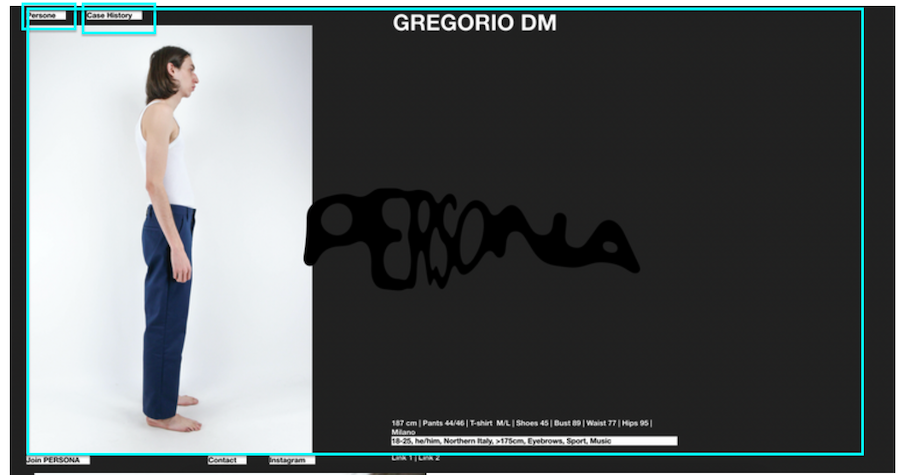
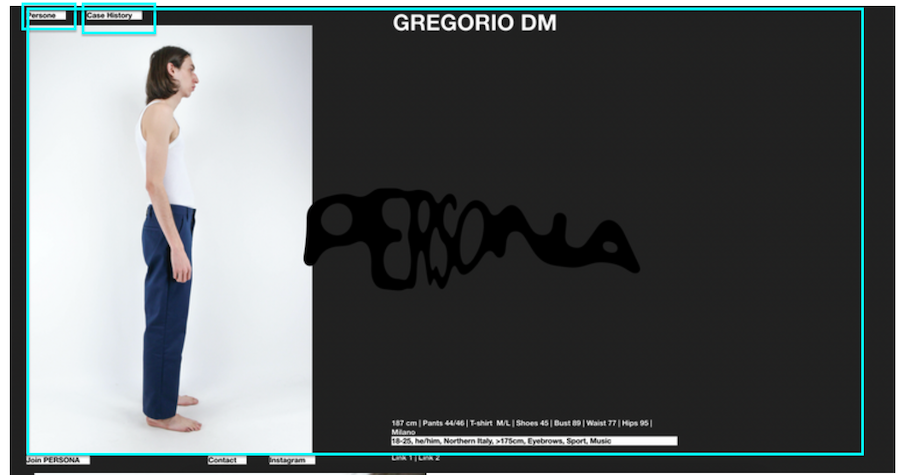
Is the fullscreen slider's border similar to the Green line in picture?
The two green boxes at top left are part of the slide's elements and not menu items? One of them i see Instagram. captions maybe?
Talk soon 🌝
Richard
-
Dear @Warul-Kawa
Are you able to post a link to the page? 🔍
Is the fullscreen slider's border similar to the Green line in picture?
The two green boxes at top left are part of the slide's elements and not menu items? One of them i see Instagram. captions maybe?
Talk soon 🌝
Richard
hi @Richard
those are all menu items, they appear perfectly aligned on the left in the homepage, but not in some of the single pages (the one i posted is an example of these), although they share the same layout and frame percentages with the homepage.The website ie personapersonapersona.com, but it's on maintenance mode - you should have the access keys as you helped me before, but let me know if you need me to send them again.
Thank you :) -
hi @Richard
On a closer look, this problem appears on most projects.
Did you get any chance to have a look at it?best
-
-
@Richard answered :))
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it