image hover add-on sizes
-
Dear @tali
This would be possible with Custom CSS, targeting the Imagehover region and the images that sit inside it:

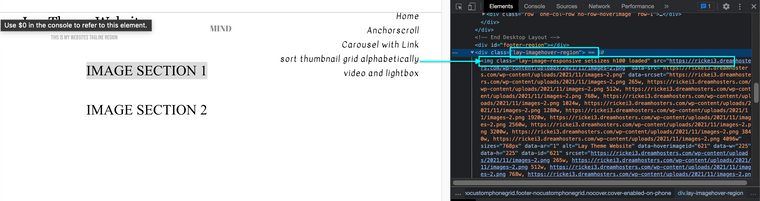
The
lay-Imagehover-regionis the parent container and the children images are calledlay-image-responsiveThe images order in the container should match the order the links appear on the page.
Because all the images sit in the same parent container and do not share different classes i would use the nth-child selector:If you have 4 images in the first section and 5 in the second section then you know to target the last 5 and apply your 'small image' css.
The following code is saying
- within the imagehover region (.lay-imagehover-region)
- target all images from the 5th:
.lay-imagehover-region img.lay-image-responsive:nth-child(n+5) { // insert desired CSS here }
hope this helps Tali & best wishes 🌝
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com