Submenu: change font
-
Hey there,
can I get some help to change the font of my submenu?I would like to have the font of the submenu items different from the main-menu and there isn't that option in the customize section. I would like to use the default font.
Or anyone has a code to customize the font, size and colour of just the submenu style, without changing the main menu?
Thanks
xx -
Here the website: http://adiegobraga.com/
for now i'm just using the submenu at MUSIC to test -
Dear @joanaflcarneiro
The Submenu will take on the font or 'Text Format' you defined for its main menu. So if the Primary menu is "Times new roman" and the Primary menu has a Submenu - Then the Submenu will be 'Times new Roman".
If needed, you could define the font family manually:
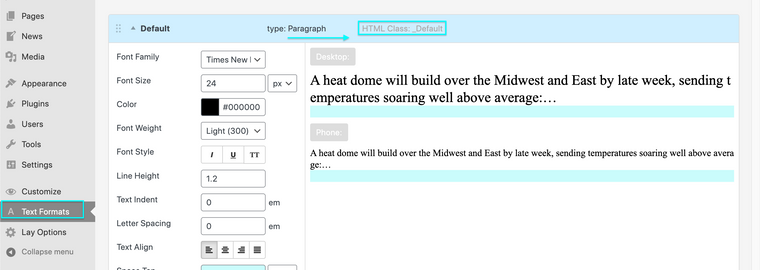
.menu-item-has-children ul.sub-menu { font-family:sans-serif !important; }I would suggest making a Text format and then applying that to the CSS. Each text format will have an html class you can insert that into the code:

.menu-item-has-children ul.sub-menu { font-family: _Default !important; }
Best wishes 🌝
Richard
-
Hey hey @Richard ,
thanks so much for the help.
Meanwhile I could make it work with this code:
.sub-menu {
font-family: Armag-FuryItalic;
color: #ff3c23;
line-height: 1.4;
font-weight: 300;
text-transform: none;
font-style: normal;
text-decoration: none;
padding: 0;
text-indent: 0em;
border-bottom: none;
text-align: left;
}But it's not working for mobile. From what I understood from the inspector tool, the submenu on mobile has the same clase that the main menu, so this lines of code don't work. I've tried the one you said and doesn't work on the mobile either. Any tip for that?
xx -
maybe try to put !important behind
like:
font-family: Armag-FuryItalic!important;
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it