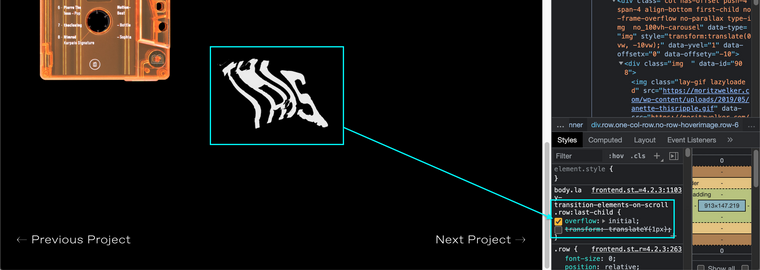
Some images w/ y-offset have a strange overlap/cutoff
-
Dear @edgrbnz
Still no news sorry, lets come to a solution in the meantime then 👍
This is affecting the last child in the Gridder. This custom CSS with change the overflow:hidden. I have added
translateYto move it down a bit if needed for your design.Here on the "friends-act-like-this-over-here" work page:

I didnt need to move the element down because you had room above within the design:
body.lay-transition-elements-on-scroll .row:last-child { overflow: initial !important; }If you do need to push an element you can use the code below to push it down (for example 70px):
body.lay-transition-elements-on-scroll .row:last-child { overflow: initial !important; transform: translateY(70px); }Im sure there are different setups for different pages so let me know how i can help if you find the above code not working as per design. Once again sorry for no reply, i will re-forward. ✅
Talk soon & let me know if i can help further 🌝
Sincerely
Richard -
Hi @richard & @arminunruh,
just discovered that the two last images in one project were cut off at the top as well. The strange thing is that this only happened in one project.
body.lay-transition-elements-on-scroll .row:last-child {
overflow: initial !important;}did the trick for me, too.
Once there is a fix for this: do I then have to remove that custom CSS?
Thanks!
-
hey!
i had to do overflow hidden on the last row because otherwise this bug happened:
http://laythemeforum.com:4567/topic/6980/full-screen-row-getting-smaller-on-scrollthe overflow is only hidden when you use "animate elements on scroll" and you use a y-offset in the last row.
since this is kind of a rare case and im not sure how else to fix the bug that i mentioned in the first sentence, i will leave it as it is.
-
Alright thanks @arminunruh I had this issue on another site I’m currently working on. Will there be a fix somewhen in the forseeable future?
-
hey man,
im gonna code the fix now :O
will be included with the next update -
should be fixed if you update now
-
Thank you @arminunruh 🙏
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it