Carousel and Lightbox combo
-
Hey,
I'm working on a project for a client and I have a standard carousel setup but they are wondering if when you click on the carousel it would then trigger the lightbox plugin so the image opens up in the lightbox and you can then click through the images within the lightbox or if there is an alternative workaround for this?
He has these very tall and wide images where you need to scroll up and down the screen to view fully and he likes this (he doesn't want multiple thumbnails) but would then like the ability to then open up into a ligthtbox so the image fits within the browser window.
I almost got to a solution where I can put the images into an Element Grid with 1 column but the problem is the images stack under each other and he would like there to just be one large image that then becomes a lightbox when you click on it and you can then click through to see the rest of the images.
Hope that makes sense!
Thanks,
Alasdair
-
theres no way to do this :/
how about you do this:

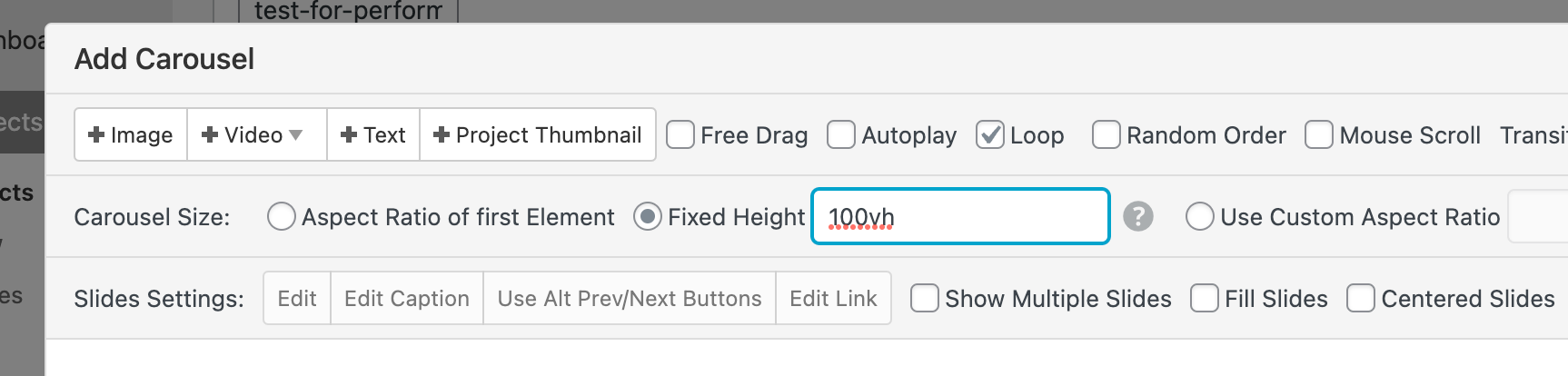
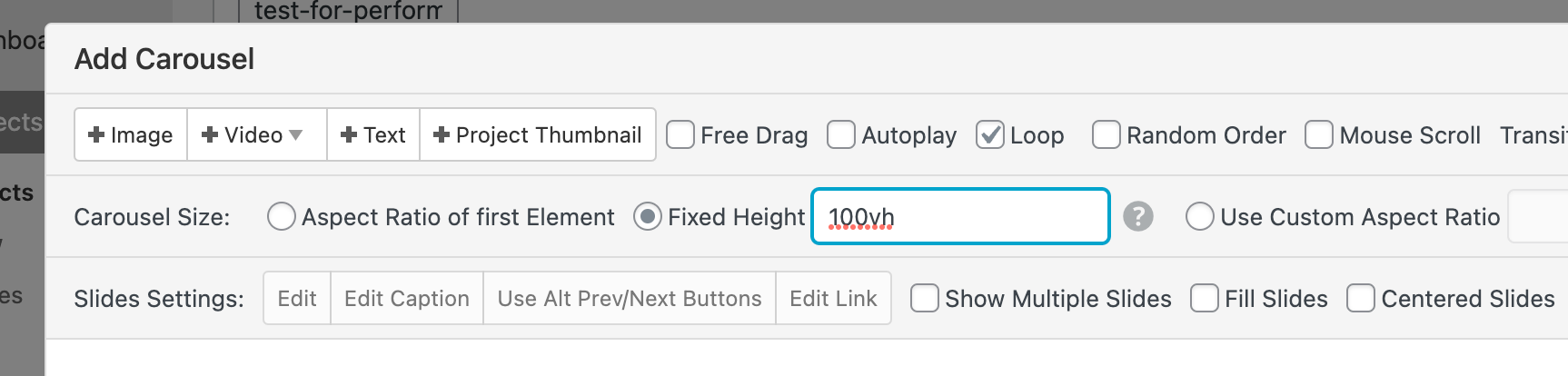
fixed height 100vh for a carousel
-
theres no way to do this :/
how about you do this:

fixed height 100vh for a carousel
@arminunruh Cheers Armin and no problem.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it